eonist/Element
Fork: 39 Star: 857 (更新于 2024-12-09 12:09:12)
license: 暂无
Language: Swift .
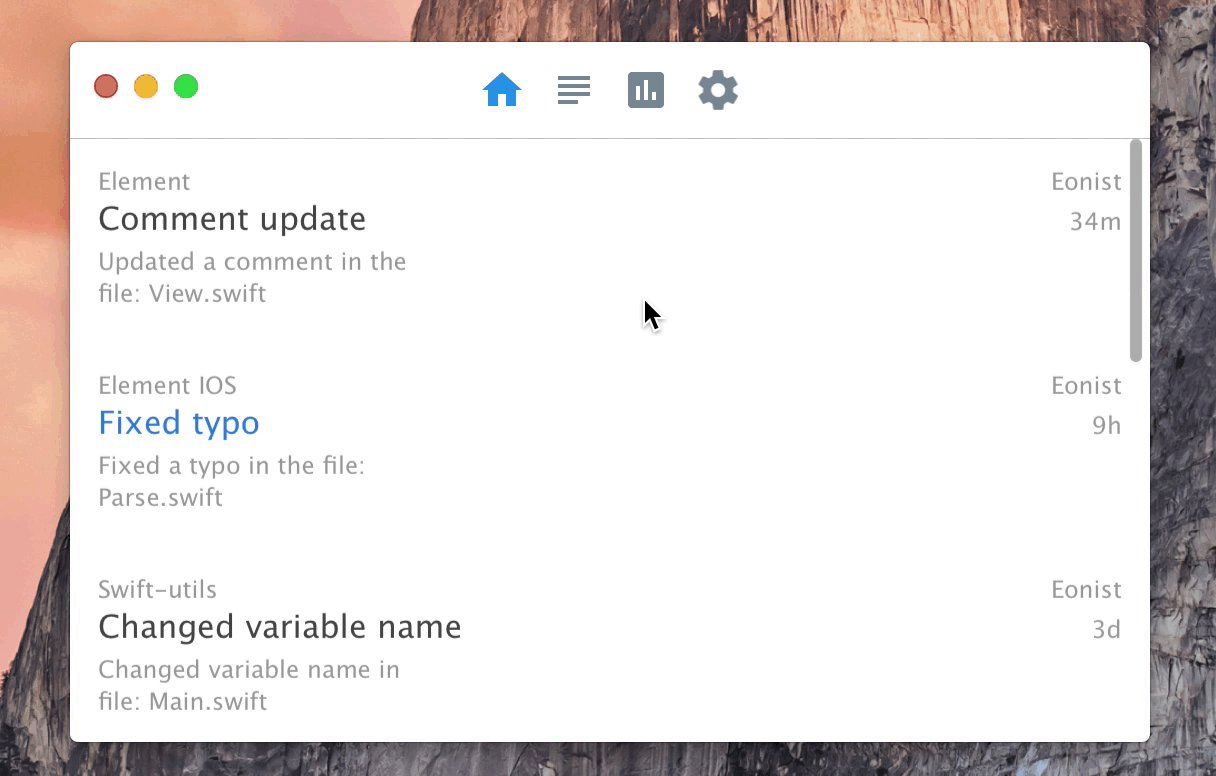
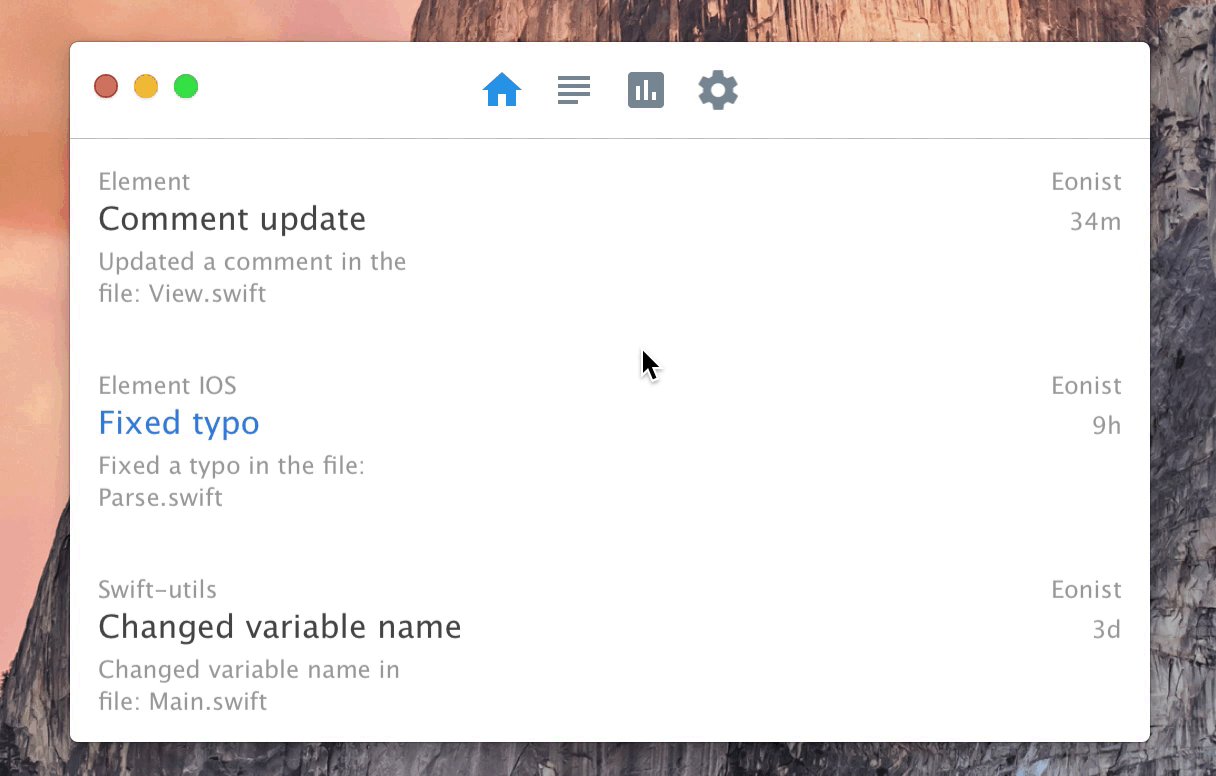
Programmatic UI for macOS
最后发布版本: 0.0.0-alpha.3 ( 2017-02-01 22:28:10)
Description:
Programmatic UI Framework for macOS. Swift handles app logic, CSS/SVG handles design and JSON handles struture.

Installation:
Step 1: Add this to your Package.swift Tutorial
import PackageDescription
let package = Package(
name: "AwesomeApp",
dependencies: [
.Package(url: "https://github.com/eonist/Element.git", Version(0, 0, 0, prereleaseIdentifiers: ["alpha", "5"]))
]
)
Step 2: In AppDelegate.swift add this to the top @testable import Element and @testable import Utilsand this inside the applicationDidFinishLaunching method:
StyleManager.addStyle("Button{fill:blue;}")
let btn = Button(100,20)
let window = NSApp.windows[0]
window.contentView = InteractiveView()/*TopLeft orientation*/
window.contentView?.addSubview(btn)
btn.addHandler(.upInside) = { (event:ButtonEvent) in
Swift.print("hello world")
}
You can also compile Element as a regular .framework instructions here
Resources:
- Simple example app made with Element: Stash
- Library of example code for each component in Element: Explorer
- Default macOS styles to get you started: ElCapitan
iOS:
Element for 📱 is in the works here

More...
More about Element 👉 wiki
Sponsors:
最近版本更新:(数据更新于 2024-10-15 21:21:07)
2017-02-01 22:28:10 0.0.0-alpha.3
2017-02-01 22:21:36 0.0.0-alpha.2
2017-01-20 03:27:12 0.0.0-alpha.1
主题(topics):
animation, components, css, framework, gui, interface, macos, programatic, svg
eonist/Element同语言 Swift最近更新仓库
2024-12-21 13:48:53 argmaxinc/WhisperKit
2024-12-19 06:06:30 stripe/stripe-ios
2024-12-16 23:43:56 wordpress-mobile/WordPress-iOS
2024-12-04 20:33:05 Artificial-Pancreas/iAPS
2024-12-03 10:12:09 utmapp/UTM
2024-11-25 23:11:48 Alamofire/Alamofire





