figma/code-connect
Fork: 67 Star: 944 (更新于 2024-11-11 03:11:16)
license: MIT
Language: TypeScript .
A tool for connecting your design system components in code with your design system in Figma
最后发布版本: v1.1.3 ( 2024-09-11 20:53:19)
Code Connect
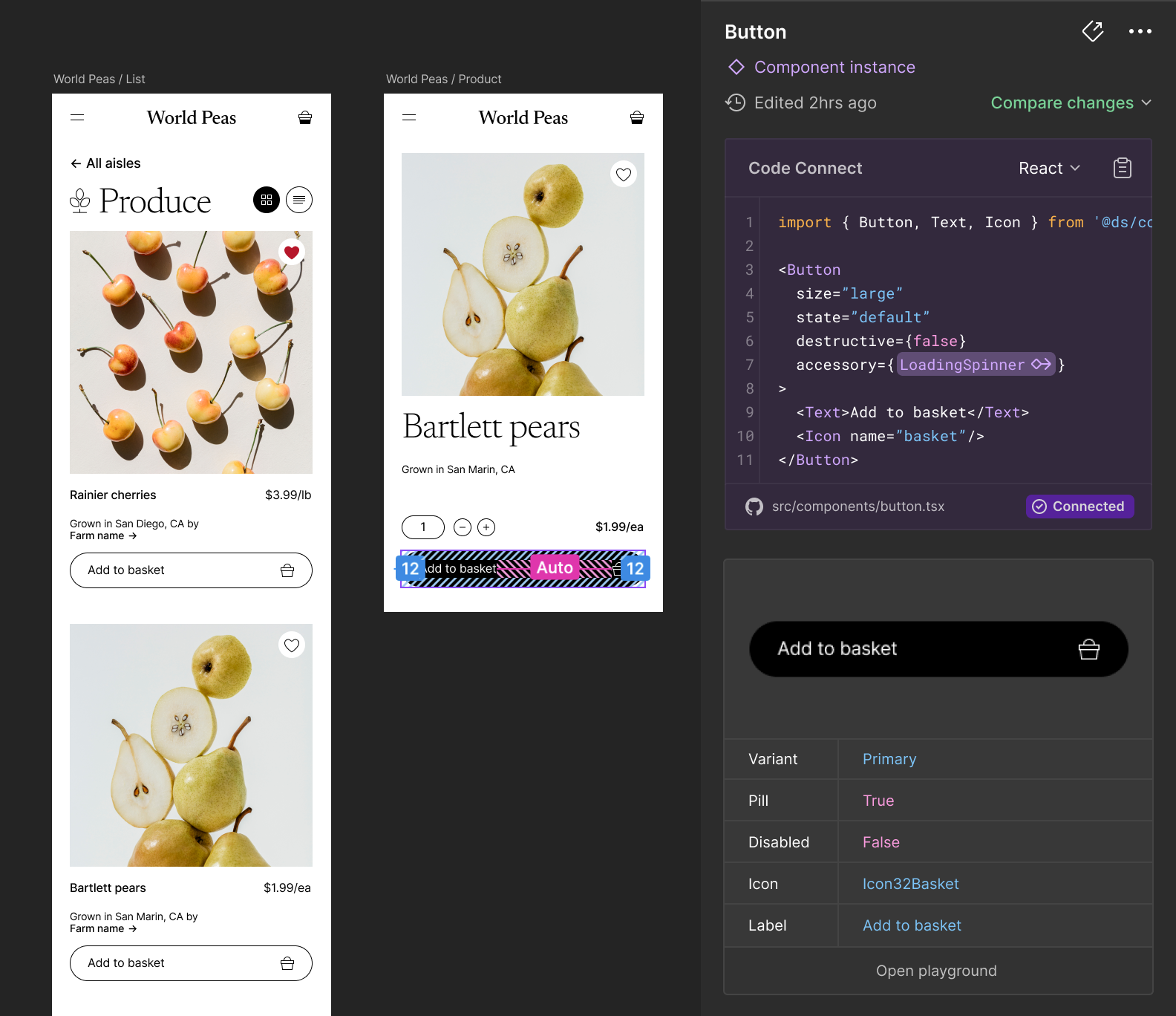
Code Connect is a tool for connecting your design system components in code with your design system in Figma. When using Code Connect, Figma's Dev Mode will display true-to-production code snippets from your design system instead of autogenerated code examples. In addition to connecting component definitions, Code Connect also supports mapping properties from code to Figma enabling dynamic and correct examples. This can be useful for when you have an existing design system and are looking to drive consistent and correct adoption of that design system across design and engineering.
Code Connect is easy to set up, easy to maintain, type-safe, and extensible. Out of the box Code Connect comes with support for React (and React Native), Storybook, HTML (e.g. Web Components, Angular and Vue), SwiftUI and Jetpack Compose.

[!NOTE] Code Connect is available on Organization and Enterprise plans and requires a full Design or Dev Mode seat to use.
CLI installation
To install Code Connect locally to a React project, you can follow the instructions in the React README.
For other platforms, you first need to have Node.js v16 or newer installed on your computer. You can check if you already have Node.js installed and which version by running node -v. If you need to install Node.js, instructions for all platforms can be found on the Node.js website.
Once you have Node.js installed, you can install Code Connect globally, so it can be run from anywhere on your machine, by running:
npm install --global @figma/code-connect
We hope to provide a way to install Code Connect without requiring Node.js soon.
Setup
To learn how to implement Code Connect for your platform, please navigate to the platform-specific API usage and documentation.
General configuration
Code Connect can be configured with a figma.config.json file, which must be located in your project root (e.g. alongside the package.json or .xcodeproj file).
Every platform supports some common configuration options, in addition to any platform-specific options.
include and exclude
include and exclude are lists of globs for where to parse Code Connect files, and for where to search for your component code when using the interactive setup. include and exclude paths must be relative to the location of the config file.
{
"codeConnect": {
"include": [],
"exclude": ["test/**", "docs/**", "build/**"]
}
}
parser
Code Connect will attempt to determine your project type by looking the first ancestor of the working directory which matches one of the following:
- If a
package.jsoncontainingreactis found, your project is detected as React - If a
package.jsonis found not containingreact, your project is detected as HTML - If a file matching
Package.swiftor*.xcodeprojis found, your project is detected as Swift - If a file matching
build.gradle.ktsis found, your project is detected as Jetpack Compose
In case this does not correctly work for your project, you can override the project type by using the parser configuration key. Valid values are react, html, swift and compose.
{
"codeConnect": {
"parser": "react"
}
}
label
label allows you to specify the label used in Figma for your Code Connect docs. This defaults to the type of your project (e.g. React). You can override this to show a different name in the UI, which can be useful for e.g. showing different versions of the code.
documentUrlSubstitutions
documentUrlSubstitutions allows you to specify a set of substitutions which will be run on the figmaNode URLs when parsing or publishing documents.
This allows you to use different config files to switch publishing Code Connect between different files, without having to modify every Code Connect file (e.g. if you have a test version of your document you want to publish to). The substitutions are specified as an object, where the key is the string to be replaced, and the value is the string to replace that with.
For example, the config:
{
"codeConnect": {
"documentUrlSubstitutions": {
"https://figma.com/design/1234abcd/File-1": "https://figma.com/design/5678dcba/File-2"
}
}
}
would change Figma node URLs like https://figma.com/design/1234abcd/File-1/?node-id=12:345 to https://figma.com/design/5678dbca/File-2/?node-id=12:345.
Common issues
Connectivity issues due to proxies or network security software
Some proxies or network security software can prevent Code Connect from communicating with Figma's servers. If you encounter issues, you may need to explicitly allow connections to https://api.figma.com/. Please reach out to Figma support if you are still unable to use Code Connect.
413 errors due to too large uploads
Please rerun with the --batch-size parameter. This will upload the Code Connect in batches of documents of batch_size length. We suggest starting with 50 and decreasing until converging on a size that works for your Code Connect.
最近版本更新:(数据更新于 2024-09-21 05:40:21)
2024-09-11 20:53:19 v1.1.3
2024-09-11 01:14:47 v1.1.2
2024-09-10 20:06:35 v1.1.1
2024-08-22 01:14:29 v1.0.6
2024-08-13 19:16:50 v1.0.5
2024-08-07 19:42:23 v1.0.4
2024-07-23 22:10:43 v1.0.3
2024-07-10 21:10:10 v1.0.2
2024-06-20 20:59:47 v1.0.1
2024-06-20 01:00:37 v1.0.0
figma/code-connect同语言 TypeScript最近更新仓库
2024-11-22 01:36:46 twentyhq/twenty
2024-11-21 16:58:07 labring/FastGPT
2024-11-21 16:14:54 RSSNext/Follow
2024-11-21 14:41:29 continuedev/continue
2024-11-21 00:40:00 immich-app/immich
2024-11-20 19:46:23 CopilotKit/CopilotKit