enisn/Xamarin.Forms.InputKit
Fork: 101 Star: 590 (更新于 2024-12-18 09:00:52)
license: MIT
Language: C# .
CheckBox, Radio Button, Labeled Slider, Dropdowns etc.
最后发布版本: v4.4.6 ( 2024-08-26 19:16:14)
| |
InputKitCheckBox, RadioButton, Advanced Entry, Advanced Slider etc. |
Getting Started with InputKit on MAUI
-
Install InputKit.Maui package from NuGet.
-
Go to your MauiProgram.cs file and add following line:
builder .UseMauiApp<App>() .ConfigureMauiHandlers(handlers => { // Add following line: handlers.AddInputKitHandlers(); // 👈 }) -
Read the documentation for further information.
Getting Started with InputKit on Xamarin Forms
-
Install Xamarin.Forms.InputKit package from NuGet.
-
Follow the Documentation of Getting Started for each platform.
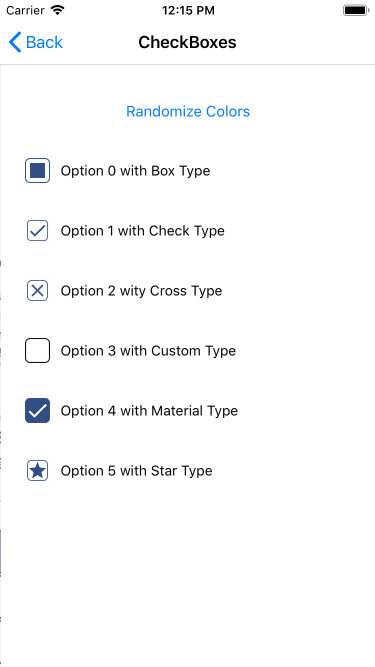
CheckBox
A checkbox control that is useful, customizable, full-featured, fully-bindable and easy to use.

|

|

|
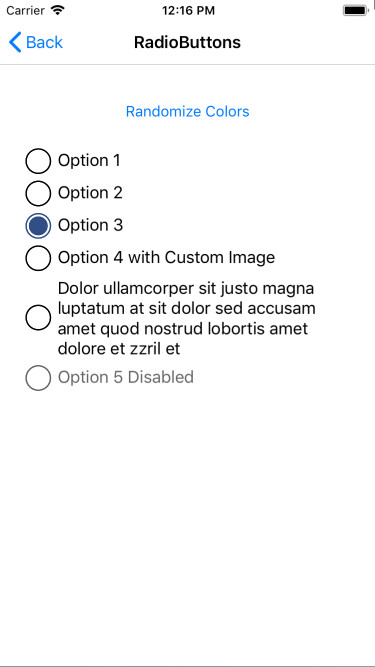
RadioButton
A radio button control that is useful, customizable, full-featured, fully-bindable and easy to use.

|

|

|
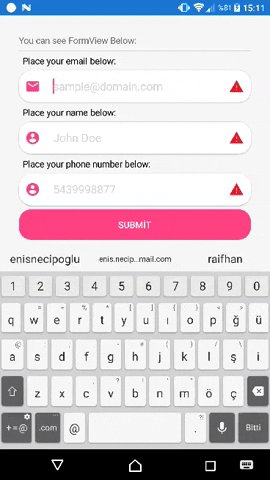
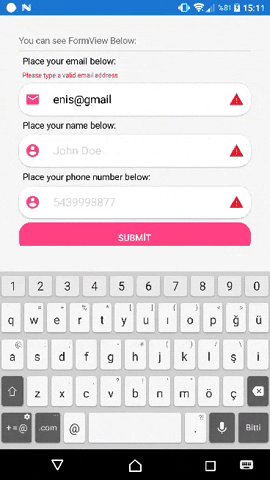
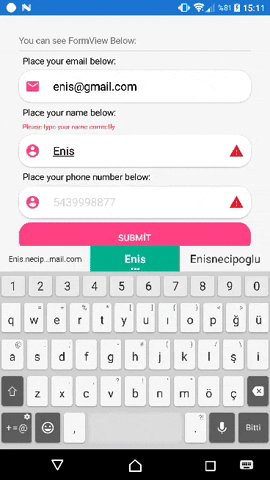
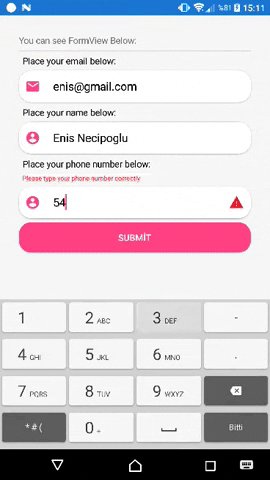
Advanced Entry
This entry has many features to develop your applications quickly. When this entry is completed, it finds the next entry in the Parent layout and focuses it. AdvancedEntry contains a validation system inside it. You can set some properties to validate it and you can handle whether all your entries are validated or not with FormView. You can set validation message and AnnotatinColor. Entry will automatically display your message when it's not validated.
PROPERTIES:
- Text: (string) Text of user typed
- Title: (string) Title will be shown top of this control
- IconImage: (string) Icons of this Entry. Icon will be shown left of this control
- IconColor: (Color) Color of Icon Image. IconImage must be a PNG and have Alpha channels. This fills all not-Alpha channels one color. Default is Accent
- Placeholder: (string) Entry's placeholder.
- MaxLength: (int) Text's Maximum length can user type.
- MinLength: (int) Text's Minimum length to be validated.
- AnnotationMessage: (string) This will be shown below title. This automaticly updating. If you set this manually you must set true IgnoreValidationMessage !!! .
- AnnotationColor: (Color) AnnotationMessage's color..
- Annotation: (Enum) There is some annotation types inside in kit.
- IsDisabled: (bool) Sets this control disabled or not.
- IsAnnotated: (bool) Gets this control annotated or not. Depends on Annotation
- IsRequired: (bool) IValidation implementation. Same with IsAnnotated
- ValidationMessage: (string) This is message automaticly displayed when this is not validated. **Use this one instead of annotationmessage**
- IgnoreValidationMessage: (bool) Ignores automaticly shown ValidationMessage and you can use AnnotationMessage as custom.
- CompletedCommand: (ICommand) Executed when completed.
SelectionView
Presents options to user to choose. This view didn't created to static usage. You should Bind a model List as ItemSource, or if you don't use MVVM you can set in page's cs file like below. (You can override ToString method to fix display value or I'll add displayMember property soon.)
SAMPLE:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Sample.InputKit"
xmlns:input="clr-namespace:Plugin.InputKit.Shared.Controls;assembly=Plugin.InputKit"
x:Class="Sample.InputKit.MainPage">
<StackLayout Spacing="12" Padding="10,0" VerticalOptions="CenterAndExpand">
<input:SelectionView x:Name="selectionView" />
</StackLayout>
</ContentPage>
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
selectionView.ItemSource = new[]
{
"Option 1","Option 2","Option 3","Option 4","Option 5","Option 6","Option 7","Option 8"
};
}
}
You may use a object list as ItemSource, You can make this. Don't forget override ToString() method in your object.
sample object:
public class SampleClass
{
public int Id { get; set; }
public string Name { get; set; }
public override string ToString() => Name;
}
Usage:
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
selectionView.ItemSource = new[]
{
new SampleClass{ Name = "Option 1", Id = 1 },
new SampleClass{ Name = "Option 2", Id = 2 },
new SampleClass{ Name = "Option 3", Id = 3 },
new SampleClass{ Name = "Option 4", Id = 4 },
new SampleClass{ Name = "Option 5", Id = 5 },
new SampleClass{ Name = "Option 6", Id = 6 },
new SampleClass{ Name = "Option 7", Id = 7 },
new SampleClass{ Name = "Option 8", Id = 8 },
};
}
}
PROPERTIES:
- ItemSource: (IList) List of options
- SelectedItem: (object) Selected Item from ItemSource
- ColumnNumber: (int) Number of columng of this view
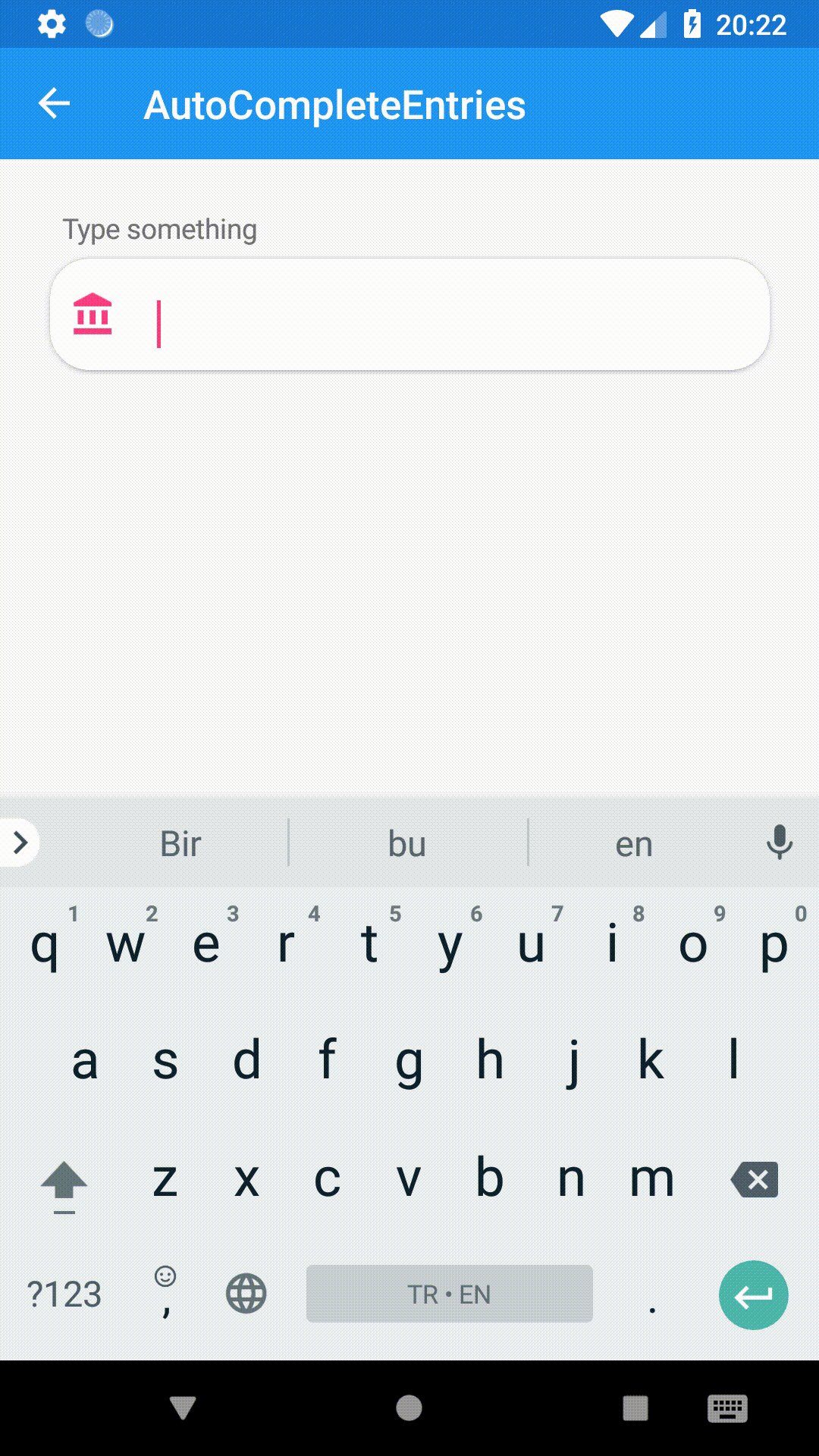
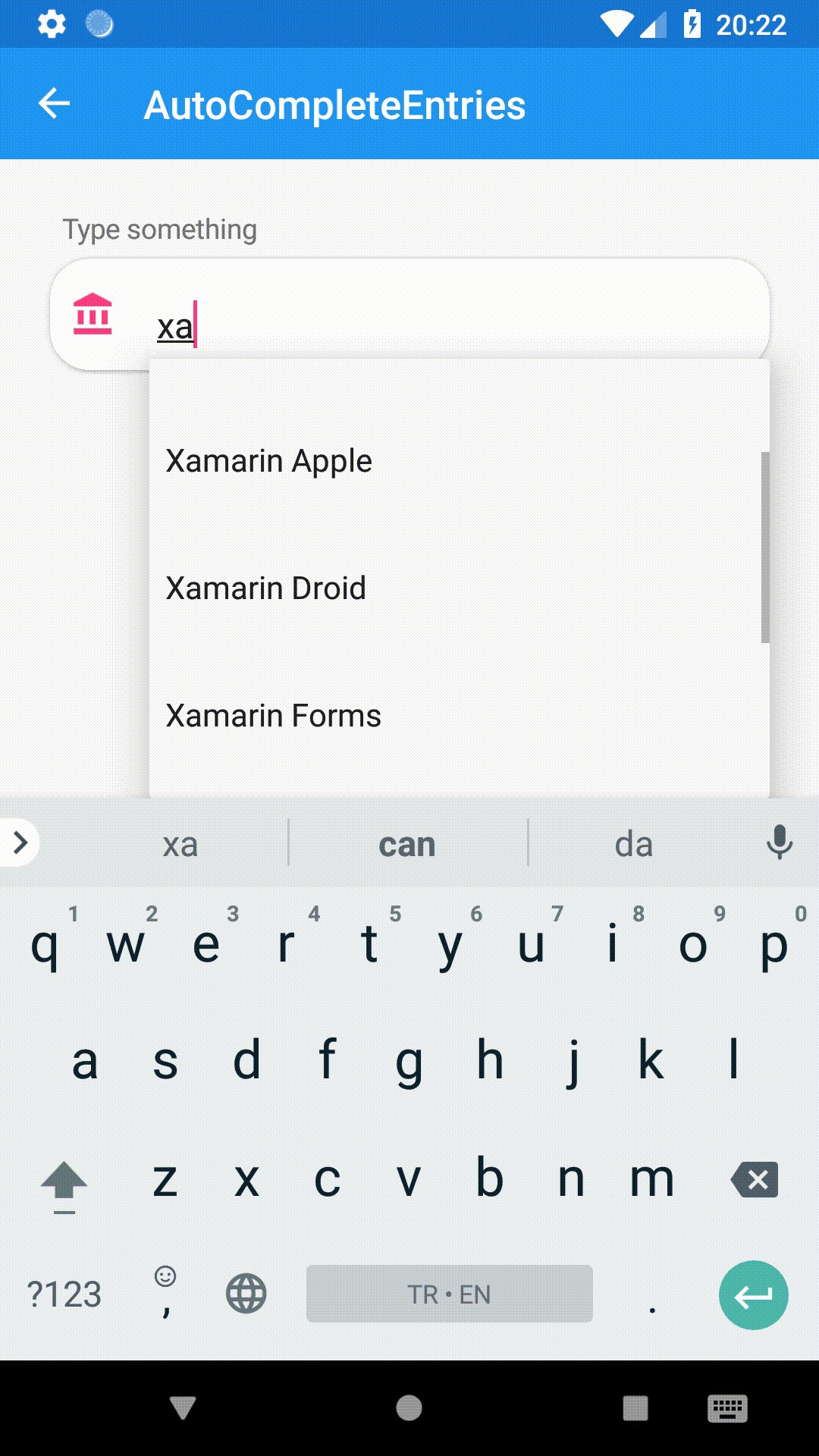
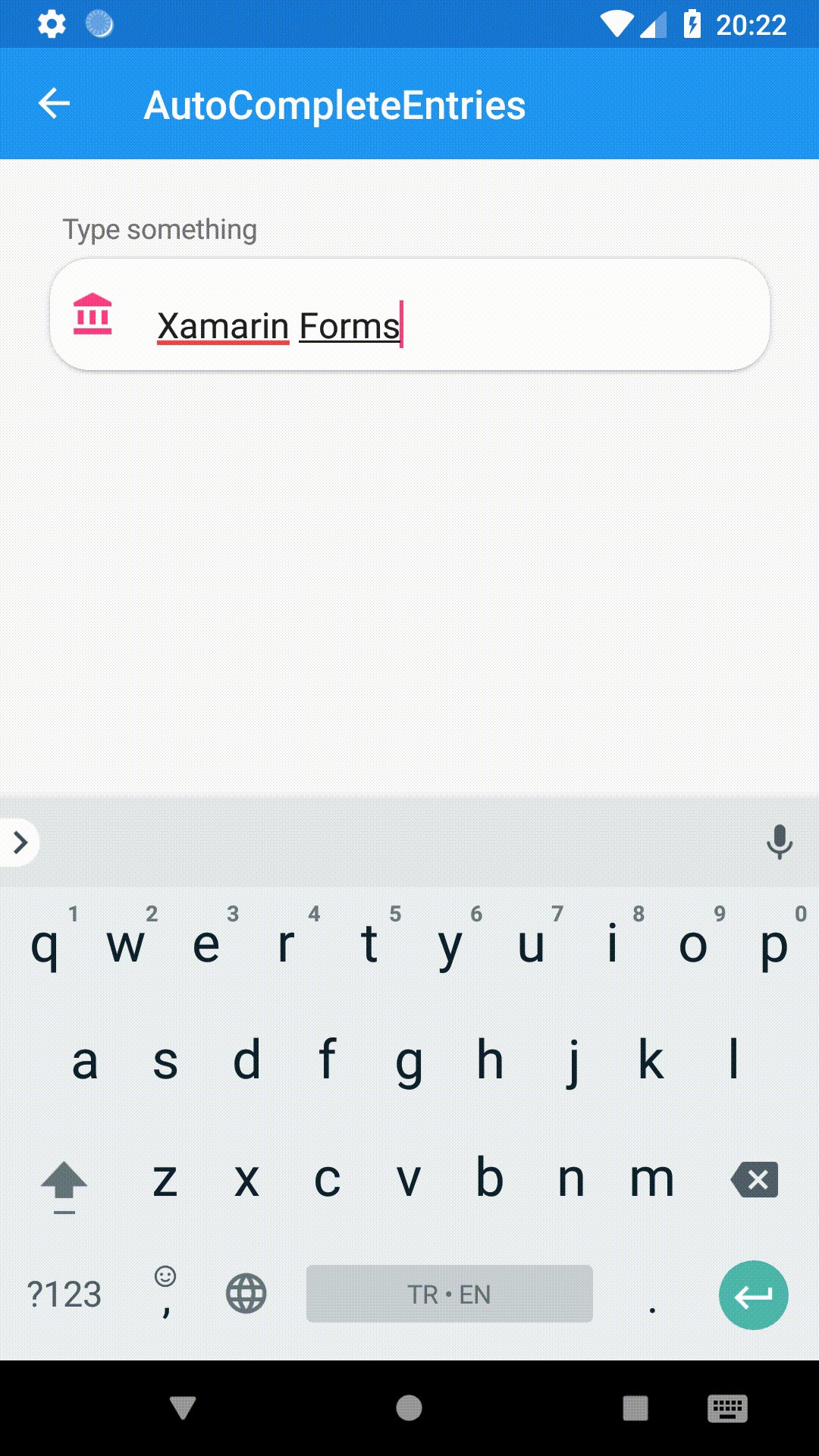
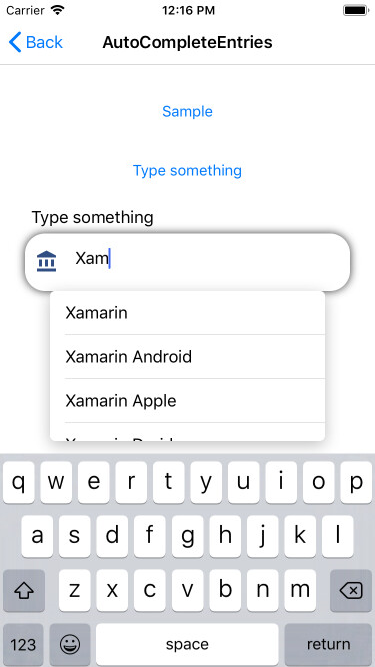
AutoCompleteEntry
Alternative picker with dropdown menu. ( Xamarin Forms only )
<input:AutoCompleteEntry Title="Type something below:"
ItemsSource="{Binding MyList}"
SelectedItem="{Binding SelectedItem}" />

|

|
PROPERTIES:
- Placeholder: (string) Placehodler Text
- Title: (string) Title will be shown top of this control
- IconImage: (string) Icons of this Entry. Icon will be shown left of this control
- Color: (Color) Color of Icon Image. IconImage must be a PNG and have Alpha channels. This fills all not-Alpha channels one color. Default is Accent
- ValidationMessage: (string) This is message automaticly displayed when this is not validated. **Use this one instead of annotationmessage**
- AnnotationColor: (Color) AnnotationMessage's color..
- IsRequired: (bool) IValidation implementation. Same with IsAnnotated
- ItemsSource: (IList) Suggestions items
To be added...
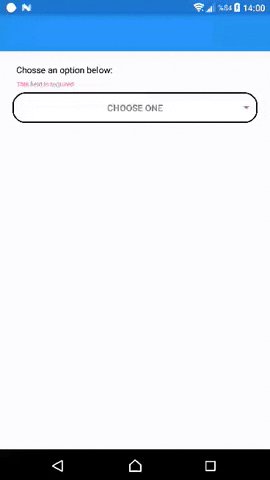
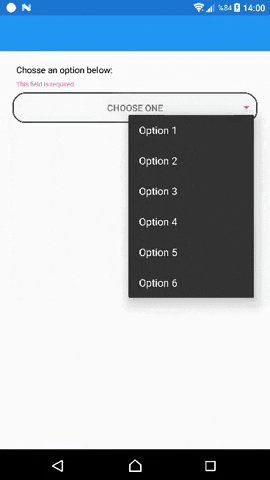
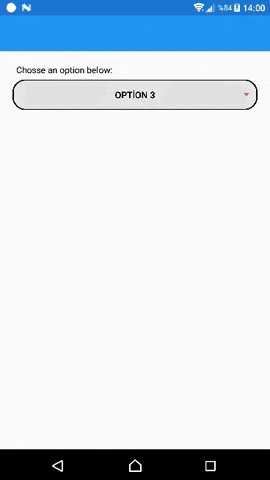
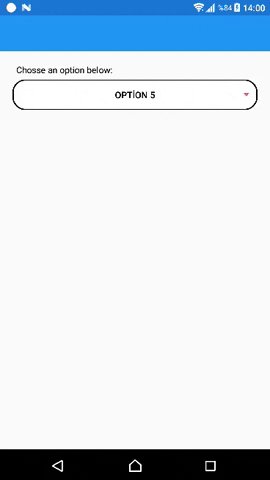
Dropdown ( Experimental )
Alternative picker with dropdown menu. _(Xamarin Forms only)_
SAMPLE:
<input:Dropdown Title="Chosse an option below:"
TitleColor="Black"
ValidationMessage="This field is required"
AnnotationColor="Accent"
IsRequired="True"
BorderColor="Black"
Color="BlueViolet"
Placeholder="Choose one"
ItemsSource="{Binding MyList}"
SelectedItem="{Binding SelectedItem}" />
PROPERTIES:
- Placeholder: (string) Placehodler Text
- Title: (string) Title will be shown top of this control
- IconImage: (string) Icons of this Entry. Icon will be shown left of this control
- Color: (Color) Color of Icon Image. IconImage must be a PNG and have Alpha channels. This fills all not-Alpha channels one color. Default is Accent
- ValidationMessage: (string) This is message automaticly displayed when this is not validated. **Use this one instead of annotationmessage**
- AnnotationColor: (Color) AnnotationMessage's color..
- IsRequired: (bool) IValidation implementation. Same with IsAnnotated
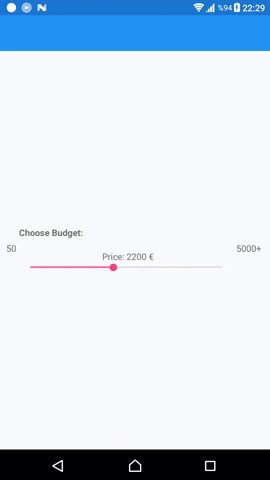
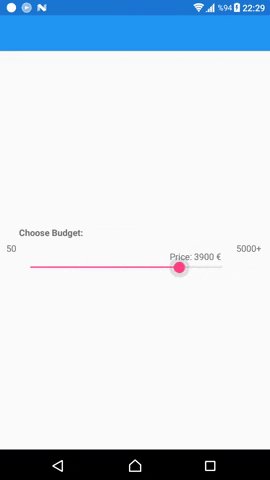
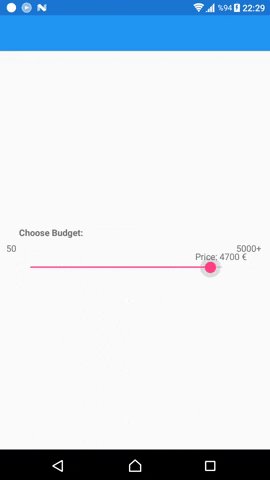
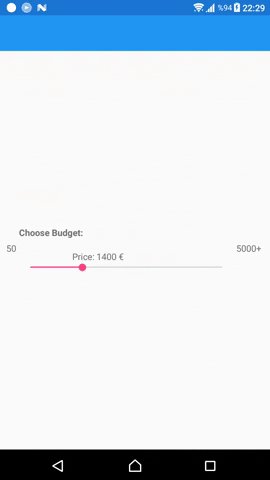
Advanced Slider
Xamarin Forms Slider works a Sticky label on it. Wonderful experience for your users.
SAMPLE:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Sample.InputKit"
xmlns:input="clr-namespace:Plugin.InputKit.Shared.Controls;assembly=Plugin.InputKit"
x:Class="Sample.InputKit.MainPage">
<StackLayout Spacing="12" Padding="10,0" VerticalOptions="CenterAndExpand">
<input:AdvancedSlider MaxValue="5000" MinValue="50" StepValue="50" ValuePrefix="Price:" ValueSuffix="€" Title="Choose Budget:"/>
</StackLayout>
</ContentPage>
PROPERTIES:
- Value: (double) Current Selected Value, (this can be used TwoWayBinding)
- Title: (string) Title of slider
- ValueSuffix: (string) Suffix to be displayed near Value on Floating Label
- ValuePrefix: (string) Prefix to be displayed near Value on Floating Label
- MinValue: (double) Sliders' minimum value
- MaxValue: (double) Sliders' maximum value
- MaxValue: (double) Sliders' increment value
- TextColor: (Color) Color of Texts
- DisplayMinMaxValue: (bool) Visibility of Minimum and Maximum value
Did you like ?
Your coffee keeps me awake while developing projects like this. 👍☕
最近版本更新:(数据更新于 2024-09-05 13:25:08)
2024-08-26 19:16:14 v4.4.6
2024-08-02 03:27:29 v4.4.5
2023-01-21 03:20:09 v4.2.6
2022-09-22 04:56:16 v4.1.5
2022-09-18 02:05:59 v4.1.2
2022-09-18 00:07:05 v4.1.1
2022-09-17 23:47:42 v4.1.0
2022-09-07 05:01:07 4.1.0-pre.2
2022-09-01 01:27:04 v4.0.2
2022-08-28 21:18:02 v4.0.0
主题(topics):
annotation, checkbox, nuget, radio-buttons, slide, validation, xamarin, xamarin-forms
enisn/Xamarin.Forms.InputKit同语言 C#最近更新仓库
2024-12-20 06:41:40 microsoft/PowerToys
2024-12-07 22:15:43 Pik-4/HsMod
2024-12-01 20:18:03 BililiveRecorder/BililiveRecorder
2024-11-26 14:48:43 Azure/azure-sdk-for-net
2024-11-19 11:38:46 jellyfin/jellyfin
2024-11-15 10:33:01 DigitalRuby/IPBan