whitecube/nova-flexible-content
Fork: 236 Star: 792 (更新于 2024-12-15 12:06:24)
license: MIT
Language: PHP .
Flexible Content & Repeater Fields for Laravel Nova
最后发布版本: v1.1.1 ( 2024-04-09 23:28:22)
An easy & complete Flexible Field for Laravel Nova, perfect for repeated and flexible field groups.

We are looking for someone to help us maintain this package!
We'd love to accept someone who uses this package a lot to help us review and merge incoming PRs. Shoot us a message at hello@whitecube.be if you're willing to help!
Quick start
Here's a very condensed guide to get you started asap. See the full docs at https://whitecube.github.io/nova-flexible-content
Install
composer require whitecube/nova-flexible-content
Usage
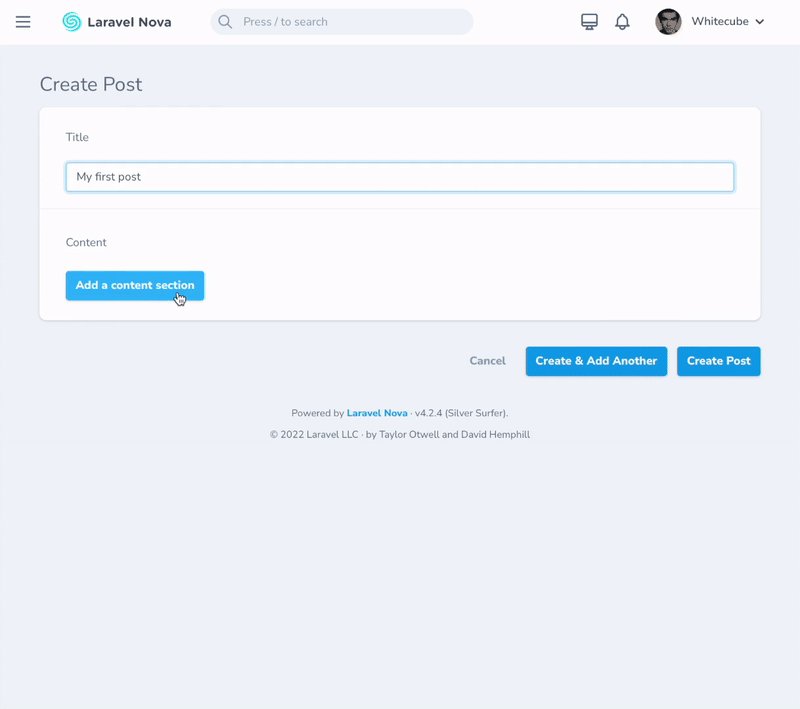
A flexible field allows easy management of repeatable and orderable groups of fields. As opposed to the few existing solutions for Laravel Nova, this one does not have constraints on which fields you are allowed to use within these groups. That means you can use all Laravel Nova field types, and also any community-made fields.
Adding layouts
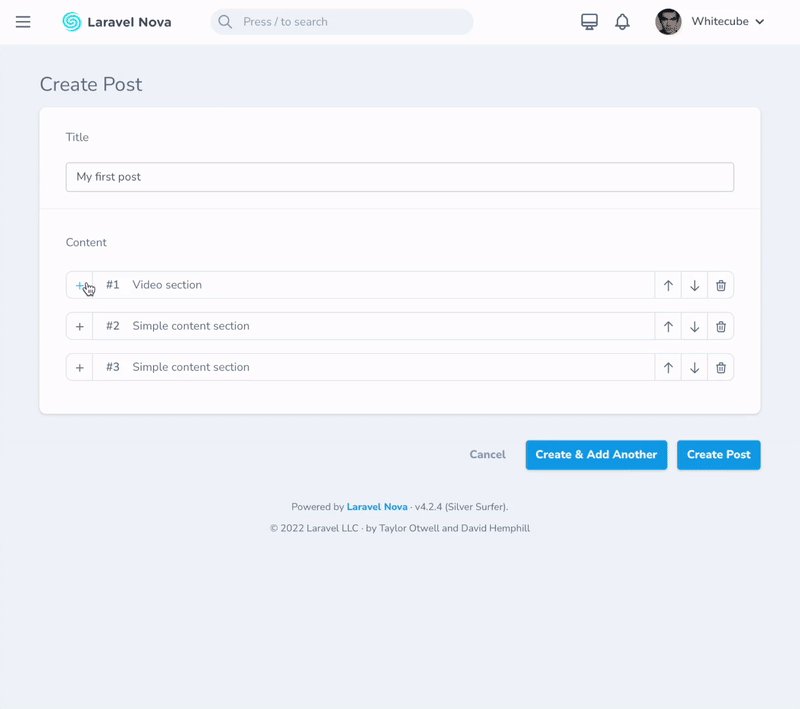
A layout represents a group of fields that can be repeated inside the Flexible field. You can add as many layouts as you wish. If only one layout is defined the field will behave like a simple Repeater and by adding more layouts you'll obtain a Flexible Content. Both concepts are similar to their cousins in Wordpress' ACF Plugin.
Layouts can be added using the following method on your Flexible fields:
addLayout(string $title, string $name, array $fields)
The $name parameter is used to store the chosen layout in the field's value. Choose it wisely, you'll probably use it to identify the layouts in your application.
use Whitecube\NovaFlexibleContent\Flexible;
/**
* Get the fields displayed by the resource.
*
* @param \Illuminate\Http\Request $request
* @return array
*/
public function fields(Request $request)
{
return [
// ...
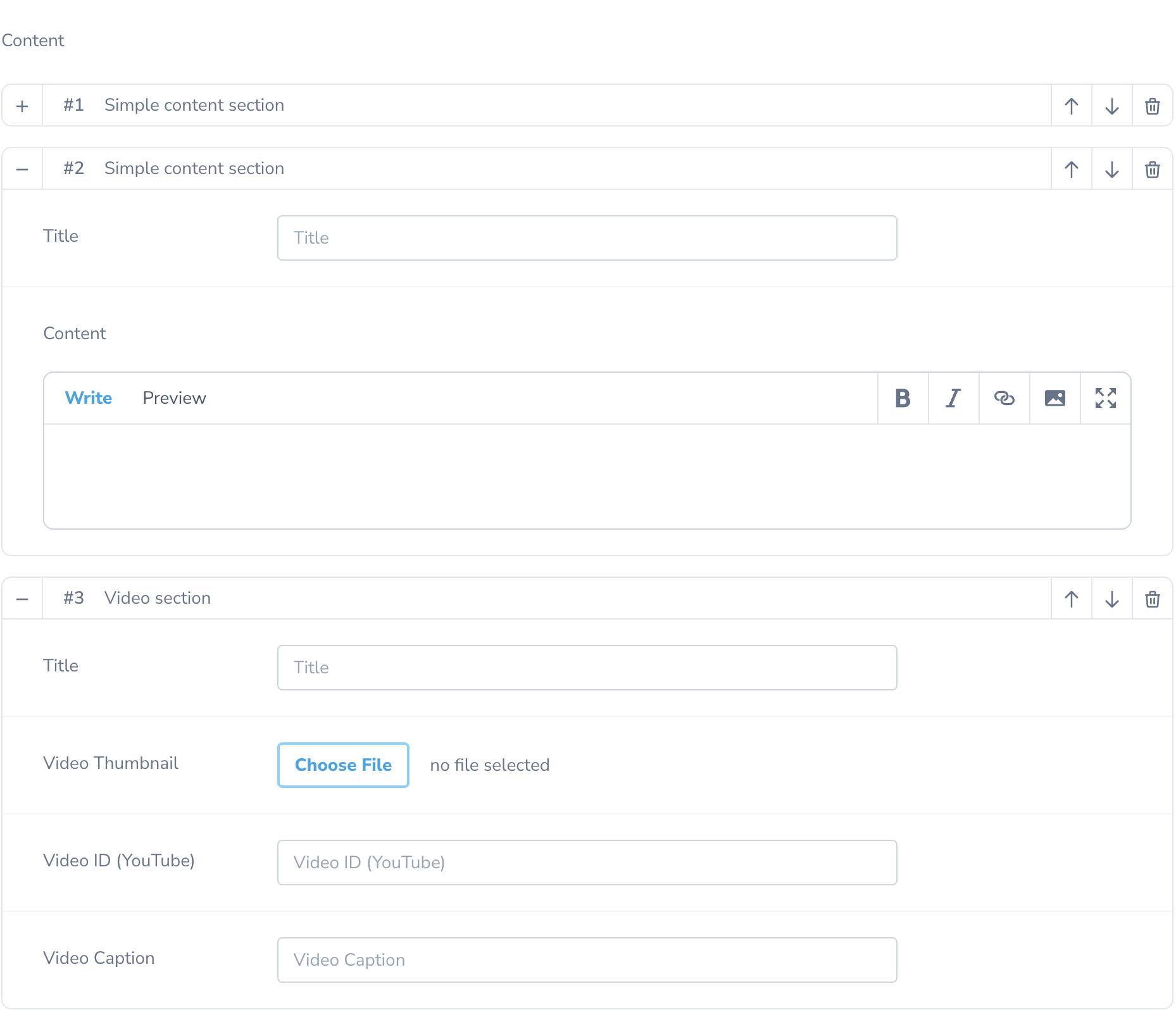
Flexible::make('Content')
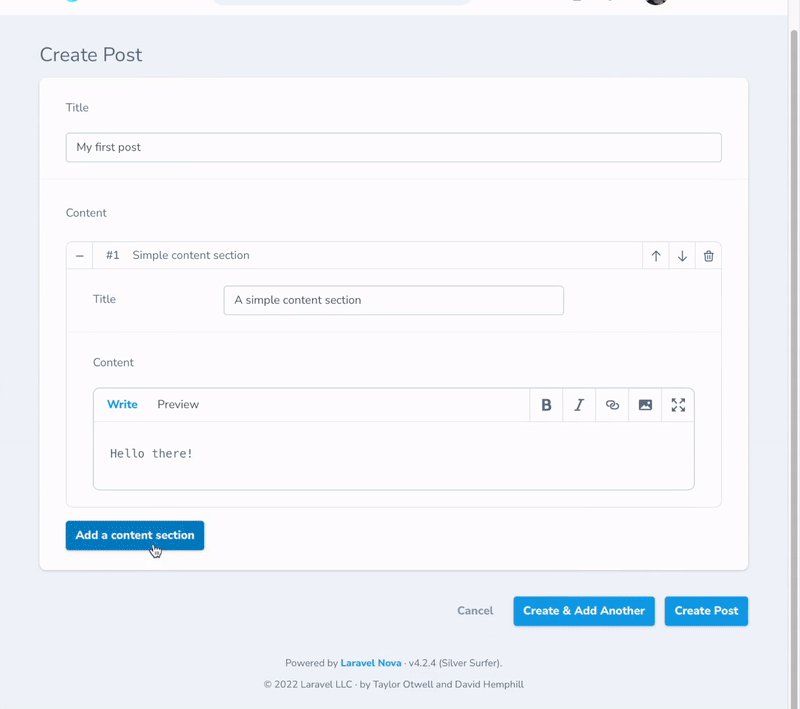
->addLayout('Simple content section', 'wysiwyg', [
Text::make('Title'),
Markdown::make('Content')
])
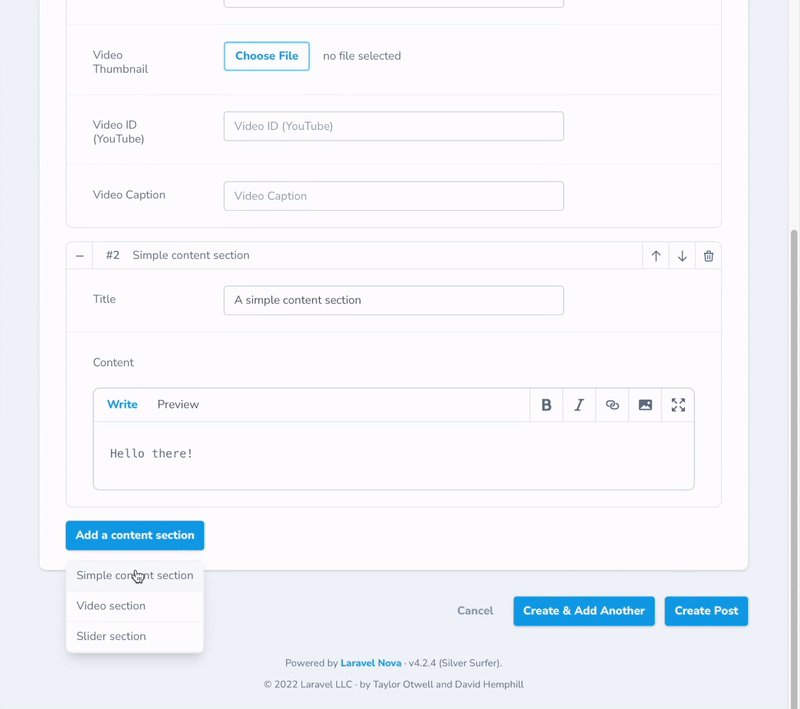
->addLayout('Video section', 'video', [
Text::make('Title'),
Image::make('Video Thumbnail', 'thumbnail'),
Text::make('Video ID (YouTube)', 'video'),
Text::make('Video Caption', 'caption')
])
];
}

Customizing the button label
You can change the default "Add layout" button's text like so:
Flexible::make('Content')
->button('Add something amazing!');

Using Flexible values in views
If you are using Laravel 6 and under, or don't want to use casts, please use an accessor on your model with the HasFlexible trait.
Laravel 7 brings custom casts to the table, and flexible content fields are the perfect use case for them. The field stores its values as a single JSON string, meaning this string needs to be parsed before it can be used in your application. This can be done trivially by using the FlexibleCast class in this package:
namespace App;
use Illuminate\Database\Eloquent\Model;
use Whitecube\NovaFlexibleContent\Value\FlexibleCast;
class MyModel extends Model
{
protected $casts = [
'flexible-content' => FlexibleCast::class
];
}
By default, the FlexibleCast class will collect basic Layout instances. If you want to map the layouts into Custom Layout instances, it is also possible. First, create a custom flexible cast by running php artisan flexible:cast MyFlexibleCast. This will create the file in the App\Casts directory.
Then easily map your custom layout classes to the proper keys:
namespace App\Casts;
class MyFlexibleCast extends FlexibleCast
{
protected $layouts = [
'wysiwyg' => \App\Nova\Flexible\Layouts\WysiwygLayout::class,
'video' => \App\Nova\Flexible\Layouts\VideoLayout::class,
]
}
If you need more control, you can override the getLayoutMappings method instead.
The Layouts Collection
Collections returned by the FlexibleCast cast and the HasFlexible trait extend the original Illuminate\Support\Collection. These custom layout collections expose a find(string $name) method which returns the first layout having the given layout $name.
The Layout instance
Layouts are some kind of fake models. They use Laravel's HasAttributes trait, which means you can define accessors & mutators for the layout's attributes. Furthermore, it's also possible to access the Layout's properties using the following methods:
name()
Returns the layout's name.
title()
Returns the layout's title (as shown in Nova).
key()
Returns the layout's unique key (the layout's unique identifier).
Going further
When using the Flexible Content field, you'll quickly come across of some use cases where the basics described above are not enough. That's why we developed the package in an extendable way, making it possible to easily add custom behaviors and/or capabilities to Field and its output.
Custom Layout Classes
Sometimes, addLayout definitions can get quite long, or maybe you want them to be shared with other Flexible fields. The answer to this is to extract your Layout into its own class. See the docs for more information on this.
Predefined Preset Classes
In addition to reusable Layout classes, you can go a step further and create Preset classes for your Flexible fields. These allow you to reuse your whole Flexible field anywhere you want. They also make it easier to make your Flexible fields dynamic, for example if you want to add Layouts conditionally. And last but not least, they also have the added benefit of cleaning up your Nova Resource classes, if your Flexible field has a lot of addLayout definitions. See the docs for more information on this.
Custom Resolver Classes
By default, the field takes advantage of a JSON column on your model's table. In some cases, you'd really like to use this field, but for some reason a JSON attribute is just not the way to go. For example, you could want to store the values in another table (meaning you'll be using the Flexible Content field instead of a traditional BelongsToMany or HasMany field). No worries, we've got you covered!
Tell the field how to store and retrieve its content by creating your own Resolver class, which basically just contains two simple methods: get and set. See the docs for more information on this.
Usage with nova-page
Maybe you heard of one of our other packages, nova-page, which is a Nova Tool that allows to edit static pages such as an "About" page (or similar) without having to declare a model for it individually. More often than not, the Flexible Content Field comes in handy. Don't worry, both packages work well together! First create a nova page template and add a flexible content to the template's fields.
As explained in the documentation, you can access nova-page's static content in your blade views using {{ Page::get('attribute') }}. When requesting the flexible content like this, it returns a raw JSON string describing the flexible content, which is of course not very useful. Instead, you can simply implement the Whitecube\NovaFlexibleContent\Concerns\HasFlexible trait on your page Templates, which will expose the Page::flexible('attribute') facade method and will take care of the flexible content's transformation.
namespace App\Nova\Templates;
// ...
use Whitecube\NovaFlexibleContent\Concerns\HasFlexible;
class Home extends Template
{
use HasFlexible;
// ...
}
💖 Sponsorships
If you are reliant on this package in your production applications, consider sponsoring us! It is the best way to help us keep doing what we love to do: making great open source software.
Contributing
Feel free to suggest changes, ask for new features or fix bugs yourself. We're sure there are still a lot of improvements that could be made, and we would be very happy to merge useful pull requests.
Thanks!
Unit tests
When adding a new feature or fixing a bug, please add corresponding unit tests. The current set of tests is limited, but every unit test added will improve the quality of the package.
Run PHPUnit by calling composer test.
Made with ❤️ for open source
At Whitecube we use a lot of open source software as part of our daily work. So when we have an opportunity to give something back, we're super excited!
We hope you will enjoy this small contribution from us and would love to hear from you if you find it useful in your projects. Follow us on Twitter for more updates!
最近版本更新:(数据更新于 2024-09-29 11:21:32)
2024-04-09 23:28:22 v1.1.1
2024-03-13 21:25:38 v1.1.0
2024-02-21 17:25:03 v1.0.14
2024-02-14 17:05:05 v1.0.13
2023-07-19 22:35:24 v1.0.12
2023-07-06 19:39:43 v1.0.11
2023-07-06 19:29:18 v1.0.10
2023-07-06 16:46:58 v1.0.9
2023-06-27 21:19:00 v1.0.8
2023-02-15 16:36:38 v1.0.7
主题(topics):
laravel-nova, laravel-nova-field
whitecube/nova-flexible-content同语言 PHP最近更新仓库
2024-12-13 19:38:03 coollabsio/coolify
2024-12-13 09:22:46 w7corp/easywechat
2024-12-11 20:15:22 symfony/symfony
2024-11-29 16:49:37 symfony/var-dumper
2024-11-20 23:58:25 laravel/framework
2024-11-20 18:39:23 danielmiessler/SecLists



