RocketChat/Rocket.Chat.Electron
Fork: 711 Star: 1598 (更新于 2024-12-21 03:30:07)
license: MIT
Language: TypeScript .
Official OSX, Windows, and Linux Desktop Clients for Rocket.Chat
最后发布版本: 3.9.15 ( 2024-05-22 23:27:55)
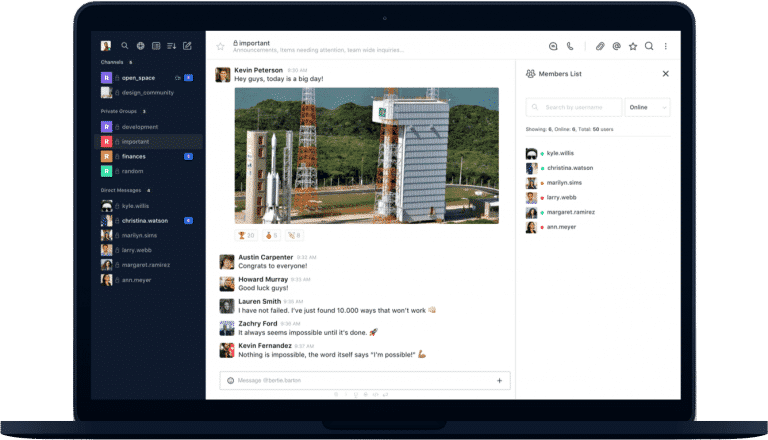
Rocket.Chat Desktop App
Desktop application for Rocket.Chat available for macOS, Windows and Linux using Electron.

Engage with us
Share your story
We’d love to hear about your experience and potentially feature it on our Blog.
Subscribe for Updates
Once a month our marketing team releases an email update with news about product releases, company related topics, events and use cases. Sign Up!
Download
You can download the latest version from the Releases page.
Install
Launch the installer and follow the instructions to install.
Windows Options
On Windows you can run a silent install by adding the /S flag. You can also
add the options below:
-
/S- Silent install -
/allusers- Install for all users (requires admin) -
/currentuser- Install only the for current user (default) -
/disableAutoUpdates- Disable automatic updates
Development
Quick start
Prerequisites:
Now just clone and start the app:
git clone https://github.com/RocketChat/Rocket.Chat.Electron.git
cd Rocket.Chat.Electron
yarn
yarn start
Structure of the project
The source is located in the src folder. Everything in this folder will be
built automatically when running the app with yarn start.
The build process compiles all stuff from the src folder and puts it into the
app folder, so after the build has finished, your app folder contains the
full, runnable application.
TypeScript
Following the ongoing changes in Rocket.Chat codebase, the app was rewritten in TypeScript 4 to address issues regarding maintainability.
The build pipeline
The build process is founded upon rollup bundler. There are three entry files for your code:
-
src/main.ts, the script running at the main Electron process, orchestrating the whole application; -
src/rootWindow.ts, the script that renders the UI of the root window, the app's main window; -
and
src/preload.ts, which runs in a privileged mode to connect the app and the webviews rendering Rocket.Chat's web client.
Adding Node.js modules
Remember to respect the split between dependencies and devDependencies in
package.json file. Only modules listed in dependencies will be included into
distributable app.
Troubleshooting
node-gyp
Follow the installation instruction on node-gyp readme.
Ubuntu
You will need to install the following packages:
build-essential
libevas-dev
libxss-dev
Fedora
You will need to install the following packages:
libX11
libXScrnSaver-devel
gcc-c++
Windows 7
On Windows 7 you may have to follow option 2 of the node-gyp install guide and install Visual Studio.
Testing
Unit tests
yarn test
We use Jest testing framework with the Jest electron runner. It searches
for all files in src directory that match the glob pattern
*.(spec|test).{js,ts,tsx}.
Making a release
To package your app into an installer use command:
yarn release
It will start the packaging process for operating system you are running this
command on. Ready for distribution file will be outputted to dist directory.
All packaging actions are handled by electron-builder. It has a lot of customization options.
Default servers
The servers.json file will define what servers the client will connect to and
will populate the server list in the sidebar. It contains a list of default
servers which will be added the first time the user runs the app (or when all
servers are removed from the list).
The file syntax is as follows:
{
"Demo Rocket Chat": "https://demo.rocket.chat",
"Open Rocket Chat": "https://open.rocket.chat"
}
Pre-Release Configuration
You can bundle a servers.json with the install package, the file should be
located in the root of the project application (same level as the
package.json). If the file is found, the initial "Connect to server" screen
will be skipped and it will attempt to connect to the first server in the array
that has been defined and drop the user right at the login screen. Note that the
servers.json will only be checked if no other servers have already been added,
even if you uninstall the app without removing older preferences, it will not be
triggered again.
Post-Install Configuration
If you can't (or don't want to) bundle the file inside the app, you can create a
servers.json in the user preferences folder which will overwrite the packaged
one. The file should be located in the %APPDATA%/Rocket.Chat/ folder or the
installation folder in case of an installation for all users (Windows only).
For Windows, the full paths are:
-
~\Users\<username>\AppData\Roaming\Rocket.Chat\ -
~\Program Files\Rocket.Chat\Resources\
On macOS, the full path is:
-
~/Users/<username>/Library/Application Support/Rocket.Chat/ -
/Library/Preferences/Rocket.Chat/
On Linux, the full paths are:
-
/home/<username>/.config/Rocket.Chat/ -
/opt/Rocket.Chat/resources/
Overridden settings
You can override the user settings by creating an overridden-settings.json in
the user preferences folder.
The file should be located in the %APPDATA%/Rocket.Chat/ folder or the
installation folder in case of an installation for all users (Windows only).
Every setting set on the file will override the default and user settings. Then you can use it for disabling the default features like auto-update and even create a single server mode.
The settings that can be overridden are:
| Setting | Description |
|---|---|
"isReportEnabled": true, |
Sets if the bugs will be reported to developers. |
"isInternalVideoChatWindowEnabled": true, |
Sets the video calls will be opened in an internal window. |
"isFlashFrameEnabled": true, |
Sets if the flash frame will be enabled. |
"isMinimizeOnCloseEnabled": false, |
Sets if the app will be minimized on close. |
"doCheckForUpdatesOnStartup": true, |
Sets if the app will check for updates on startup. |
"isMenuBarEnabled": true, |
Sets if the menu bar will be enabled. |
"isTrayIconEnabled": true, |
Enables Tray Icon, the app will be hidden to the tray on close. Overrides "isMinimizeOnCloseEnabled" |
"isUpdatingEnabled": true, |
Sets if the app can be updated by the user. |
"isAddNewServersEnabled": true, |
Sets if the user can add new servers. |
Single server mode
If the setting "isAddNewServersEnabled": false is set, the user will not be able to add new servers.
The buttons and shortcuts will be disabled. Then you will have to add the server to the servers.json file.
With this, you can create a single server mode or just don't let the user to add new servers by his own.
Example configuration
overridden-settings.json file:
{
"isTrayIconEnabled": false,
"isMinimizeOnCloseEnabled": false
}
When isTrayIconEnabled is enabled, the app will be hidden on close.
When isMinimizeOnCloseEnabled is enabled, the app will be minimized on close.
When both are disabled, the app will quit on close.
License
Released under the MIT license.
最近版本更新:(数据更新于 2024-10-24 23:57:10)
2024-05-22 23:27:55 3.9.15
2024-02-17 04:22:24 3.9.14
2024-02-12 21:37:27 3.9.13
2024-01-31 10:19:55 3.9.12
2023-12-02 04:59:46 3.9.11
2023-11-14 21:35:58 3.9.10
2023-10-04 00:33:47 3.9.9
2023-09-21 23:57:46 3.9.8
2023-09-16 02:10:58 3.9.7
2023-08-04 05:38:22 3.9.6
主题(topics):
chat, collaboration, desktop, electron, foss, hacktoberfest, linux, macos, mit, opensource, rocketchat, windows
RocketChat/Rocket.Chat.Electron同语言 TypeScript最近更新仓库
2024-12-21 21:40:12 lobehub/lobe-chat
2024-12-21 12:01:51 siyuan-note/siyuan
2024-12-21 10:57:01 ai16z/eliza
2024-12-21 09:15:35 MetaCubeX/metacubexd
2024-12-21 04:50:26 mediar-ai/screenpipe
2024-12-20 19:36:48 vitejs/vite





