Orillusion/orillusion
Fork: 662 Star: 5159 (更新于 2024-12-26 19:44:09)
license: MIT
Language: TypeScript .
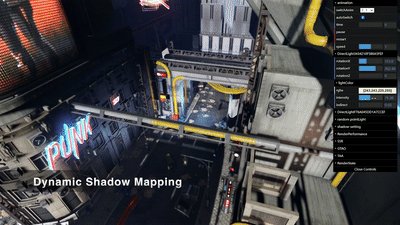
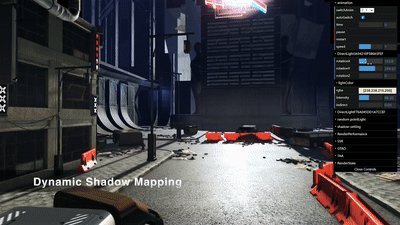
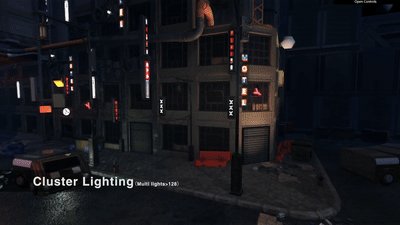
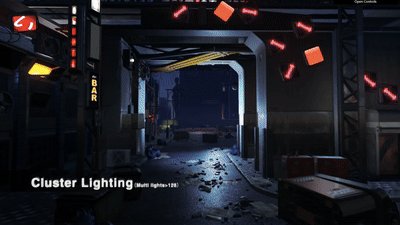
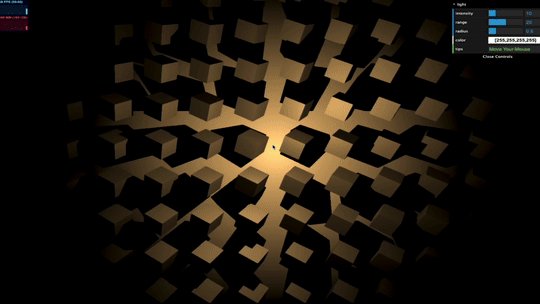
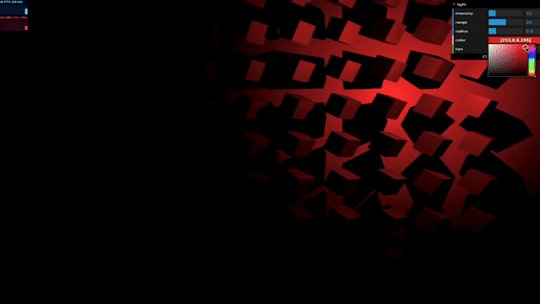
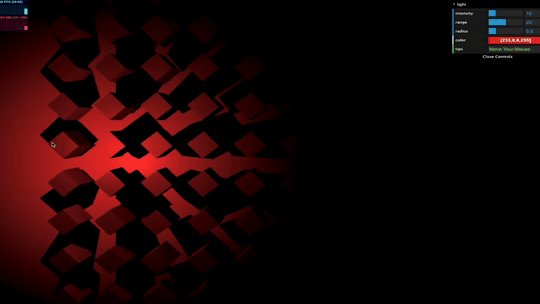
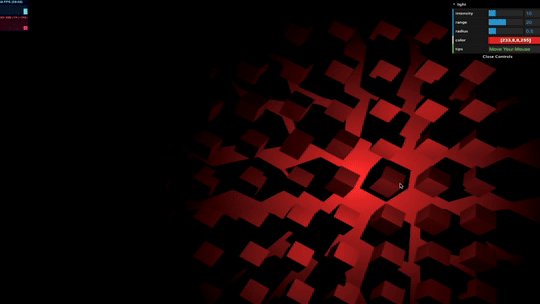
Orillusion is a pure Web3D rendering engine which is fully developed based on the WebGPU standard.
最后发布版本: v0.8.3 ( 2024-08-28 18:00:42)

Orillusion
Orillusion is a pure Web3D rendering engine which is fully developed based on the WebGPU standard. It aims to achieve desktop-level rendering effects and supports 3D rendering of complex scenes in the browser.
Need to know
Beta version, NOT recommended for any commercial application.
Contributing (ongoing)
WebGPU is the latest technology in the web domain and will play a crucial role in terms of 3D rendering as well as AI/LLM scenarios.
We aim to create a dedicated technical community for the WebGPU field, bringing together outstanding developers.
Hope more and more front-end developers could stay updated with the latest Web technologies NOT ONLY image slicing for web design.
Specifically, we will continuously update the excellent samples provided by open-source contributors, allowing everyone to see better works.
Hope it could help highlight the very talented individual developers within the community!
Install
NPM
We recommend using front-end build tools for developing Web3D applications, such Vite or Webpack.
- Install dependencies:
npm install @orillusion/core --save
- Import on-demand:
import { Engine3D, Camera3D } from '@orillusion/core'
- Import globally:
import * as Orillusion from '@orillusion/core'
CDN
In order to use the engine more conveniently, we support to use native <script> tag to import Orillusion. Three different ways to import using the official CDN link:
-
Global Build: You can use
Orillusiondirectly from a CDN via a script tag:
<script src="https://unpkg.com/@orillusion/core/dist/orillusion.umd.js"></script>
<script>
const { Engine3D, Camera3D } = Orillusion
</script>
The above link loads the global build of Orillusion, where all top-level APIs are exposed as properties on the global Orillusion object.
-
ESModule Build: We recommend using the ESModule way for development. As most browsers have supported
ESmodule, we just need to import theESbuild version oforillusion.es.js
<script type="module">
import { Engine3D, Camera3D } from "https://unpkg.com/@orillusion/core/dist/orillusion.es.js"
</script>
- Import Maps: In order to manage the name of dependencies, we recommend using Import Maps
<!-- Define the name or address of ES Module -->
<script type="importmap">
{
"imports": { "@orillusion/core": "https://unpkg.com/@orillusion/core/dist/orillusion.es.js" }
}
</script>
<!-- Customerized names could be imported -->
<script type="module">
import { Engine3D, Camera3D } from "@orillusion/core"
</script>
Usage
Create Engine3D instance
At the beginning, we need to use Engine3D.init() and then the instance Engine3D will be created for further use
import { Engine3D } from '@orillusion/core'
Engine3D.init().then(()=>{
// Next
})
As Engine3D.init() is asynchronous, we recommend using async/await in the code
import { Engine3D } from '@orillusion/core'
async function demo(){
await Engine3D.init();
// Next
}
demo()
Create canvas
In default, Engine3D.init()will create a canvas the same size with the window. Also, we could create a canvas manually using tag <canvas> with a id
<canvas id="canvas" width="800" height="500" />
Next, we need to get the <canvas> via id and then init engine by passing the <canvas> to canvasConfig
import { Engine3D } from '@orillusion/core';
let canvas = document.getElementById('canvas')
await Engine3D.init({
canvasConfig: { canvas }
})
Please read the Docs to Learn More.
Platform
Windows/Mac/Linux:
- Chrome 113+
- Edge: 113+
Android (Behind the enable-unsafe-webgpu flag):
- Chrome Canary 113+
- Edge Canary 113+
Useful links
Dev and Contribution
Please make sure to read the Contributing Guide before developing or making a pull request.
License
Orillusion engine is released under the MIT license.
最近版本更新:(数据更新于 2024-10-13 22:55:40)
2024-08-28 18:00:42 v0.8.3
2024-07-21 14:07:44 v0.8.2
2024-07-10 22:25:30 v0.8.1
2024-01-26 22:19:02 v0.7.2
2023-11-14 21:39:07 v0.7.1
2023-11-01 14:22:27 v0.7.0
2023-09-07 04:38:28 v0.6.9
2023-08-10 17:42:07 v0.6.8
2023-07-28 23:02:40 v0.6.7
2023-06-29 04:30:29 v0.6.6
主题(topics):
3d, graphics, html5, javascript, orillusion, typescript, web3d, webgpu, wgsl
Orillusion/orillusion同语言 TypeScript最近更新仓库
2024-12-28 10:24:48 kangfenmao/cherry-studio
2024-12-27 22:54:27 toeverything/AFFiNE
2024-12-27 20:07:36 labring/FastGPT
2024-12-27 10:54:33 RSSNext/Follow
2024-12-26 20:44:41 lobehub/lobe-chat
2024-12-26 19:57:33 gitroomhq/postiz-app