afterlogic/aurora-files
Fork: 50 Star: 205 (更新于 2024-12-18 13:21:03)
license: AGPL-3.0
Language: Shell .
Aurora Files is an open-source file storage platform.
最后发布版本: latest ( 2022-03-17 21:55:54)
Aurora Files
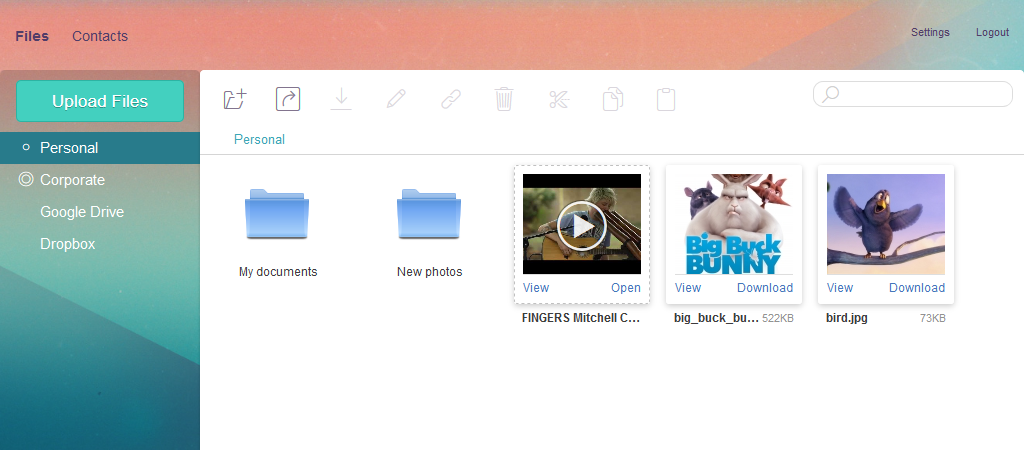
Aurora Files is an open-source file storage platform, built to give you an ability to create your own cloud storage on your hardware by your rules. The file storage can be accessed from web browser or using native clients for Windows, iOS and Android operating systems. Alternatively you can use third-party WebDAV clients. For more informaition please visit Aurora File home page. Look at Aurora Files live demo.

Aurora Files includes Paranoid Encryption module which provides strong AES-256 browser-based encryption. File content is transmitted to the server in encrypted form only, encryption keys are never transmitted to the server at all. Thus, even if the entire data from the server was stolen, your encrypted data is still safe: any data on the server cannot help decrypt encrypted files without the keys.
Installation instructions
During installation process you will need:
-
Note! Version of npm above 3 is required
- Download and unpack the latest version of Aurora Files into your installation root directory
https://github.com/afterlogic/aurora-files/archive/latest.zip
We're assuming that you wish to install the latest stable version of the product. If you're looking for the latest code (e.g., to contribute changes), the following steps needs to be taken:
- Instead of unpacking the archive, clone the repository into the installation directory:
git clone https://github.com/afterlogic/aurora-files.git INSTALL_FOLDER_PATH
- change modules' versions in
composer.jsonfile to "dev-master"
-
composer.pharfile is available in repository, but you can download its latest version 2 fromhttps://getcomposer.org/composer.phar -
Run composer installation process by running the following from command line:
php composer.phar installNB: It is strongly advised to run composer as non-root user. Otherwise, third-party scripts will be run with root permissions and composer issues a warning that it's not safe. We recommend running the script as the same user web server runs under.
-
Next, you need to build static files for the current module set. First of all, install all npm dependencies via
npm installthen install the dependencies required for adminpanel to work
cd modules/AdminPanelWebclient/vue npm install npm install -g @quasar/clior you can execute all the actions mentioned above by using the following command
chmod +x builder.sh ./builder.sh -t npm -
Now you can build static files. Run the following commands in main directory
npm run styles:build --themes=Default,DefaultDark,DeepForest,Funny,Sand npm run js:build npm run js:minand build adminpanel
cd modules/AdminPanelWebclient/vue npm run build-productionor use all-in-one command
./builder.sh -t build -
In case you want to use the product in development mode and work with JS, you need to run webpack dev server. But before that rename .env.dist to .env and specify the Web API host. For example,
http://localhost/aurora/. Please note that if the backend responds on a domain other than localhost, you will have to specify custom headers in the index.php file to avoid CORS blocking cross-domain requests.Now you can run webpack dev server:
npm run serveThis will compile JS script files. If you need to work with CSS, you need to run the following command:
npm run styles:watch --themes=Default,DefaultDark,DeepForest,Funny,SandYou can modify the themes list and specify the themes you are currently working with.
-
Now you are ready to open a URL pointing to the installation directory in your favorite web browser. Be sure to add
/adminpanel/to main URL to access admin interface. -
Upon installing the product, you'll need to configure your installation.
IMPORTANT:
-
Make sure data directory is writable by web server. For example:
chown -R www-data:www-data /var/www/aurora/data -
It is strongly recommended to runs the product under https. If you run it under http, the majority of features will still be available, but some functionality aspects, such as authentication with Google account, won't work.
To enable automatic redirect from http to https, set RedirectToHttps to On in data/settings/config.json file.
Protecting data directory
All configuration files of the application and user data are stored in data directory, so it's important to protect data directory to make sure that users cannot access that directory over the Internet directly.
Licensing
This product is licensed under AGPLv3. The modules and other packages included in this product as dependencies are licensed under their own licenses.
NB: Afterlogic Aurora modules which have dual licensing are licensed under AGPLv3 within this product.
最近版本更新:(数据更新于 2024-09-19 16:55:18)
2022-03-17 21:55:54 latest
2022-03-17 21:53:23 9.3.1
2019-04-17 20:08:42 8.2.19
2019-04-16 22:05:41 8.2.18
2019-04-01 17:24:51 8.2.17
2019-02-22 19:54:53 8.2.16
2019-02-06 19:01:21 8.2.11
2018-12-20 19:04:33 8.2.5
2018-12-04 16:36:55 8.2.4
2018-10-25 20:37:22 8.2.3
主题(topics):
file-storage, javascript, php, webdav, webdav-server
afterlogic/aurora-files同语言 Shell最近更新仓库
2024-12-23 00:13:50 j-hc/revanced-magisk-module
2024-12-19 20:39:10 chenzyadb/CuprumTurbo-Scheduler
2024-12-17 15:17:35 morytyann/OpenWrt-mihomo
2024-12-11 20:57:35 RROrg/rr
2024-12-09 01:05:08 rustdesk/rustdesk-server-pro
2024-12-03 19:14:14 dockur/windows
