mdbootstrap/TW-Elements
Fork: 1618 Star: 12225 (更新于 1970-01-01 00:00:00)
license: NOASSERTION
Language: HTML .
𝙃𝙪𝙜𝙚 collection of Tailwind components, sections and templates 😎
最后发布版本: v1.0.0 ( 2023-09-11 14:01:44)
TW Elements 



TW Elements is a huge collection of free, interactive components for Tailwind CSS.

|
|
Table of Contents
Community
TW Elements is a community-driven project. We invite you to track our live progress 👁️ on the upcoming release.
In the meantime you can also:
- Motivate us with some words of encouragament ❤️
- Share your ideas & feature requests 💡
- Aks for help & help others in our community support 🙏
- Engage, discuss & have fun in our open-source community 💬
If you want to help the project grow, start by simply sharing it with your peers!
- Share via Dev.to
- Share via Twitter
- Share via Facebook
- Share via LinkedIn
- Share via Pinterest
- Share via Reddit
- Share via StumbleUpon
- Share via Vkontakte
- Share via Weibo
- Share via Hackernews
- Share via Gmail
- Share via email
Thank you!
Coming soon
Check out the upcoming features - make sure to join the waiting list in order to get early access!

|

|
| Drag & drop builder | Templates |
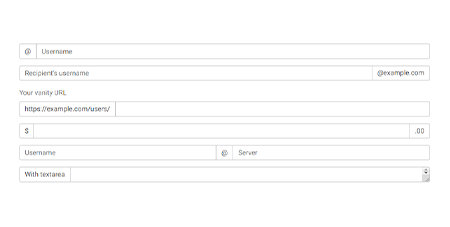
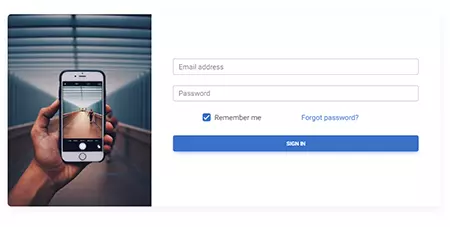
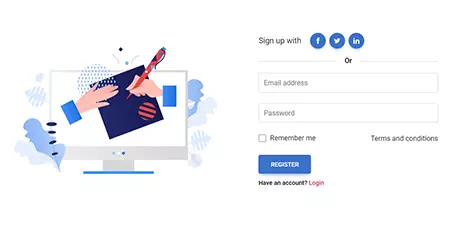
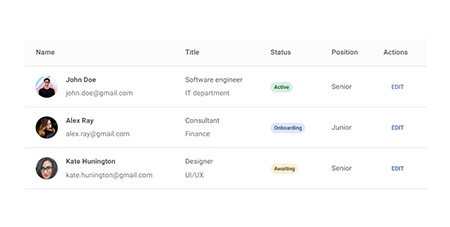
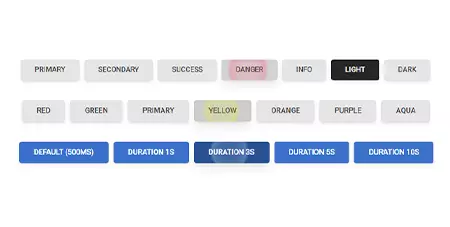
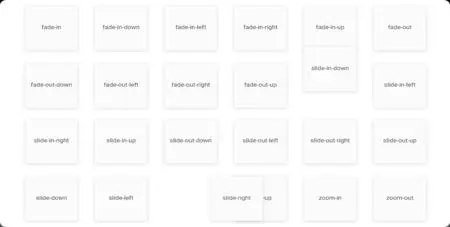
Components
A collection of stunning components made with attention to the smallest details. Forms, cards, buttons, and hundreds of others – in TW Elements you will find all the essential elements necessary for every project.
Design blocks
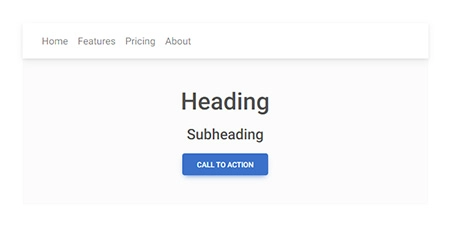
Responsive Landing page blocks built with Tailwind CSS. Plenty of design blocks examples such as Teams, services, projects, faq, and many more.

|

|

|
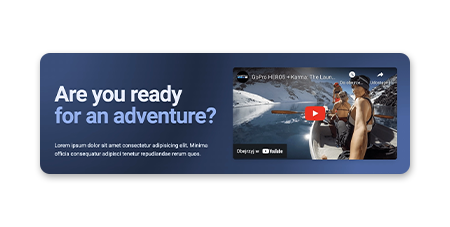
| Hero | Pricing | Call to action |

|

|

|
| Features | Contact | News/blog |

|

|

|
| Team | Stats | Testimonials |

|

|

|
| Content | Newsletter | Projects |

|

|

|
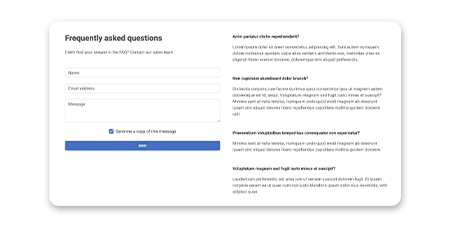
| Headers | FAQ | Logo Clouds |

|

|

|
| Banners | Mega Menu | More coming soon |
Installation
NPM
-
Before starting the project make sure to install Node.js (LTS) and TailwindCSS.
-
Run the following command to install the package via NPM:
npm install tw-elements
- Tailwind Elements is a plugin and should be included inside the tailwind.config.js file. It is also recommended to extend the content array with a js file that loads dynamic component classes:
module.exports = {
content: [
"./src/**/*.{html,js}",
"./node_modules/tw-elements/dist/js/**/*.js",
],
plugins: [require("tw-elements/dist/plugin")],
darkMode: "class",
};
- Dynamic components will work after adding the js file:
<script src="./TW-ELEMENTS-PATH/dist/js/tw-elements.umd.min.js"></script>
Alternatively, you can import it in the following way (bundler version):
import 'tw-elements';
MDB GO / CLI
Create, deploy and host anything with a single command.
- To start using MDB GO / CLI install it with one command:
npm install -g mdb-cli
- Log into the CLI using your MDB account:
mdb login
- Initialize a project and choose Tailwind Elements from the list:
mdb init tailwind-elements-free
- Install the dependencies (inside the project directory):
npm install
- Run the app:
npm start
- Publish when you're ready:
mdb publish
CDN
You can easily test TW Elements by adding CDN scripts to your classic HTML template without the need for installing any packages.
Add the stylesheet files below in the head section:
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700,900&display=swap" rel="stylesheet" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/tw-elements/dist/css/tw-elements.min.css" />
<script src="https://cdn.tailwindcss.com"></script>
<script>
tailwind.config = {
darkMode: "class",
theme: {
fontFamily: {
sans: ["Roboto", "sans-serif"],
body: ["Roboto", "sans-serif"],
mono: ["ui-monospace", "monospace"],
},
},
corePlugins: {
preflight: false,
},
};
</script>
Require the js bundled file right before the body closing tag:
<script src="https://cdn.jsdelivr.net/npm/tw-elements/dist/js/tw-elements.umd.min.js"></script>
最近版本更新:(数据更新于 1970-01-01 00:00:00)
2023-09-11 14:01:44 v1.0.0
2023-08-28 16:55:33 v1.0.0-rc.1
2023-07-31 14:23:34 v1.0.0-beta3
2023-04-11 14:44:16 v1.0.0-beta2
2023-02-20 17:22:57 v1.0.0-beta1
2022-11-29 18:58:47 1.0.0-alpha13
主题(topics):
css, dashboard-templates, design-systems, front-end, front-end-development, frontend, html, javascript, material-design, tailwind, tailwind-admin, tailwind-css, tailwind-react, tailwind-template, tailwind-vue, tailwindcss, tailwindcss-plugin, tailwindui, ui-components, uikit
mdbootstrap/TW-Elements同语言 HTML最近更新仓库
2024-12-22 12:33:20 Qexo/Qexo
2024-12-19 12:37:19 Tencent/tdesign-miniprogram
2024-12-16 18:24:30 squidfunk/mkdocs-material
2024-12-14 01:33:09 nova-video-player/aos-AVP
2024-12-11 02:46:08 windmill-labs/windmill
2024-12-10 15:24:15 web-infra-dev/midscene