Zuoqiu-Yingyi/siyuan-theme-dark-plus
Fork: 14 Star: 140 (更新于 2024-12-01 02:56:34)
license: AGPL-3.0
Language: CSS .
思源笔记的一款多功能双模式主题 | A multifunctional dual-mode theme of SiYuan Note.
最后发布版本: v2.0.3 ( 2024-09-03 23:15:18)
🌙Dark+
A dark theme (which also supports light mode, can you imagine that ~) of SiYuan Note.
It is now on the shelves of the Siyuan Notes Community Bazaar. If you like this theme, welcome to light up ⭐ for this project!
NOTICE
❗The functions have been migrated to plugins and disabled by default in this theme❗
-
Plugin: Web Page View
webview- open the block or hyperlink in a new window
- shortcut: Middle Mouse Button
- SiYuan version:
v2.8.10+ - Dark+ Theme version:
v1.9.3+
- open the block in a new window and focus
- shortcut: Shift + Middle Mouse Button
- SiYuan version:
v2.8.10+ - Dark+ Theme version:
v1.9.3+
- open the block or hyperlink in a new window
-
Plugin: Integrated Edit Environment
monaco-editor- open the Monaco Editor in a new window to view
- shortcut: Alt + Middle Mouse Button
- SiYuan version:
v2.9.8+ - Dark+ Theme version:
v1.9.8+
- open the Monaco Editor in a new window to edit
- shortcut: Shift + Alt + Middle Mouse Button
- SiYuan version:
v2.9.8+ - Dark+ Theme version:
v1.9.8+
- open the Monaco Editor in a new window to view
-
Plugin: Jupyter Client
jupyter-client- Jupyter function
- SiYuan version:
v2.10.2+ - Dark+ Theme version:
v1.10.1+
- SiYuan version:
- Jupyter function
⚠️The functions have been migrated to plugins but can still be used in the theme⚠️
-
Plugin: Custom Fonts
custom-fonts- Block Menu Items
- Common fonts
- Block Menu Items
-
Plugin: Custom Block Styles
custom-block- Block Menu Items
- Full-screen Display
- List - Kanban View
- List - Default View
- List - Mind-Map View
- List - Table View
- Display Block Content
- Bullet Screen
- Display Block ID
- Display Block Index
- Display Block Outline
- Scrolling Display
- Block Style
- Table - Auto Width
- Table - Default Width
- Table - Equally Cells Width
- Full-width Display
- Text Layout Mode
- Block Attributes
- List - Kanban View
- List - Mind-Map View
- List - Table View
- Display Block Content
- Bullet Screen
- Display Block ID
- Display Block Index
- Display Block Outline
- Scrolling Display
- Table - Auto Width
- Table - Default Width
- Table - Equally Cells Width
- Full-width Display
- Text Layout Mode
- Block Menu Items
-
Plugin: Typewriter Mode
typewriter- Typewriter Mode
- List guides
- The plug-in needs to enable the
Focus Setting>Show Current Focusfunction
- The plug-in needs to enable the
FEEDBACK
- Chinese
- English
PREVIEW






- All inline elements are aligned when using a equal font.
- Inline element styles are adapted to all font sizes.


- When using a equal font, list indentation is 4 half-width characters (2 full-width characters).
- List indentation styles are adapted to all font sizes.
Common 2:1 monospace font for Chinese and Western languages.: 仿宋, 黑体, 楷体, 隶书, 宋体, 新宋体, 幼圆
The 2:1 monospaced font in Chinese and Western characters used in the schematic diagram:
- Interface & Code block:
Sarasa Gothic MonoGitHub - be5invis/Sarasa-Gothic - Editor body:
LxgwWenKai MonoGitHub - lxgw/LxgwWenKai
INTRODUCTION
CONTRIBUTOR INTRODUCTION
| Function | Contributor | Project |
|---|---|---|
| inline comments and notes | langzhou | siyuan-note/siyuan-comment at main · langzhou/siyuan-note · GitHub |
| list mind maps | royc01 | royc01/notion-theme: notion复刻 |
 thxnder 💻 🐛 |
 langzhou 💻 |
 royc01 🤔 💻 |
 UserZYF 📹 |
 吃星尘的羊 🎨 |
PS: The table is generated automatically using All Contributors · GitHub, go to emoji key to see the contribution type.
SHORTCUT KEYS
THEME SHORTCUT KEYS
| Shortcut Keys | Operational objectives | Function |
|---|---|---|
| Middle Mouse Button ❗Disabled by default in the v2.8.10+ version of SiYuan |
entire window | open the block or hyperlink in a new window ❗Migrated to plugin Web Page View webview |
| Right Mouse Button | slider on the right side of the document / current reading progress indicator | jump to where the document was last browsed |
| Shift + Middle Mouse Button ❗Disabled by default in the v2.8.10+ version of SiYuan |
entire window | open the block in a new window and focus ❗Migrated to plugin Web Page View webview |
| Alt + Middle Mouse Button ❗Disabled by default in the v2.9.8+ version of SiYuan |
entire window | open the Monaco Editor in a new window and edit the content ❗Migrated to plugin Integrated Edit Environment monaco-editor |
| Shift + Alt + Middle Mouse Button ❗Disabled by default in the v2.9.8+ version of SiYuan |
entire window | open the Monaco Editor in a new window and edit the markdown source code ❗Migrated to plugin Integrated Edit Environment monaco-editor |
| Ctrl/⌘ + Mouse Wheel ❗Disabled by default in the v2.9.8+ version of SiYuan |
entire window | adjust the edit area font size |
| Ctrl/⌘ + Middle Mouse Button | hyperlink | set the custom block attributes |
| Ctrl/⌘ + Middle Mouse Button | video block/audio block/iframe block | write the current timestamp to the clipboard |
| Ctrl/⌘ + Left Mouse Button | video block/audio block/iframe block | jump to the point in time set by the custom block attribute time |
| Ctrl/⌘ + Left Mouse Button | widget block/iframe block | reload the block contents |
| Double-click with Left Mouse Button | widget block/iframe block | reload the block contents |
| Ctrl/⌘ + F1 Requires to be enabled in a custom profile |
current document | render the custom style for all blocks in the current document |
| Ctrl/⌘ + F5 | entire window | display block content in full screen |
| Shift + Alt + B Requires to be enabled in a custom profile |
entire window | turn on/off the feature of tabs are arranged vertically |
| Shift + Alt + E Requires to be enabled in a custom profile |
entire window | turn on/off the feature of displaying the mark text |
| Shift + Alt + F Requires to be enabled in a custom profile |
entire window | turn on/off the focus mode (collapse/expand the feature panels) |
| Shift + Alt + G Requires to be enabled in a custom profile |
entire window | turn on/off list guides (list, table list, mind map list) |
| Shift + Alt + I Requires to be enabled in a custom profile |
entire window | turn on/off invert color mode |
| Shift + Alt + L Requires to be enabled in a custom profile |
entire window | turn on/off record the current browsing location |
| Shift + Alt + M Requires to be enabled in a custom profile |
entire window | turn on/off block menu enhancement |
| Shift + Alt + N Requires to be enabled in a custom profile |
entire window | open the block where the cursor is located in a new window |
| Shift + Alt + R Requires to be enabled in a custom profile |
entire window | use the web background images |
| Shift + Alt + T Requires to be enabled in a custom profile |
entire window | turn on/off typewriter mode |
| Shift + Alt + C Requires to be enabled in a custom profile |
current document | copy the full markdown text of the current document to the clipboard |
| Shift + Alt + X Requires to be enabled in a custom profile |
current document | cut the full markdown text of the current document to the clipboard |
| Shift + Alt + D Requires to be enabled in a custom profile |
current document | delete the full content of the current documen |
| Shift + Alt + ↑ Requires to be enabled in a custom profile |
current document | collapse all sub-headings of the current document |
| Shift + Alt + ↓ Requires to be enabled in a custom profile |
current document | expand all sub-headings of the current document |
| Ctrl/⌘ + Shift + Alt + R Requires to be enabled in a custom profile |
entire window | use the custom background images |
| Ctrl/⌘ + Shift + Alt + N Requires to be enabled in a custom profile |
entire window | open the block and focus where the cursor is located in a new window |
| Ctrl/⌘ + Shift + Alt + L Requires to be enabled in a custom profile |
entire window | clear the current document browsing location history |
| Ctrl/⌘ + Shift + Alt + O Requires to be enabled in a custom profile |
current document | copy the current document outline as an ordered list |
| Ctrl/⌘ + Shift + Alt + U Requires to be enabled in a custom profile |
current document | copy the current document outline as an unordered list |
| Ctrl/⌘ + Shift + Alt + T Requires to be enabled in a custom profile |
current document | copy the current document outline as a task list |
EDITOR SHORTCUT KEYS
| Shortcut Keys | Function |
|---|---|
| Alt + Z | toggle word wrap |
| Ctrl/⌘ + Alt + P | window pin/unpin |
| Ctrl/⌘ + O | open file in VS Code |
| Ctrl/⌘ + Shift + O | open directory in VS Code |
| Ctrl/⌘ + Alt + C | copy link |
| Ctrl/⌘ + Shift + Alt + C | copy full link |
CUSTOM BLOCKS ATTRIBUTES
| Operational objectives | Attribute Name | Attribute Value | Function |
|---|---|---|---|
| all types of blocks | font-family |
等线方正舒体方正姚体仿宋黑体华文彩云华文仿宋华文琥珀华文楷体华文隶书华文宋体华文细黑华文新魏华文行楷华文中宋楷体隶书宋体微软雅黑新宋体幼圆 |
Sets the font family used by the block. |
| all types of blocks | render |
danmaku弹幕(You can separate multiple attribute values with spaces) |
Set the block to the scrolling danmaku block style. |
| all types of blocks | render |
scroll滚屏滚动(You can separate multiple attribute values with spaces) |
Set the vertical scroll bar for the overly long block. |
| all types of blocks | render |
invert反色(You can separate multiple attribute values with spaces) |
Render all images as inverted colors. |
| all types of blocks | mark |
display显示(You can separate multiple attribute values with spaces) |
Display marked text. |
| document blocks | location |
block ID | The current document browsing location. |
| document blocks | auto-num-h |
0false禁用关闭 |
Disables automatic numbering of subheading in the document. |
| document blocks | auto-num-f |
图图片Fig.figureFigureFIGURE |
Enable automatic numbering of pictures in the document. |
| document blocks | auto-num-t |
表表格Tab.tableTableTABLE |
Enable automatic numbering of tables in the document. |
| document blocks | render |
id(You can separate multiple attribute values with spaces) |
Renders the ID of each block. |
| document blocks | render |
href(You can separate multiple attribute values with spaces) |
Renders the URL of each hyperlink. |
| document blocks | render |
index(You can separate multiple attribute values with spaces) |
Renders the ordinal number of the current block in the document. |
| document blocks | render |
content(You can separate multiple attribute values with spaces) |
Renders the contents of the input box. |
| document blocks | render |
outline(You can separate multiple attribute values with spaces) |
Renders the outline of a hovering block. |
| non-document blocks | position |
topbottom |
Pin the block to the top/bottom of the parent container. |
| non-document blocks | style |
CSS styles | Set a custom style for the block. |
| non-document blocks | title |
Any value | Sets the title of the block. |
| video blocks/audio blocks/widget blocks/iframe blocks | width |
100% |
Sets the width of the iframe window to the document width. |
| video blocks/audio blocks | time |
ssss.msmm:ssmm:ss.mshh:mm:sshh:mm:ss.ms |
Timestamp. |
| list blocks & document blocks | type |
table表格(You can separate multiple attribute values with spaces) |
Renders the list as a table. |
| list blocks & document blocks | type |
脑图map导图mind-map思维导图(You can separate multiple attribute values with spaces) |
Renders the list as a mind map. |
| list blocks & document blocks | type |
看板board(You can separate multiple attribute values with spaces) |
Renders the list as a board. |
| table blocks | table-width |
auto自动(You can separate multiple attribute values with spaces) |
Enable table content wraps. |
| table blocks | table-width |
equal等宽(You can separate multiple attribute values with spaces) |
Enable equal cell. |
| paragraph blocks | type |
图标题表标题figure-titletable-title(You can separate multiple attribute values with spaces) |
Figure titles/table titles are counted automatically. |
| paragraph blocks | writing-mode |
horizontal-tbvertical-rlvertical-lrsideways-rlsideways-lr |
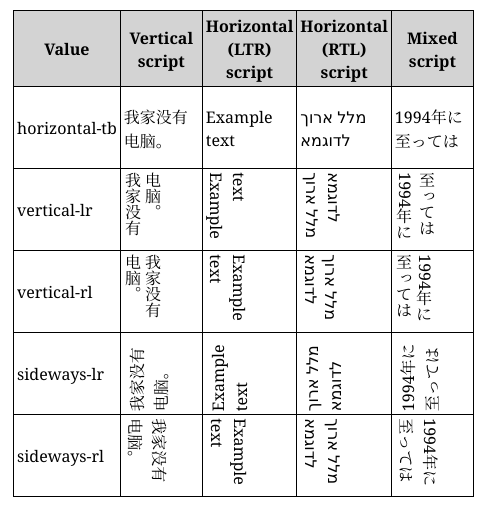
This is shown in the following table. |

FUNCTIONAL DESCRIPTION
- Jupyter 模式 - 链滴
- 记住当前文档浏览位置 - 链滴
- 使用外部编辑器编辑笔记内容 - 链滴
- 块自定义字体 - 链滴 - 链滴
- 列表的表格视图与脑图视图 - 链滴
- 多窗口功能 - 链滴 - 链滴
- 使用网络背景图片 / 本地背景图片 - 链滴
- 为笔记内 BiliBili/YouTube 视频创建时间戳 & 跳转到指定时间点 - 链滴
- 复制当前文档的大纲至剪贴板 - 链滴
- 为长代码块、长嵌入块与长表格添加块内滚动条 - 链滴
- 打字机模式 - 链滴
- 整篇文档的复制 / 剪切 (以 Markdown 格式) 与删除 - 链滴
- 为笔记内视频块 / 音频块快速创建时间戳 - 链滴
- 为笔记内视频块 / 音频块设置多个时间戳 - 链滴
- 为笔记内视频块 / 音频块设置时间戳 - 链滴
OTHER FEATURES
- Hyperlinks to the Siyuan Web Static File Service directory displays icons.
-

assets/: Asset file directory-
data/**/assets/
-
-

emojis/: Emoji file directory-
data/emojis/
-
-

plugins/: Plugin file directory-
data/plugins/
-
-

snippets/: Snippet file directory-
data/snippets/
-
-

templates/: Template file directory-
data/templates/
-
-

widgets/: Widget file directory-
data/widgets/
-
-

appearance/: Appearance file directory-
conf/appearance/
-
-

export/: Export file directory-
temp/export/
-
-

history/: History file directory-
temp/history/
-
-
- Hyperlinks to common files under the resource file directory display icons.
-
 : PDF
: PDF -
 : Word
: Word -
 : PowerPoint
: PowerPoint -
 : Excel
: Excel -
 : Image
: Image -
 : Audio
: Audio -
 : Video
: Video -
 : ZIP
: ZIP -
 : Other
: Other
-
- Hyperlinks(
URL Scheme) to the third-party resource displays icons.-
 :
: brain:TheBrain -
 :
: bookxnotepro:BookxNote Pro -
 :
: calibre:calibre - E-book management -
 :
: es:Everything -
 :
: evernote:Evernote -
 :
: file:RFC 8089 - The "file" URI Scheme -
 :
: http:RFC 2616 - Hypertext Transfer Protocol -- HTTP/1.1 -
 :
: https:RFC 2818 - HTTP Over TLS -
 :
: joplin:Joplin -
 :
: logseq:Logseq -
 :
: lt:liquidtext -
 :
: mailto:RFC 6068 - The 'mailto' URI Scheme -
 :
: marginnote3app:Marginnote -
 :
: obsidian:Obsidian -
 :
: onenote:OneNote -
 :
: onenote:OTP Auth -
 :
: quicker:Quicker -
 :
: runpwsh:runcmd:url-run-command -
 :
: siyuan:思源笔记 -
 :
: sm:Super Memory -
 :
: tg:TickTick -
 :
: ticktick:TickTick -
 :
: vscode:Visual Studio Code -
 :
: wsa:适用于 Android 的 Windows 子系统 -
 :
: zotero:Zotero-
 :
: zotero://open-pdf/
-
-
- Jump from outside the browser to a specified block on the web side using the URL parameter
id=<content block ID>(at least one tab must already be open)- exanple:
http(s)://host:port/stage/build/desktop/?id=20220128124308-bancmue
- exanple:
- Click on a block/link/block-reference to open a new window using the Middle Mouse Button.
- ❗Migrated to plugin Web Page View
webview. - ❗Disabled by default in the
v2.8.10+version of SiYuan.
- ❗Migrated to plugin Web Page View
- Click on a slider on the right side of the document or current reading progress indicator to jump to where the document was last browsed using the Right Mouse Button.
- Click on a block/link/block-reference to open a window and focus using the Shift + Middle Mouse Button.
- ❗Migrated to plugin Web Page View
webview. - ❗Disabled by default in the
v2.8.10+version of SiYuan.
- ❗Migrated to plugin Web Page View
- Click on an element of the interface to open Monaco Editor in a new window and edit element's source code using the Alt + Middle Mouse Button.
- ❗Migrated to plugin Integrated Edit Environment
monaco-editor. - ❗Disabled by default in the
v2.9.8+version of SiYuan. - Clickable content
- Block
- Block
Markdownsource code - Only leaf blocks can be edited
- Block
- Block Reference
- Same as above
- Hyperlink
- Link target source code
- Editable content
-
siyuanhyperlink target to leaf block - 本地文件 | local files
-
- Inbox Item
- Inbox content
Markdownsource code - Only view
- Inbox content
- History Item
- Diff comparison view history document and current document
Markdownsource code - Only view
- Diff comparison view history document and current document
- Snapshot Item
- Diff comparison view two snapshot documents
Markdownsource code - Only view
- Diff comparison view two snapshot documents
- Code Snippet
-
CSSandJScode snippet source code - Editable
- Block
- ❗Migrated to plugin Integrated Edit Environment
- Click on an element of the interface to open Monaco Editor in a new window and edit element's source code using the Shift + Alt + Middle Mouse Button.
- ❗Migrated to plugin Integrated Edit Environment
monaco-editor. - ❗Disabled by default in the
v2.9.8+version of SiYuan. - Clickable content
- Block
- Block
Karmdownsource code - Editable
- Block
- Block Reference
- Same as above
- Hyperlink
siyuan://- Same as above
- History Item
- Diff comparison edit history document and current document
Karmdownsource code - Editable
- Diff comparison edit history document and current document
- Snapshot Item
- Diff comparison edit two snapshot documents
Karmdownsource code - Editable
- Diff comparison edit two snapshot documents
- Block
- ❗Migrated to plugin Integrated Edit Environment
- Use the shortcut keys Ctrl/⌘ + Mouse Wheel to adjust the edit area font size.
- ❗Siyuan
v2.8.8+version built-in this function. - ❗Disabled by default in the
v2.9.8+version of SiYuan.
- ❗Siyuan
- Use hyperlinks to set block attributes.
-
href: A hyperlink to the block for which you want to set the block attributes.- example:
siyuan://blocks/20220213230830-g1amobi
- example:
-
title: A set of key-value pairs injsonformat.- example:
{"memo": "timestamp", "custom-time": "00:00:01"}
- example:
- Use the shortcut keys Ctrl/⌘ + Middle Mouse Button click the hyperlink to set the custom block attributes.
-
- Use the shortcut keys Ctrl/⌘ + Middle Mouse Button click the video block or the audio block to write the current timestamp to the clipboard.
- Use the shortcut keys Ctrl/⌘ + Middle Mouse Button click the iframe block to format the point in time set by the custom block attribute
timeas a timestamp and writes it to the clipboard. - Use the shortcut keys Ctrl/⌘ + Left Mouse Button click the video block, the audio block or iframe block to jump to the point in time set by the custom block attribute
time. - Use the shortcut keys Ctrl/⌘ + Left Mouse Button click the iframe block or the widget block to reload the block contents.
- Use the shortcut keys Left Mouse Button double-click the iframe block or the widget block to display block content in full screen.
- Use the shortcut keys Ctrl/⌘ + F5 to reload the entire window.
- Use the shortcut keys Shift + Alt + B to turn on/off the feature of tabs are arranged vertically.
- Shortcut keys need to be enabled in the custom profile.
- Use the shortcut keys Shift + Alt + E to turn on/off the feature of displaying the mark text.
- Shortcut keys need to be enabled in the custom profile.
- Use the shortcut keys Shift + Alt + F to turn on/off the focus mode (collapse/expand the feature panels).
- Shortcut keys need to be enabled in the custom profile.
- Use the shortcut keys Shift + Alt + I to turn on/off invert color mode.
- Shortcut keys need to be enabled in the custom profile.
- Use the shortcut keys Shift + Alt + G to turn on/off list guides (list, table list, mind map list).
- Shortcut keys need to be enabled in the custom profile.
- It needs to be used with plug-in Typewriter Mode
typewriter.- The plug-in needs to enable the
Focus Setting>Show Current Focusfunction
- The plug-in needs to enable the
- Use the shortcut keys Shift + Alt + L to turn on/off record the current browsing location.
- Shortcut keys need to be enabled in the custom profile.
- Use button Left Mouse Button double-click a block to record this location when turned on.
- You can click on a slider on the right side of the document to jump to where the document was last browsed using the Right Mouse Button when turned on.
- Use the shortcut keys Shift + Alt + M to turn on/off block menu enhancement.
- Shortcut keys need to be enabled in the custom profile.
- Use the shortcut keys Shift + Alt + N to open the block where the cursor is located in a new window.
- Shortcut keys need to be enabled in the custom profile.
- Use the shortcut keys Shift + Alt + R to use the web background images.
- Shortcut keys need to be enabled in the custom profile.
- Image source: Beautiful Free Images & Pictures | Unsplash
- Use the shortcut keys Shift + Alt + T to turn on/off typewriter mode.
- Shortcut keys need to be enabled in the custom profile.
- Use the shortcut keys Shift + Alt + C to copy the full markdown text of the current document to the clipboard.
- Shortcut keys need to be enabled in the custom profile.
- Use the shortcut keys Shift + Alt + X to cut the full markdown text of the current document to the clipboard.
- Shortcut keys need to be enabled in the custom profile.
- Use the shortcut keys Shift + Alt + D to delete the full content of the current documen.
- Shortcut keys need to be enabled in the custom profile.
- Use the shortcut keys Shift + Alt + ↑ to collapse all sub-headings of the current document.
- Shortcut keys need to be enabled in the custom profile.
- Use the shortcut keys Shift + Alt + ↓ to expand all sub-headings of the current document.
- Shortcut keys need to be enabled in the custom profile.
- Use shortcut keys Ctrl/⌘ + Shift + Alt + R to use the custom background images.
- Shortcut keys need to be enabled in the custom profile.
- Use shortcut keys Ctrl/⌘ + Shift + Alt + N to open the block where the cursor is located in a new window.
- Shortcut keys need to be enabled in the custom profile.
- Use shortcut keys Ctrl/⌘ + Shift + Alt + L to clear the current document browsing location history.
- Shortcut keys need to be enabled in the custom profile.
- Use shortcut keys Ctrl/⌘ + Shift + Alt + O to copy the current document outline as an ordered list.
- Shortcut keys need to be enabled in the custom profile.
- Use shortcut keys Ctrl/⌘ + Shift + Alt + U to copy the current document outline as an unordered list.
- Shortcut keys need to be enabled in the custom profile.
- Use shortcut keys Ctrl/⌘ + Shift + Alt + T to copy the current document outline as a task list.
- Shortcut keys need to be enabled in the custom profile.
- Block custom attributes.
-
font-family: key- Applies to all blocks
- font
- Attribute value: Font name
-
等线 -
方正舒体 -
方正姚体 -
仿宋 -
黑体 -
华文彩云 -
华文仿宋 -
华文琥珀 -
华文楷体 -
华文隶书 -
华文宋体 -
华文细黑 -
华文新魏 -
华文行楷 -
华文中宋 -
楷体 -
隶书 -
宋体 -
微软雅黑 -
新宋体 -
幼圆
-
-
render: key-
danmaku/弹幕: value- Applies to all blocks
- If the block is a document block, set all the top-level blocks in the current document to the scrolling danmaku block style.
- If the block is not a document block, set the current block to the scrolling danmaku block style.
- Set the block to the scrolling danmaku block style.
- Applies to all blocks
-
scroll/滚屏/滚动: value- Applies to all blocks
- If the block is a document block, add scroll bars to all the top-level blocks in the current document.
- If the block is not a document block, add a scroll bar to the current block.
- Applies to all blocks
-
invert/反色: value- Applies to all blocks
- If the block is a document block, render all images in the current document as inverted colors.
- If the block is not a document block, render all images in the current block as inverted colors.
- Applies to all blocks
-
-
mark: key-
display/显示: value - Applies to all blocks
- Display marked text.
-
-
location: key- block ID: value
- Applies to document blocks
- Records the current document browsing location.
- You can click on a slider on the right side of the current document to jump to where the document was last browsed using the Right Mouse Button.
-
auto-num-h: key-
0/false/禁用/关闭: value - Applies to document blocks
- isables automatic numbering of subheading in the document.
-
-
auto-num-f: key-
图: value -
图片: value -
Fig.: value -
figure: value -
Figure: value -
FIGURE: value - Applies to document blocks
- Enable automatic numbering of pictures in the document.
-
-
auto-num-t: key-
表: value -
表格: value -
Tab.: value -
table: value -
Table: value -
TABLE: value - Applies to document blocks
- Enable automatic numbering of tables in the document.
-
-
render: key-
id: value- Renders the ID of each block.
-
index: value- Renders the ordinal number of the current block in the document.
-
content: value- Renders the contents of the input box.
-
outline: value- Renders the outline of a hovering block.
- Applies to document blocks
-
-
position: key-
top: value- Pin the block to the top of the parent container.
-
bottom: value- Pin the block to the bottom of the parent container.
-
-
style: key- Applies to all blocks
- block style
- After setting, click the Confirm button to set the custom attribute to a block style attribute.
-
title: key- Applies to all blocks
- Set the block title above the block.
-
width: key-
100%: value- Applies to video blocks/audio blocks/widget blocks/iframe blocks.
- Sets the width of the iframe window to the document width.
-
-
time: key-
<timestamp>: value- Applies to video blocks and audio blocks
- format
-
ss:ss >= 0 -
ss.ms:ss >= 0 && ms >= 0 -
mm:ss:mm >= 0 && 0 <= ss <= 59 -
mm:ss.ms:mm >= 0 && 0 <= ss <= 59 && ms >= 0 -
hh:mm:ss:hh >= 0 && 0 <= mm <= 59 && 0 <= ss <= 59 -
hh:mm:ss.ms:hh >= 0 && 0 <= mm <= 59 && 0 <= ss <= 59 && ms >= 0
-
- After you set this custom attribute in a video/audio block, clicking the video/audio block while ctrl/⌘-down jumps to the point in time.
-
-
type: key-
表格/title: value- Applies to list blocks and document blocks
- Renders the list as a table
- Please insert a container block (quote block, super block) in list item when it need to lay out vertically.
- For details, please refer to Soil Law List Table - Yuque.
-
脑图/导图/思维导图/map/mind-map: value- Applies to list blocks and document blocks
- Renders the list as a mind-map
- Please insert a container block (quote block, super block) in list item when it need to lay out vertically.
-
看板/board: value- Applies to list blocks and document blocks
- Renders the list as a board
-
图标题/figure-title|表标题/table-title: value- Applies to paragraph blocks
- Figure titles/table titles are counted automatically
-
-
table-width: key- Applies to table blocks
- Sets the table width style.
-
auto/自动: value- The table width automatically follows the document width.
-
equal/等宽: value- Cell is equal width.
-
writing-mode: key- Applies to all blocks
- text layout mode
- For details, please refer to writing-mode - CSS: Cascading Style Sheets | MDN.
- attribute value
-
horizontal-tb- For ltr scripts, content flows horizontally from left to right. For rtl scripts, content flows horizontally from right to left. The next horizontal line is positioned below the previous line.
-
vertical-rl- For ltr scripts, content flows vertically from top to bottom, and the next vertical line is positioned to the left of the previous line. For rtl scripts, content flows vertically from bottom to top, and the next vertical line is positioned to the right of the previous line.
-
vertical-lr- For ltr scripts, content flows vertically from top to bottom, and the next vertical line is positioned to the right of the previous line. For rtl scripts, content flows vertically from bottom to top, and the next vertical line is positioned to the left of the previous line.
-
sideways-rl- Only supported in Filefox.
- For ltr scripts, content flows vertically from bottom to top. For rtl scripts, content flows vertically from top to bottom. All the glyphs, even those in vertical scripts, are set sideways toward the right.
-
sideways-lr- Only supported in Filefox.
- For ltr scripts, content flows vertically from top to bottom. For rtl scripts, content flows vertically from bottom to top. All the glyphs, even those in vertical scripts, are set sideways toward the left.
-
- Other custom attributes.
- These styles are not loaded automatically.
- Add the custom style name to
custom.stylesin<workspace>/data/widgets/custom.js. - Add custom style names and style values to the block's custom attributes.
- Use the hot key Ctrl + F1 / ⌘ + F1 to render the custom style of all current blocks.
-
CUSTOM CONFIG
| Custom configuration files | Product |
|---|---|
<workspace>/data/widgets/custom.js |
Theme feature configuration, which overwrites the corresponding value in file <workspace>/conf/appearance/themes/Dark+/style/module/config.js |
<workspace>/data/widgets/custom.css |
Themes share style configuration, which overwrites the corresponding value in file <workspace>/conf/appearance/themes/Dark+/style/module/config.css |
<workspace>/data/widgets/custom-light.css |
Theme light color style configuration, which overwrites the corresponding value in file <workspace>/conf/appearance/themes/Dark+/style/config/light.css |
<workspace>/data/widgets/custom-dark.css |
Theme dark config style configuration, which overwrites the corresponding value in file <workspace>/conf/appearance/themes/Dark+/style/color/dark.css |
CONFIG EXAMPLE
custom.js
/**
* File Path
* <workspace>/data/widgets/custom.js
* Example function:
* Custom background image list
* The directory of the light background image in the example is <workspace>/data/snippets/images/background-light
* The directory of the dark background image in the example is <workspace>/data/snippets/images/background-dark
*
* Turn on the Copy current document full-text shortcut (Shift + Alt + C)
*/
export const config = {
theme: {
background: {
image: {
custom: {
random: false,
default: true,
landscape: { // Landscape background image
light: [
'/snippets/images/background-light/landscape-background-1.png',
'/snippets/images/background-light/landscape-background-2.png',
'/snippets/images/background-light/landscape-background-3.png',
'/snippets/images/background-light/landscape-background-4.png',
],
dark: [
'/snippets/images/background-dark/landscape-background-1.png',
'/snippets/images/background-dark/landscape-background-2.png',
'/snippets/images/background-dark/landscape-background-3.png',
'/snippets/images/background-dark/landscape-background-4.png',
],
},
portrait: { // Portrait background image
light: [
'/snippets/images/background-light/portrait-background-1.png',
'/snippets/images/background-light/portrait-background-2.png',
'/snippets/images/background-light/portrait-background-3.png',
'/snippets/images/background-light/portrait-background-4.png',
],
dark: [
'/snippets/images/background-dark/portrait-background-1.png',
'/snippets/images/background-dark/portrait-background-2.png',
'/snippets/images/background-dark/portrait-background-3.png',
'/snippets/images/background-dark/portrait-background-4.png',
],
},
},
},
},
},
}
export async function callback(config) {
config.theme.hotkeys.doc.copy.enable = true;
}
For more configuration items, see config.js.
custom.css
/**
* File Path
* <workspace>/data/widgets/custom.css
* Example function:
* Custom the blank line prompt text
*/
:root[data-theme-mode=light],
:root[data-theme-mode=dark] {
/* Blank line prompt */
--custom-empty-p: "这里是空的 (´・-・)ノ㊫";
--custom-empty-c: "这里是空的 (´・-・)ノ↹";
--custom-empty-t: "这里是空的 (´・-・)ノ☑";
--custom-empty-u: "这里是空的 (´・-・)ノ◉";
--custom-empty-o: "这里是空的 (´・-・)ノ①";
}
For more configuration items, see config.css.
The above example is equivalent to the following code snippet:
:root[data-theme-mode=light][data-light-theme="Dark+"],
:root[data-theme-mode=dark][data-dark-theme="Dark+"] {
/* Blank line prompt */
--custom-empty-p: "这里是空的 (´・-・)ノ㊫";
--custom-empty-c: "这里是空的 (´・-・)ノ↹";
--custom-empty-t: "这里是空的 (´・-・)ノ☑";
--custom-empty-u: "这里是空的 (´・-・)ノ◉";
--custom-empty-o: "这里是空的 (´・-・)ノ①";
}
Code snippets can be set in Siyuan Settings > Appearance > Code Snippet > CSS.
custom-light.css
/**
* File Path
* <workspace>/data/widgets/custom-light.css
* Example function:
* Custom default light theme background image
* The path of the light background image in the example is
* <workspace>/data/widgets/background-light.png
* <workspace>/data/widgets/background-light-dialog.png
*/
:root[data-theme-mode=light] {
/* default background image for light color theme */
--custom-background-image: url("/widgets/background-light.png");
/* default dialog background image for light color theme */
--custom-background-image-dialog: url("/widgets/background-light-dialog.png");
}
For more configuration items, see config.css and light.css.
The above example is equivalent to the following code snippet:
:root[data-theme-mode=light][data-light-theme="Dark+"] {
/* default background image for light color theme */
--custom-background-image: url("/widgets/background-light.png");
/* default dialog background image for light color theme */
--custom-background-image-dialog: url("/widgets/background-light-dialog.png");
}
Code snippets can be set in Siyuan Settings > Appearance > Code Snippet > CSS.
custom-dark.css
/**
* File Path
* <workspace>/data/widgets/custom-dark.css
* Example function:
* Custom default dark theme background image
* The path of the dark background image in the example is
* <workspace>/data/widgets/background-dark.png
* <workspace>/data/widgets/background-dark-dialog.png
*/
:root[data-theme-mode=dark] {
/* default background image for dark color theme */
--custom-background-image: url("/widgets/background-dark.png");
/* default dialog background image for dark color theme */
--custom-background-image-dialog: url("/widgets/background-dark-dialog.png");
}
For more configuration items, see config.css and dark.css.
The above example is equivalent to the following code snippet:
:root[data-theme-mode=dark][data-dark-theme="Dark+"] {
/* default background image for dark color theme */
--custom-background-image: url("/widgets/background-dark.png");
/* default dialog background image for dark color theme */
--custom-background-image-dialog: url("/widgets/background-dark-dialog.png");
}
Code snippets can be set in Siyuan Settings > Appearance > Code Snippet > CSS.
START
AUTO INSTALL
The theme has been put on the shelves at SiYuan community bazaar and can be installed directly in the Bazaar.
MANUAL INSTALL
Download the release package in Releases, unzip it and place it in the <workspace>/conf/appearance/themes/ directory of SiYuan Note.
REFERENCE & THANKS
| Author | Project | License |
|---|---|---|
| Achuan-2 | Achuan-2/siyuan-themes-tsundoku-dark: a editor theme for siyuan note | GPL-3.0 license |
| roeseth | roeseth/Siyuan-Golden-Topaz-Refined: A ported Golen Topaz theme for Siyuan note with tweaks | Unknown |
| Morganwan90 | Morganwan90/Lightblue-siyuan-theme | Unknown |
| Crowds21 | Crowds21/Cliff-Light | Unknown |
| Zhangwuji | 希望能够增加根据大纲生成思维导图的功能 | Unknown |
| Morganwan90 | Morganwan90/Darkblue-siyuan-theme | Unknown |
| leolee9086 | leolee9086/cc-baselib | Unknown |
| UserZYF | UserZYF/zhang-light | Unknown |
| langzhou | langzhou/siyuan-note | Unknown |
| royc01 | royc01/notion-theme | Unknown |
| shawroger | 思源笔记渲染 SQL 文档路径代码 - 链滴 | Unknown |
ps: Sort in no particular order.
DEPENDENCIES
| Author | Project | License |
|---|---|---|
| Microsoft | microsoft/monaco-editor | MIT License |
| eligrey | eligrey/FileSaver.js | MIT License |
ps: Sort by introduction time.
CHANGE LOGS
SUPPORT & DONATE
最近版本更新:(数据更新于 2024-09-16 21:04:48)
2024-09-03 23:15:18 v2.0.3
2024-08-22 11:48:29 v2.0.2
2024-05-02 22:36:15 v2.0.1
2024-02-08 01:30:39 v2.0.0
2023-12-26 23:22:13 v1.10.4
2023-10-31 12:56:09 v1.10.3
2023-10-20 04:46:44 v1.10.2
2023-09-06 01:20:39 v1.10.1
2023-08-11 23:39:26 v1.10.0
2023-08-02 00:52:34 v1.9.8
主题(topics):
dark-theme, less, light-theme, monaco-editor, siyuan, siyuan-note, siyuan-theme, theme, theme-ui, vanilla-js
Zuoqiu-Yingyi/siyuan-theme-dark-plus同语言 CSS最近更新仓库
2024-11-14 08:39:22 primefaces/primeng
2024-10-08 06:03:05 ParisNeo/lollms-webui
2024-09-11 20:01:02 Achuan-2/siyuan-themes-tsundoku
2024-07-25 23:02:20 jgthms/bulma
2024-05-31 23:14:02 timpaul/form-extractor-prototype
2024-01-20 12:49:47 straight-tamago/misaka







