novuhq/novu
Fork: 3913 Star: 35576 (更新于 2024-12-17 09:31:15)
license: NOASSERTION
Language: TypeScript .
Open-Source Notification Platform. Embeddable Notification Center, E-mail, Push and Slack Integrations.
最后发布版本: v0.24.0 ( 2024-03-18 17:44:43)
The open source notifications framework that makes it easy for developers to empower product teams.
Explore the docs »
or
create a free account »
Report a bug
·
Request a feature
·
Join our Discord
·
Roadmap
·
X
·
Contact us
⭐️ Why Novu?
Novu provides a unified API that makes it simple to send notifications through multiple channels, including Inbox/In-App, Push, Email, SMS, and Chat. With Novu, you can create custom workflows and define conditions for each channel, ensuring that your notifications are delivered in the most effective way possible.
✨ Features
- 🌈 Single API for all messaging providers (Inbox/In-App, Email, SMS, Push, Chat)
- 💅 Fully managed GitOps flow, deployed from your CI
- 🔥 Define workflow and step controls with Zod or JSON Schema
- 💌 Easily re-use existing content in various frameworks, including React Email, Vue-email, Maizzle, MJML, and more
- 🚀 Equipped with a CMS for advanced layouts and design management
- 🛡 Debug and analyze multi-channel messages in a single dashboard
- 📦 Embeddable Inbox component with real-time updates
- 📤 Embeddable user preferences component gives your subscribers control over their notifications
- 👨💻 Community-driven
🚀 Getting Started
There are two ways to get started:
- type the following command in your terminal.
npx novu@latest dev
📚 Table of contents
- Getting Started
- GitOps & React Email Integration
- Embeddable Inbox and Preferences
- Providers
- Need Help?
- Links
- License
Notification workflows as code
For API documentation and reference, please visit our API Reference.
import { workflow, CronExpression } from '@novu/framework';
import { z } from 'zod';
import { render } from '@react-email/render';
const commentWorkflow = workflow('comment-workflow', async (event) => {
const digest = await event.step.digest('digest-comments', (controls) => ({
cron: controls.schedule
}), { controlSchema: z.object({ schedule: z.nativeEnum(CronExpression) }) });
await event.step.email('digest-email', async (controls) => ({
subject: controls.subject,
body: render(<WeeklyDigestEmail { ...controls } events = { digest.events } />)
}), {
skip: () => !digest.events.length,
controlSchema: z.object({
subject: z.string().default('Hi {{subscriber.firstName}} - Acme Comments'),
openAiModel: z.enum(['gpt-3.5-turbo', 'gpt-4o']).default('gpt-4o'),
aiPrompt: z.string().default('Produce a concise comment digest'),
})
});
}, { payloadSchema: z.object({ name: z.string(), comment: z.string() }) });
await commentWorkflow.trigger({
payload: { name: 'John', comment: 'Are you free to give me a call?' },
to: 'jane@acme.com'
});
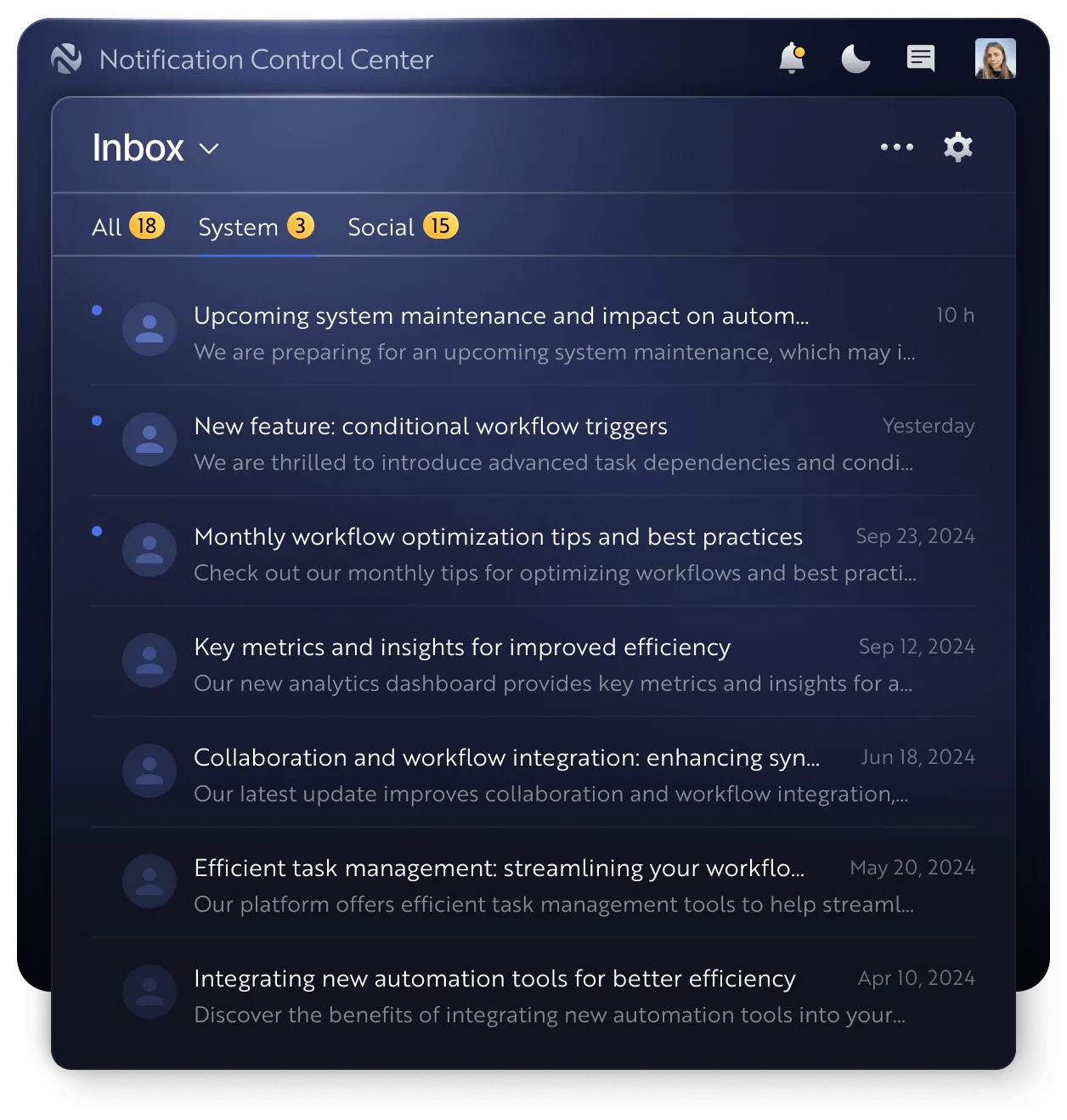
Embeddable Inbox component
Using the Novu API and admin panel, you can easily add a real-time notification center to your web app without building it yourself. You can use our React, or build your own via our API and SDK. React native, Vue, and Angular are coming soon.

Read more about how to add a notification center Inbox to your app.
Providers
Novu provides a single API to manage providers across multiple channels with a simple-to-use API and UI interface.
- Sendgrid
- Netcore
- Mailgun
- SES
- Postmark
- Custom SMTP
- Mailjet
- Mandrill
- Brevo (formerly SendinBlue)
- MailerSend
- Infobip
- Resend
- SparkPost
- Outlook 365
📞 SMS
- Twilio
- Plivo
- SNS
- Nexmo - Vonage
- Sms77
- Telnyx
- Termii
- Gupshup
- SMS Central
- Maqsam
- 46elks
- Clickatell
- Burst SMS
- Firetext
- Infobip
- Bandwidth
- RingCentral
📱 Push
👇 Chat
📱 In-App
📋 Read Our Code Of Conduct
Before you begin coding and collaborating, please read our Code of Conduct thoroughly to understand the standards (that you are required to adhere to) for community engagement. As part of our open-source community, we hold ourselves and other contributors to a high standard of communication. As a participant and contributor to this project, you agree to abide by our Code of Conduct.
💻 Need Help?
We are more than happy to help you. If you are getting any errors or facing problems while working on this project, join our Discord server and ask for help. We are open to discussing anything related to the project.
🔗 Links
🛡️ License
Novu is a commercial open source company, which means some parts of this open source repository require a commercial license. The concept is called "Open Core," where the core technology is fully open source, licensed under MIT license, and the enterprise code is covered under a commercial license ("/enterprise" Enterprise Edition). Enterprise features are built by the core engineering team of Novu which is hired in full-time.
The following modules and folders are licensed under the enterprise license:
-
enterprisefolder at the root of the project and all of their subfolders and modules -
apps/web/src/eefolder and all of their subfolders and modules -
apps/dashboard/src/eefolder and all of their subfolders and modules
💪 Thanks to all of our contributors
Thanks a lot for spending your time helping Novu grow. Keep rocking 🥂

最近版本更新:(数据更新于 2024-10-30 18:52:41)
2024-03-18 17:44:43 v0.24.0
2024-02-10 01:41:49 v0.23.0
2023-12-14 18:29:53 v0.22.0
2023-11-07 19:41:01 v0.21.0
2023-10-24 16:53:32 v0.20.0
2023-09-14 14:47:54 v0.19.0
2023-08-27 16:08:35 v0.18.0
2023-08-10 16:21:29 v0.17.1
2023-07-18 17:53:27 v0.16.4
2023-07-12 15:38:58 v0.16.3
主题(topics):
communication, css, email, hacktoberfest, html, javascript, nodejs, notification-center, notifications, push-notifications, react, reactjs, sms, transactional, typescript
novuhq/novu同语言 TypeScript最近更新仓库
2024-12-21 21:40:12 lobehub/lobe-chat
2024-12-21 12:01:51 siyuan-note/siyuan
2024-12-21 10:57:01 ai16z/eliza
2024-12-21 09:15:35 MetaCubeX/metacubexd
2024-12-21 04:50:26 mediar-ai/screenpipe
2024-12-20 19:36:48 vitejs/vite


