baumths/flutter_tree_view
Fork: 70 Star: 183 (更新于 2024-11-25 11:20:30)
license: MIT
Language: Dart .
A Flutter collection of widgets and slivers that helps bringing your hierarchical data to life.
最后发布版本: v1.6.0 ( 2024-04-24 22:16:57)
flutter_fancy_tree_view
A Flutter collection of widgets and slivers that helps bringing your hierarchical data to life.
This package uses a set of callbacks to traverse your hierarchical data in depth first order, collecting the needed information in a simple dart list (the flat representation of the tree) to then lazily render the tree nodes to the screen using slivers.
Screenshots
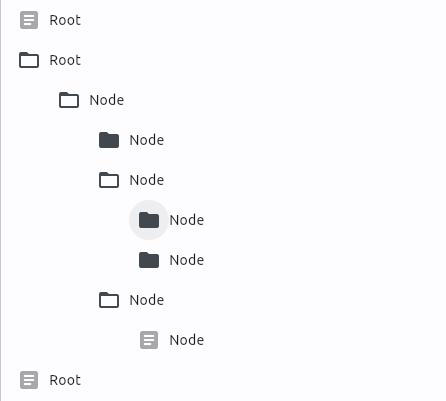
| Blank Indentation |  |
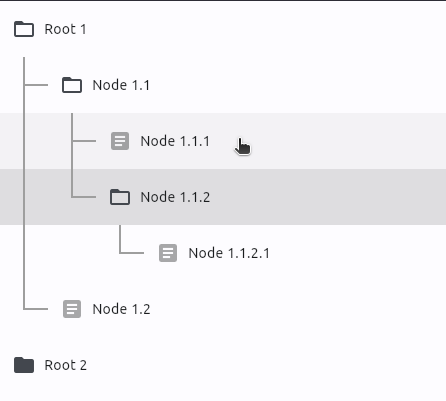
| Connecting Lines |  |
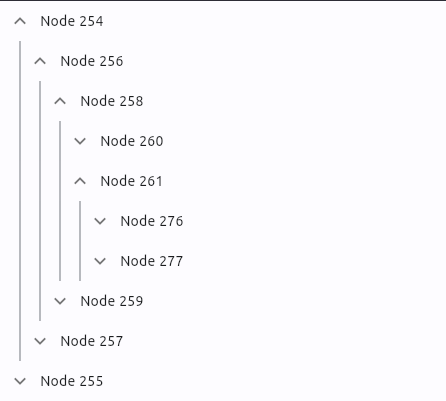
| Scoping Lines |  |
Installation
Run this command:
flutter pub add flutter_fancy_tree_view
This will add a line like this to your package's pubspec.yaml (and run an
implicit flutter pub get):
dependencies:
flutter_fancy_tree_view: any
Now in your Dart code, you can use:
import 'package:flutter_fancy_tree_view/flutter_fancy_tree_view.dart';
⚠️ Warning
Please, treat version 1.0 as a whole new package. Migrating from previous
versions is discouraged as the package went through a major rewrite and has
many breaking changes.
Features
- Dynamic "Tree Node" Modeling
- Works with any Widget
- Indentation Guides
- Expand/Collapse Animations
- Sliver tree variants
- Rudimentary Drag And Drop support
For a hands on experience of the features, visit the live demo app. The source code for the demo app can be found in the example directory.
Getting Started
Head over to example/example.md for a well commented example of the basic usage of this package. Also, check out the example/lib/src/examples folder which has some feature specific examples.
Usage
- Create a "TreeNode" model to store your data
class MyTreeNode {
const MyTreeNode({
required this.title,
this.children = const <MyTreeNode>[],
});
final String title;
final List<MyTreeNode> children;
}
- Create/Fetch your hierarchical data
final List<MyTreeNode> roots = [
const MyTreeNode(title: 'My static root node'),
...fetchOtherRootNodes(),
];
- Instantiate a TreeController.
final treeController = TreeController<MyTreeNode>(
roots: roots,
childrenProvider: (MyTreeNode node) => node.children,
);
Note: If you're planning on using the drag and drop feature, make sure to inlcude a
parentProviderin yourTreeController. Some methods likeexpandAncestorsandcheckNodeHasAncestordepend onparentProviderto work and will throw an assertion error in debug mode.
- Pass the controller to a TreeView and provide a widget builder to map your data into widgets. Make sure to include a way to toggle the tree nodes' expansion state and a TreeIndentation widget to properly indent them.
@override
Widget build(BuildContext context) {
return AnimatedTreeView<MyTreeNode>(
treeController: treeController,
nodeBuilder: (BuildContext context, TreeEntry<MyTreeNode> entry) {
return InkWell(
onTap: () => treeController.toggleExpansion(entry.node),
child: TreeIndentation(
entry: entry,
child: Text(entry.node.title),
),
);
},
);
}
Drag And Drop
For an working example, head over to the drag and drop sample code in the example/lib/src/examples directory.
This package provides two new widgets TreeDraggable and TreeDragTarget,
which wrap Flutter's Draggable and DragTarget, adding some tree view
capabilities like automatically expanding/collapsing nodes on hover, auto
scrolling when dragging near the vertical edges of the scrollable's viewport,
etc.
Let's update the previous example to include the drag and drop feature.
First of all, let's update our "TreeNode" model to include a reference to the parent node, this is an important step to make sure the auto expand/collapse behavior works properly.
class MyTreeNode {
MyTreeNode({
required this.title,
Iterable<MyTreeNode>? children,
}) : children = <MyTreeNode>[] {
if (children == null) return;
for (final MyTreeNode child in children) {
this.children.add(child);
// Make sure to update the parent of your nodes when updating the children
// of a given node.
child.parent = this;
}
}
final String title;
final List<MyTreeNode> children;
MyTreeNode? parent;
}
With our model updated, let's make sure our TreeController includes a
parentProvider callback to access the ancestors of a given tree node.
This is extremely important for the drag and drop feature and also for
methods like expandAncestors. If parentProvider is not defined, a
callback that always returns null (e.g., (MyTreeNode node) => null)
is used instead and the methods that require it will throw an assertion
error in debug mode.
final treeController = TreeController<MyTreeNode>(
...,
parentProvider: (MyTreeNode node) => node.parent,
);
Now, let's update our tree node widget to include the TreeDraggable and
TreeDragTarget widgets.
@override
Widget build(BuildContext context) {
return AnimatedTreeView<MyTreeNode>(
treeController: treeController,
nodeBuilder: (BuildContext context, TreeEntry<MyTreeNode> entry) {
return TreeDragTarget<MyTreeNode>(
node: entry.node,
onNodeAccepted: (TreeDragAndDropDetails details) {
// Optionally make sure the target node is expanded so the dragging
// node is visible in its new vicinity when the tree gets rebuilt.
treeController.setExpansionState(details.targetNode, true);
// TODO: implement your tree reorder logic
// Make sure to rebuild your tree view to show the reordered nodes
// in their new vicinity.
treeController.rebuild();
},
builder: (BuildContext context, TreeDragAndDropDetails? details) {
Widget myTreeNodeTile = Padding(
padding: const EdgeInsets.all(8.0),
child: Text(entry.node.title),
);
// If details is not null, a dragging tree node is hovering this
// drag target. Add some decoration to give feedback to the user.
if (details != null) {
myTreeNodeTile = ColoredBox(
color: Theme.of(context).colorScheme.primary.withOpacity(0.3),
child: myTreeNodeTile,
);
}
return TreeDraggable<MyTreeNode>(
node: entry.node,
// Show some feedback to the user under the dragging pointer,
// this can be any widget.
feedback: IntrinsicWidth(
child: Material(
elevation: 4,
child: myTreeNodeTile,
),
),
child: InkWell(
onTap: () => treeController.toggleExpansion(entry.node),
child: TreeIndentation(
entry: entry,
child: myTreeNodeTile,
),
),
);
},
);
},
);
}
API Documentation
Head over to the pub.dev api docs.
最近版本更新:(数据更新于 2024-09-13 18:19:10)
2024-04-24 22:16:57 v1.6.0
2024-04-11 06:17:35 v1.5.0
2023-10-04 23:06:37 v1.4.1
2023-10-04 21:18:56 v1.4.0
2023-09-14 04:03:25 v1.3.0
2023-08-18 22:24:38 v1.2.0
2023-04-04 22:35:28 v1.1.1
2023-03-25 09:49:48 v1.1.0
2023-03-21 01:27:46 v1.0.0
2022-10-02 06:06:46 v0.5.3+2
主题(topics):
dart, flutter, tree, treeview
baumths/flutter_tree_view同语言 Dart最近更新仓库
2024-12-19 13:46:32 3003h/Eros-FE
2024-12-17 11:45:14 KaringX/karing
2024-12-14 22:23:30 guozhigq/pilipala
2024-12-09 02:47:22 KRTirtho/spotube
2024-12-09 00:51:26 chen08209/FlClash
2024-12-02 20:28:43 xiaoyaocz/dart_simple_live
