WebStackPage/WebStackPage.github.io
Fork: 1839 Star: 6506 (更新于 2024-12-19 21:29:35)
license: MIT
Language: CSS .
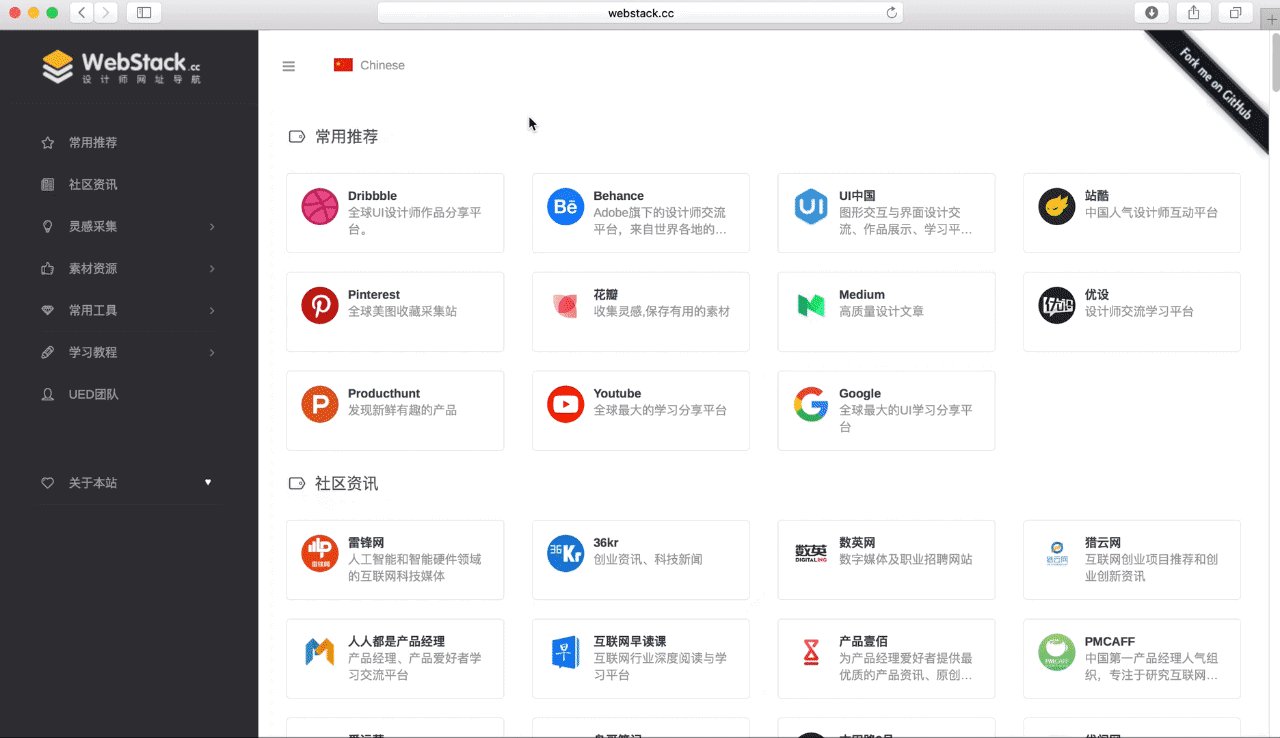
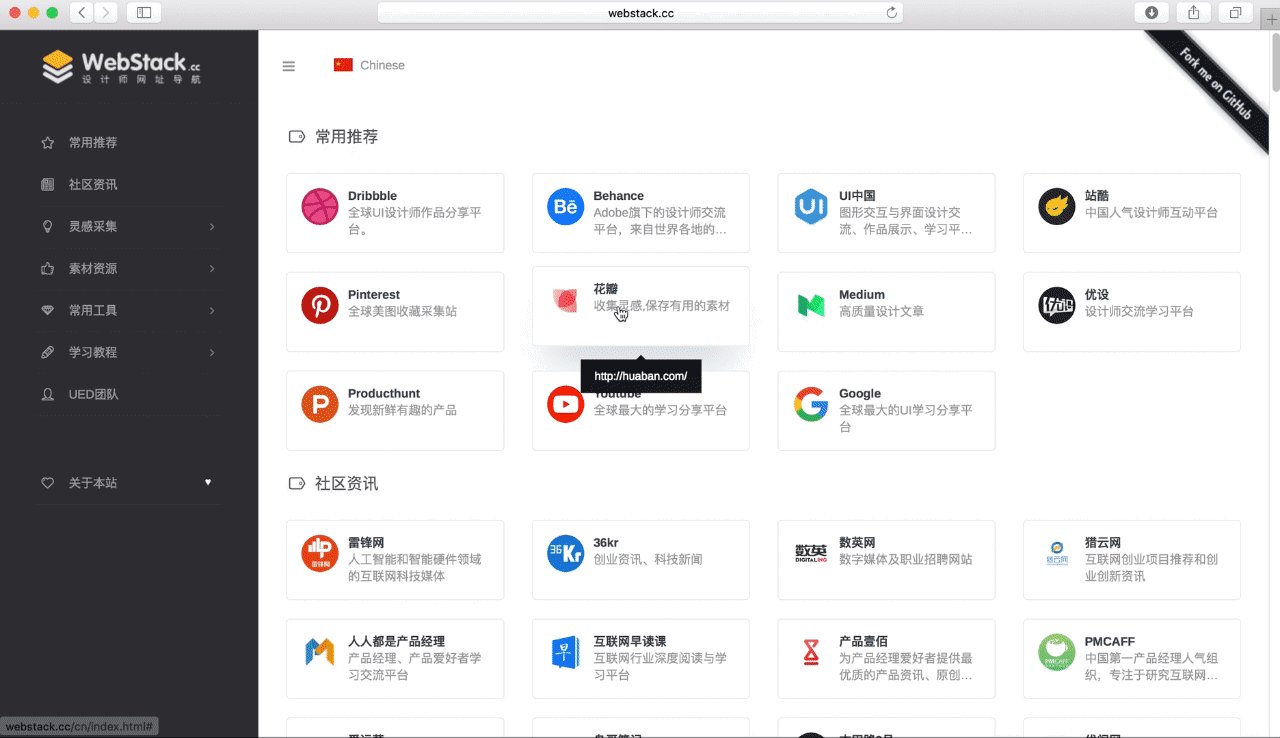
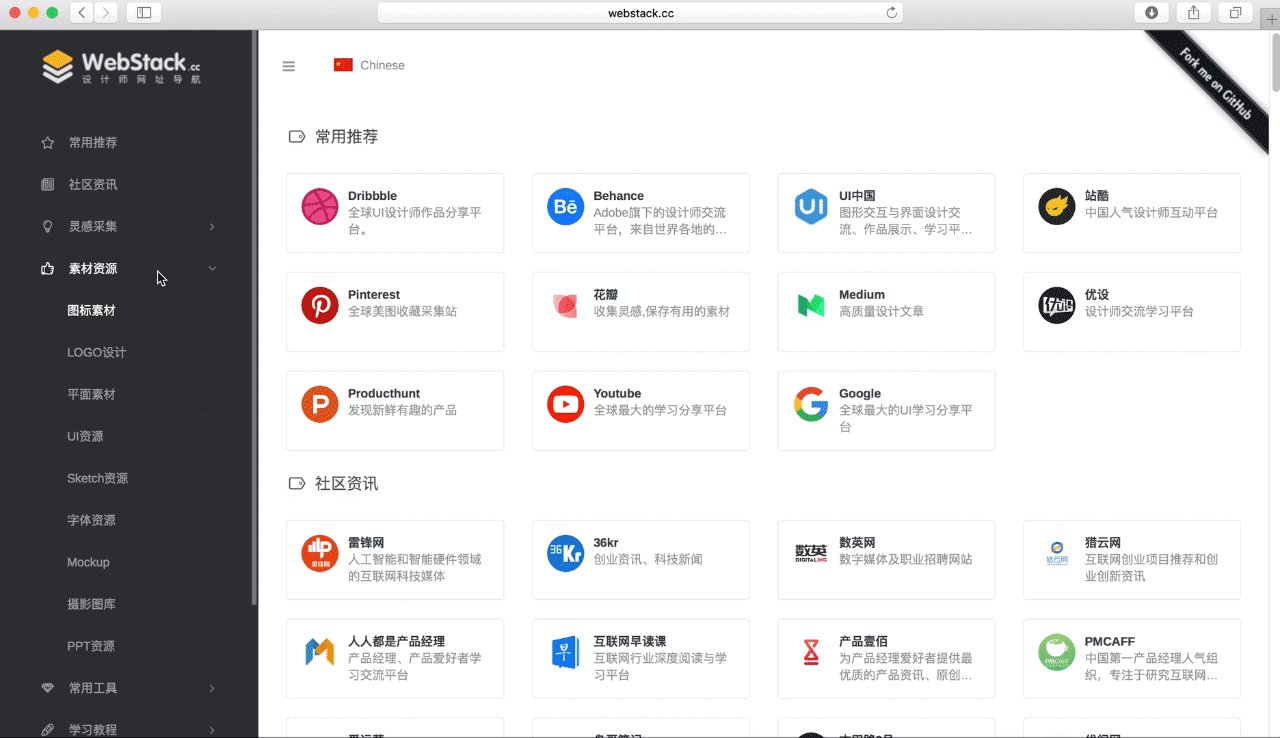
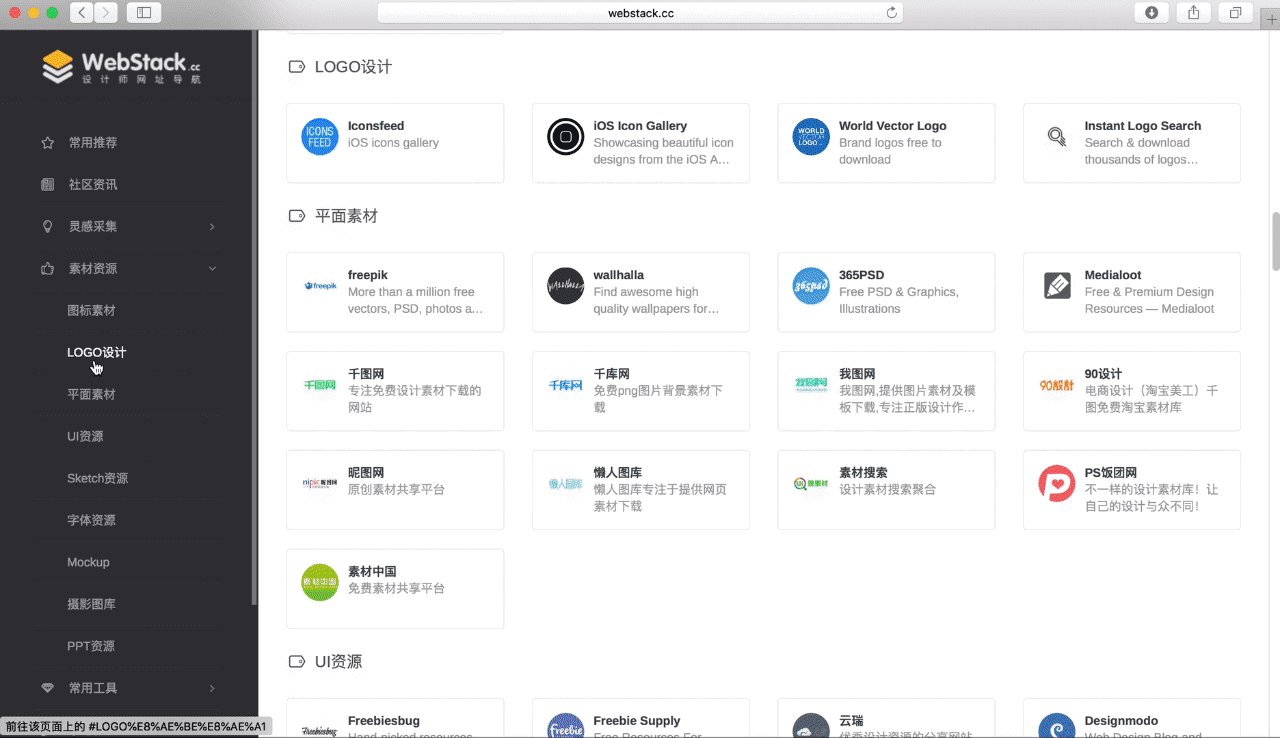
❤️静态响应式网址导航网站 - webstack.cc
Webstack网址导航
Demo: ➡️ www.webstack.cc
QQ群交流:304584722 ; QQ交流群2:740911918
本项目这是一个网址导航网站,内容均由viggo收集并整理。本项目前端基于bootstrap前端框架开发,各后台及主题版本由广大网友提供。
下面提供了多种主题及后台版本供大家选择,感谢各位GitHub网友无私贡献🙏,具体各版本后台使用方法请查看对应的开源说明文档!
注意⚠️:以下webstack所有项目均为开源项目,webstack没有任何Pro版本或专业版本!

这是一个开源的公益项目,你可以拿来制作自己的网址导航,也可以做与导航无关的网站。如果你有任何疑问,可以通过个人网站viggoz.com中的联系方式找到我,欢迎与我交流分享。
声明
"一导航"未经允许推出的“Webstack Pro 版本”付费导航主题,跟本项目没有任何关系,在此解答类似 Issues,已经和该公司多次沟通,该公司始终没有移除所有“Webstack Pro”相关名称,在这里郑重声明。 目前 Webstack 已经有数十种完全免费开源后端版本,数十位共建者在维护本项目,本项目尊重各位共建者劳动成果实现盈利,但不鼓励任何盗用 WebstackPro 名义盈利的行为。

欢迎加群一起学习交流技术
| Q群(304584722) | Q群2(740911918) |
|---|---|
 |
 |
怎么用?
你可以像我一样直接使用静态托管形式,如果你需要一个后台系统方便管理,可以参考下面的第二第三种解决方案:
方法1. 使用静态托管
最简单快速上线自己的导航网站,你可以直接下载本项目修改内容既可部署上线。
方法2. 使用 Wordpress 主题搭建系统🔥(感谢@owen0o0提供)
开源地址:https://github.com/owen0o0/WebStack
注意:付费版本和本项目没任何关系,售后问题请找作者
方法3. 使用基于 Laravel 搭建的后台系统🔥(感谢@hui-ho提供)
开源地址:https://github.com/hui-ho/WebStack-Laravel
Docker部署版本:https://hub.docker.com/r/arvon2014/webstack-laravel
方法4. Hexo主题
开源地址: https://github.com/HCLonely/hexo-theme-webstack
方法5.1 Hugo主题一🔥
开源地址:https://github.com/shenweiyan/WebStack-Hugo
安装说明:https://www.yuque.com/shenweiyan/cookbook/webstack-hugo
方法5.2 Hugo主题二
开源地址: https://github.com/iplaycode/webstack-hugo
主题演示: https://iplaycode.github.io/nav/
方法6. 基于Java开发的后台系统🔥(感谢@jsnjfz提供)
开源地址:https://github.com/jsnjfz/WebStack-Guns
方法7. springboot后台 Nikati-WebStack-Guns ❤️ (感谢Nikati (Nikati)提供)
开源地址:https://github.com/Nikati/WebStack-Guns-NKT
方法8.1 使用 Jekyll 版本的后台🔥(感谢@0xl2oot提供)
开源地址:https://github.com/0xl2oot/webstack-jekyll
方法8.2 从Chrome书签生成Jekyll版本配置的工具
体验网址: https://w.hanxi.info/convert.html
开源地址: https://github.com/hanxi/webstack-jekyll
方法9.1 钻芒二开Typecho主题
开源地址:https://www.zmki.cn/5366.html
比较详细的安装教程:https://www.waoww.com/typecho-theme/zmki-webstack.html
预览地址:https://tool.zmki.cn/
方法9.2 SEOGO二开Typecho主题
开源地址:https://www.seogo.me/muban/webstack.html
方法10. 静态博客Gridea主题
开源地址: https://github.com/lmm214/gridea-theme-webstack
在线预览: https://edui.fun/
方法11. VUE版本
开源地址: https://github.com/Anjaxs/WebStack-vue/tree/master
方法12. flask-blog-platform
开源地址: https://github.com/shitianfang/flask-blog-platform/tree/master
方法13. 基于 Golang 开发的后台系统🔥 Webstack-Go (感谢@ch3nnn提供)
开源地址: https://github.com/ch3nnn/webstack-go
方法14. 自己写后台系统
可以按照自己的喜好和框架搭建后台系统,也可以参考我设计好的后台框架自行搭建。本站设计开发过程在我的博客文章有详细讲到《webstack | viggo》。静态源码(半成品):https://github.com/WebStackPage/webstack-Admin
如果你有更好的解决方案,并且能够开源供大家使用,可以在本项目提Issus,或者直接通过我个人网站中的联系方式联系我。
JUST DOWNLOAD AND DO WHAT THE FUCK YOU WANT TO.
关于图片资源
/assets/images/logos/default.png 这是网站标签的默认图标
/assets/images/logos 这里是所有网站内的图标切图,尺寸均为120px*120px
/assets/webstack_logos.sketch 这是网站标签收录的所有图标设计源文件,你可以在这里下载 。打开前请确认Sketch版本高于50.2(55047)
优秀项目示例
本项目开源已经有一年多,陆续有很多小伙伴使用这个主题制作了自己的导航网站,下面列出了一些我知道的基于webstack或者使用webstack主题开发的项目,都是做的比较好的一些小伙伴,供大家借鉴。也欢迎各位开发者把自己的项目加进来~ 发 Pull Request 或 Issue 即可 (入选标准:必须是webstack项目相关的网站)
License
Copyright © 2017-2023 webstack.cc Released under the MIT License.
注:本站开源的目的是大家能够在本站的基础之上有所启发,做出更多新的东西。并不是让大家照搬所有代码。 如果你使用这个开源项目,请注明本项目开源地址。
Screenshot 📷





最近版本更新:(数据更新于 1970-01-01 00:00:00)
主题(topics):
bookmark, dao-hang, nav, navigation, tags, website, webstack
WebStackPage/WebStackPage.github.io同语言 CSS最近更新仓库
2024-11-14 08:39:22 primefaces/primeng
2024-10-08 06:03:05 ParisNeo/lollms-webui
2024-09-11 20:01:02 Achuan-2/siyuan-themes-tsundoku
2024-09-03 23:15:18 Zuoqiu-Yingyi/siyuan-theme-dark-plus
2024-07-25 23:02:20 jgthms/bulma
2024-05-31 23:14:02 timpaul/form-extractor-prototype