juliuscanute/qr_code_scanner
Fork: 821 Star: 1018 (更新于 2024-12-10 11:11:05)
license: BSD-2-Clause
Language: Dart .
QR Code Scanner for Flutter
最后发布版本: 1.0.0 ( 2022-05-31 05:32:34)
Project in Maintenance Mode Only
Since the underlying frameworks of this package, zxing for android and MTBBarcodescanner for iOS are both not longer maintaned, this plugin is no longer up to date and in maintenance mode only. Only bug fixes and minor enhancements will be considered.
I am developing a new plugin mobile_scanner that uses the latest version of MLKit for detecting barcodes and QR codes. On Android it also uses the latest version of CameraX, and on iOS the native AVFoundation for best camera performance.
QR Code Scanner
A QR code scanner that works on both iOS and Android by natively embedding the platform view within Flutter. The integration with Flutter is seamless, much better than jumping into a native Activity or a ViewController to perform the scan.
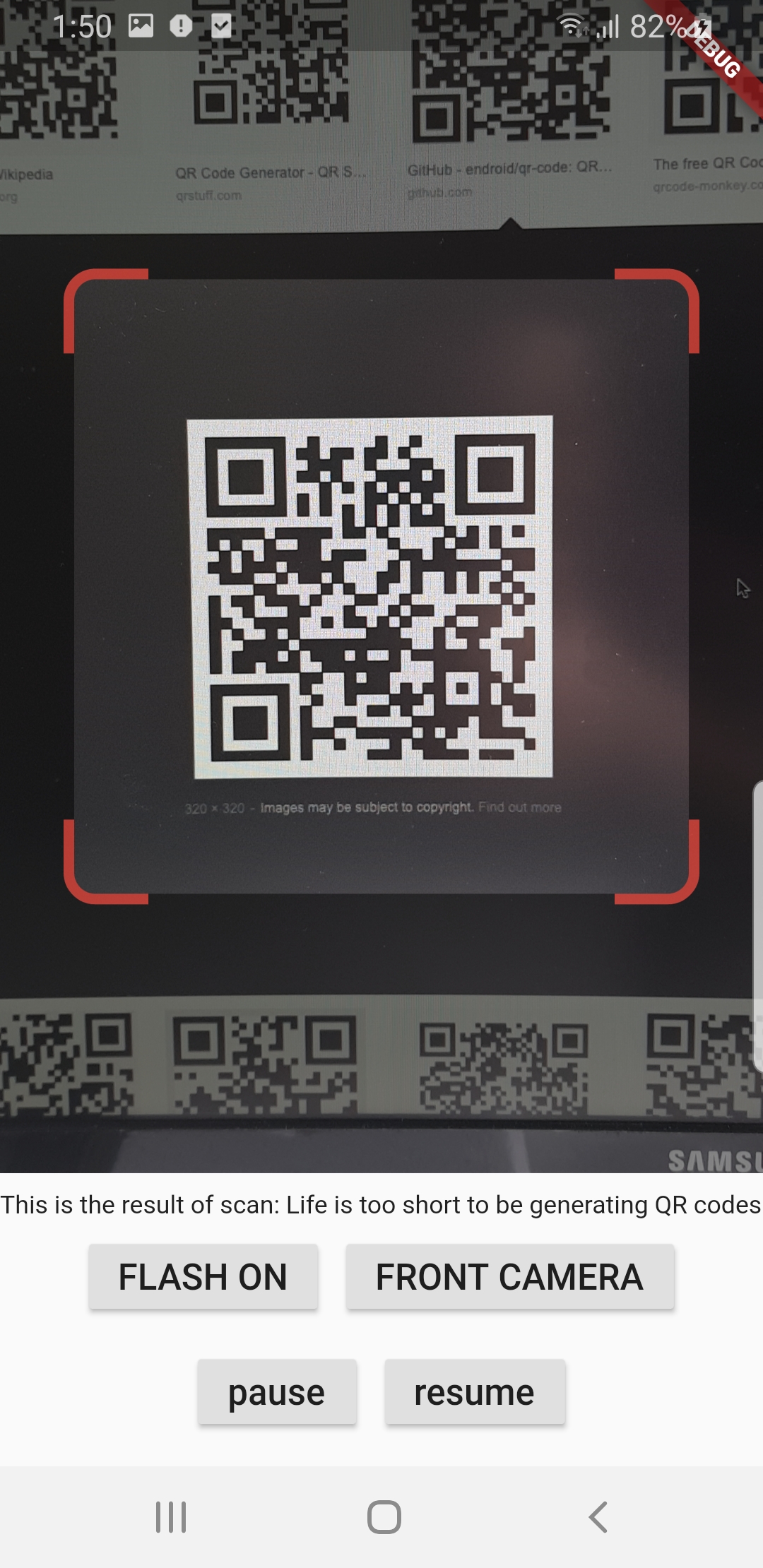
Screenshots
| Android | |
|---|---|
|
|
|
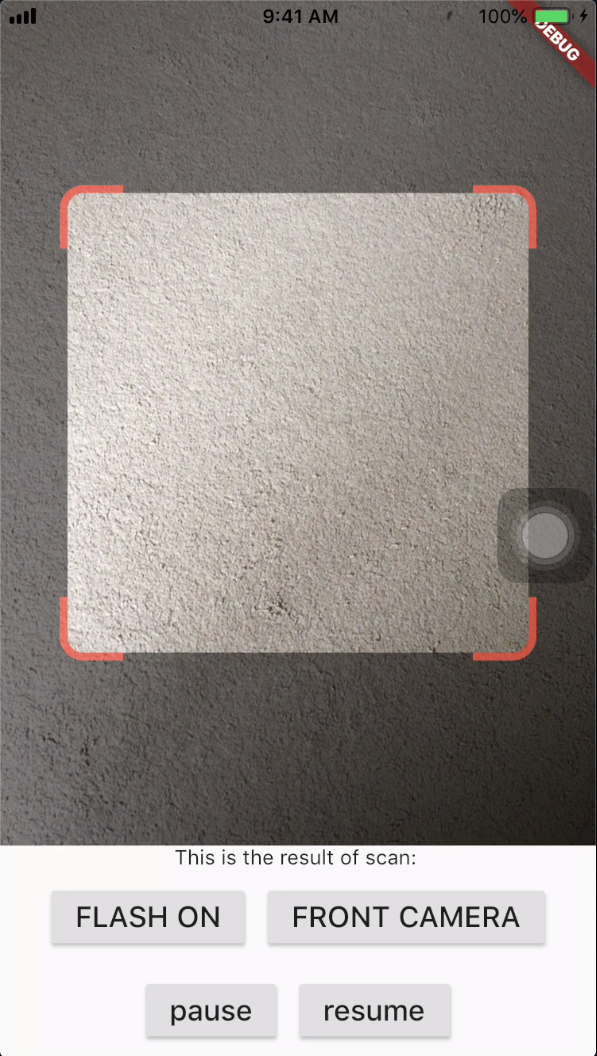
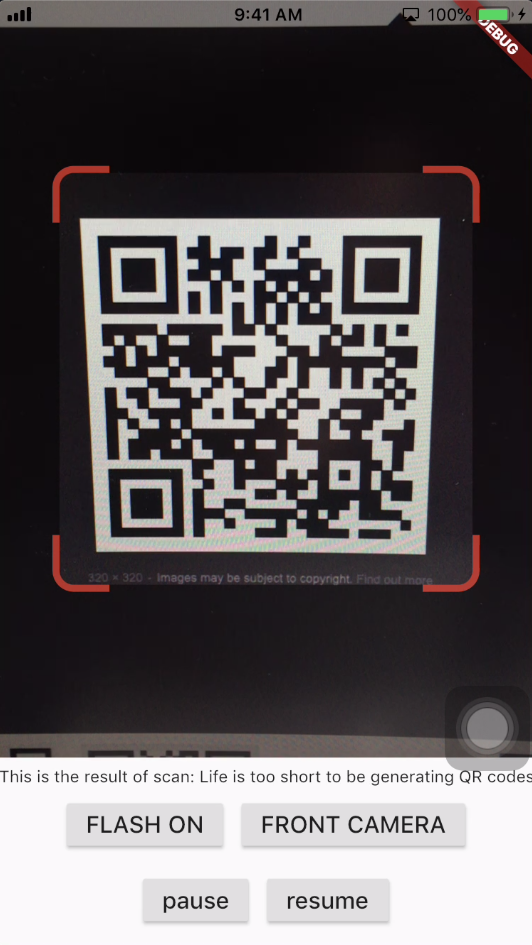
| iOS | |
|
|
|
Get Scanned QR Code
When a QR code is recognized, the text identified will be set in 'result' of type Barcode, which contains the output text as property 'code' of type String and scanned code type as property 'format' which is an enum BarcodeFormat, defined in the library.
class _QRViewExampleState extends State<QRViewExample> {
final GlobalKey qrKey = GlobalKey(debugLabel: 'QR');
Barcode? result;
QRViewController? controller;
// In order to get hot reload to work we need to pause the camera if the platform
// is android, or resume the camera if the platform is iOS.
@override
void reassemble() {
super.reassemble();
if (Platform.isAndroid) {
controller!.pauseCamera();
} else if (Platform.isIOS) {
controller!.resumeCamera();
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: <Widget>[
Expanded(
flex: 5,
child: QRView(
key: qrKey,
onQRViewCreated: _onQRViewCreated,
),
),
Expanded(
flex: 1,
child: Center(
child: (result != null)
? Text(
'Barcode Type: ${describeEnum(result!.format)} Data: ${result!.code}')
: Text('Scan a code'),
),
)
],
),
);
}
void _onQRViewCreated(QRViewController controller) {
this.controller = controller;
controller.scannedDataStream.listen((scanData) {
setState(() {
result = scanData;
});
});
}
@override
void dispose() {
controller?.dispose();
super.dispose();
}
}
Android Integration
In order to use this plugin, please update the Gradle, Kotlin and Kotlin Gradle Plugin:
In android/build.gradle change ext.kotlin_version = '1.3.50' to ext.kotlin_version = '1.5.10'
In android/build.gradle change classpath 'com.android.tools.build:gradle:3.5.0' to classpath 'com.android.tools.build:gradle:4.2.0'
In android/gradle/wrapper/gradle-wrapper.properties change distributionUrl=https\://services.gradle.org/distributions/gradle-5.6.2-all.zip to distributionUrl=https\://services.gradle.org/distributions/gradle-6.9-all.zip
In android/app/build.gradle change
defaultConfig{
...
minSdkVersion 16
} to
defaultConfig{
...
minSdkVersion 20
}
Warning
If you are using Flutter Beta or Dev channel (1.25 or 1.26) you can get the following error:
java.lang.AbstractMethodError: abstract method "void io.flutter.plugin.platform.PlatformView.onFlutterViewAttached(android.view.View)"
This is a bug in Flutter which is being tracked here: https://github.com/flutter/flutter/issues/72185
There is a workaround by adding android.enableDexingArtifactTransform=false to your gradle.properties file.
iOS Integration
In order to use this plugin, add the following to your Info.plist file:
<key>io.flutter.embedded_views_preview</key>
<true/>
<key>NSCameraUsageDescription</key>
<string>This app needs camera access to scan QR codes</string>
Web Integration
Add this to web/index.html:
<script src="https://cdn.jsdelivr.net/npm/jsqr@1.3.1/dist/jsQR.min.js"></script>
Please note: on web, only QR codes are supported. Other barcodes and 2D codes cannot be scanned.
Web support is in very early stage. Features such as flash, pause or resume are not implemented. Moreover, the camera preview does not respect the surrounding constraints. This is not at last due to Flutter's early state of platform views on web.
Flip Camera (Back/Front)
The default camera is the back camera.
await controller.flipCamera();
Flash (Off/On)
By default, flash is OFF.
await controller.toggleFlash();
Resume/Pause
Pause camera stream and scanner.
await controller.pauseCamera();
Resume camera stream and scanner.
await controller.resumeCamera();
SDK
Requires at least SDK 20. Requires at least iOS 8.
TODOs
- iOS Native embedding is written to match what is supported in the framework as of the date of publication of this package. It needs to be improved as the framework support improves.
- In future, options will be provided for default states.
- Finally, I welcome PR's to make it better :), thanks
Credits
- Android: https://github.com/zxing/zxing
- iOS: https://github.com/mikebuss/MTBBarcodeScanner
- Special Thanks To: LeonDevLifeLog for his contributions towards improving this package.
最近版本更新:(数据更新于 2024-10-17 08:46:58)
2022-05-31 05:32:34 1.0.0
2022-02-18 06:33:44 0.7.0
2021-11-03 23:48:54 0.6.1
2021-11-01 20:25:41 0.6.0
2021-07-16 22:16:39 0.5.2
2021-05-31 20:27:05 0.5.1
2021-05-31 18:01:12 0.5.0
2021-03-25 18:24:27 0.4.0
juliuscanute/qr_code_scanner同语言 Dart最近更新仓库
2024-12-22 15:25:05 Xmarmalade/alisthelper
2024-12-19 13:46:32 3003h/Eros-FE
2024-12-17 11:45:14 KaringX/karing
2024-12-14 22:23:30 guozhigq/pilipala
2024-12-09 02:47:22 KRTirtho/spotube
2024-12-09 00:51:26 chen08209/FlClash