tp7309/flutter_sticky_and_expandable_list
Fork: 28 Star: 134 (更新于 1970-01-01 00:00:00)
license: MIT
Language: Dart .
粘性头部与分组列表Sliver实现 Build a grouped list, which support expand/collapse section and sticky headers, support use it with sliver widget.
最后发布版本: v1.1.2 ( 2022-07-27 09:08:28)
sticky_and_expandable_list
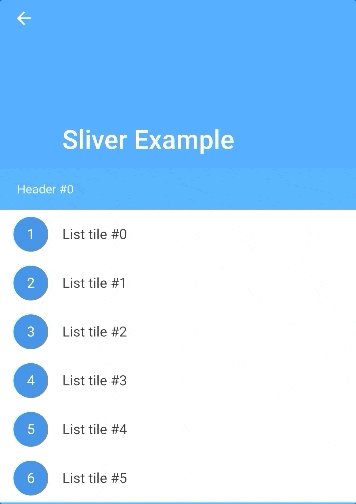
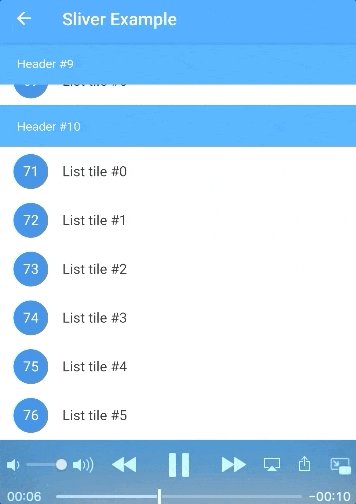
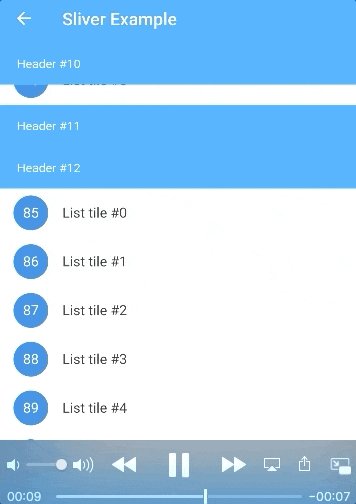
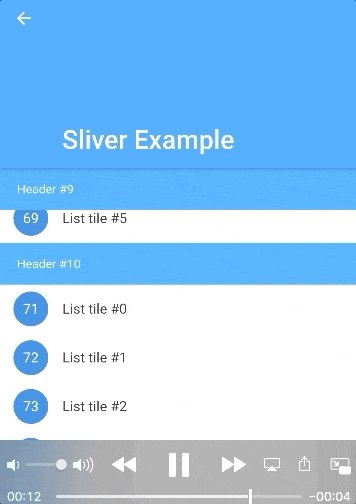
Flutter implementation of sticky headers and expandable list.Support use it in a CustomScrollView.
 README i18n:中文说明
README i18n:中文说明

Features
- Build a grouped list, which support expand/collapse section and sticky header.
- Use it with CustomScrollView、SliverAppBar.
- Listen the scroll offset of current sticky header, current sticky header index and switching header index.
- Only use one list widget, so it supports large data and a normal memory usage.
- More section customization support, you can return a new section widget by sectionBuilder, to customize background,expand/collapse animation, section layout, and so on.
- Support add divider.
- Support overlap content.
- Support scroll to index like ListView, by scroll-to-index.
- Pull to refresh and load more, by pull_to_refresh.
Getting Started
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
sticky_and_expandable_list: ^1.1.3
Basic Usage
sectionList is a custom data source for ExpandableListView.
We should create a model list to store the information of each section, the model must implement ExpandableListSection.
//In this example, we create a custom model class(ExampleSection).
//class ExampleSection implements ExpandableListSection<String> {}
//so: SliverExpandableChildDelegate<String, ExampleSection>()
List<ExampleSection> sectionList = List<ExampleSection>();
return ExpandableListView(
builder: SliverExpandableChildDelegate<String, ExampleSection>(
sectionList: sectionList,
headerBuilder: (context, sectionIndex, index) =>
Text("Header #$sectionIndex"),
itemBuilder: (context, sectionIndex, itemIndex, index) {
String item = sectionList[sectionIndex].items[itemIndex];
return ListTile(
leading: CircleAvatar(
child: Text("$index"),
),
title: Text(item),
);
}),
);
If you want to use it with sliver widget, use SliverExpandableList instead of ExpandableListView.
FAQ
How to expand/collapse item?
setState(() {
sectionList[i].setSectionExpanded(true);
});
How to listen current sticky header or the sticky header scroll offset?
@override
Widget build(BuildContext context) {
ExpandableListView(
builder: SliverExpandableChildDelegate<String, ExampleSection>(
headerController: _getHeaderController(),
),
)
}
_getHeaderController() {
var controller = ExpandableListController();
controller.addListener(() {
print("switchingSectionIndex:${controller.switchingSectionIndex}, stickySectionIndex:" +
"${controller.stickySectionIndex},scrollPercent:${controller.percent}");
});
return controller;
}
How to set background for each section?
Use sectionBuilder
Customize expand/collapse animation support?
Change Log
Donate
Buy a cup of coffee for me (Scan by wechat):

最近版本更新:(数据更新于 1970-01-01 00:00:00)
2022-07-27 09:08:28 v1.1.2
2022-05-17 09:16:28 v1.1.0
2021-11-29 22:52:00 v1.0.3
2021-09-28 23:45:11 v1.0.2
2021-09-26 22:26:03 v1.0.1
2021-07-30 00:09:58 v1.0.0
2021-03-28 10:19:10 v1.0.0-nullsafety.1
2021-03-23 23:10:29 v1.0.0-nullsafety
2021-03-22 00:13:50 v0.3.1
2021-03-22 00:13:19 v0.3.0
主题(topics):
builder, collapse-animation-support, expandablelistview, group, listview, pin, sliver, sticky, sticky-headers
tp7309/flutter_sticky_and_expandable_list同语言 Dart最近更新仓库
2024-12-19 13:46:32 3003h/Eros-FE
2024-12-17 11:45:14 KaringX/karing
2024-12-14 22:23:30 guozhigq/pilipala
2024-12-09 02:47:22 KRTirtho/spotube
2024-12-09 00:51:26 chen08209/FlClash
2024-12-02 20:28:43 xiaoyaocz/dart_simple_live