2.0.0
版本发布时间: 2020-08-27 09:49:17
ampproject/amp-wp最新发布版本:2.5.4(2024-07-16 02:45:13)
We are very excited about this v2.0 release of the official AMP plugin for WordPress! Lots of work went into this release, and it is loaded with many improvements and new capabilities in the areas of usability, performance, and flexibility. Originally this was going to be v1.6 but due the major changes we decided it warranted a major version bump.
For the full list of changes in this release, please see the 2.0 milestone, with 141 closed issues and 174 merged pull requests.
The key highlighted features in this release include:
- Expanded Reader Mode with full-site coverage (rather than being limited to singular posts and pages as in legacy Reader mode), template and design variations from selecting alternate themes to better match your site's brand, and support for standard WordPress features like nav menus, custom logo, and commenting.
- Onboarding Wizard and revamped Settings Screen which make configuring the plugin more intuitive, explaining the three template modes (Standard, Transitional, Reader), and indicating which may work best for the site and for the user's technical ability.
- Plugin Suppression to provide administrators with a new option for how to deal with plugins that cause validation errors by turning off selected plugins when generating AMP pages.
- Mobile Redirection to facilitate sites in Transitional/Reader modes where AMP intended to be used as the mobile version of the site.
- Improved Developer Tools allowing validation to be turned off for users who don't want it and improving validation workflow for users who do.
Read on for the full details.
Changelog
Expanded Reader Mode
Reader mode now allows for any AMP-compatible theme to be used to serve AMP pages, rather than just the legacy post templates. This allows for long-requested features including nav menus, logos, commenting, and template design variations. It also makes it possible to serve all URLs of a Reader-mode site in AMP, as opposed to just singular posts. The old Reader mode AMP post templates are still available as a "Legacy" theme which is not going away, but it remains limited to serving AMP for singular posts.
To recap the modes: in Standard mode, there is one theme and one version of the site; Standard mode is AMP-first, where there are no AMP-specific URLs as AMP is the canonical (and only) version of the site. In Transitional mode, there is still one theme but there are two versions of the site, where each canonical non-AMP URL may have a separate paired AMP version. Reader mode takes this a step further: the site has two themes, and the active theme is used for canonical non-AMP URLs and the Reader theme is used for AMP URLs. The Standard mode is the recommended mode since it means desktop and mobile visitors both get the speed benefits of AMP and there is less to maintain with only one version/theme on the site. Reader mode is a good choice when the active theme is not AMP-compatible and thus not suitable for Standard or Transitional. Transitional is useful in cases where a partially AMP-compatible theme is used, and the user either wants to do development to make the site fully AMP compatible (i.e. transition to AMP-first), or simply wants a simpler setup.
If at any time the active theme is switched to be the same as the one selected for Reader mode, then the plugin automatically switches from Reader mode to Transitional mode. This is because the site now will behave as if Transitional mode was selected since Reader mode involves two separate themes being used.
When a Reader theme is selected, the Themes screen in the admin will show both the primary theme and the Reader theme as both being active.
The paired browsing feature of the plugin remains limited to sites in Transitional mode, as it doesn't make much sense to see the AMP and non-AMP versions side-by-side if two different themes are being used.
When serving an AMP page with the theme selected in the new Reader mode (i.e. non Legacy), all of the standard WordPress theme hooks are used to extend the templates. So to add something to the footer, use the wp_footer action instead of amp_post_template_footer. Actions prefixed with amp_post_template_* are limited to the legacy Reader theme templates. To know which version should be used in a given site, use current_theme_supports('amp') which will return true if an AMP page must be served without the legacy theme.
Note: The old legacy Reader mode templates from v0.3 are now marked as deprecated. So if you're using amp_backcompat_use_v03_templates(), then you should really be migrating to using the current legacy Reader templates, or better still switch to using Reader themes. https://github.com/ampproject/amp-wp/pull/5218
AMP Customizer for Reader Mode
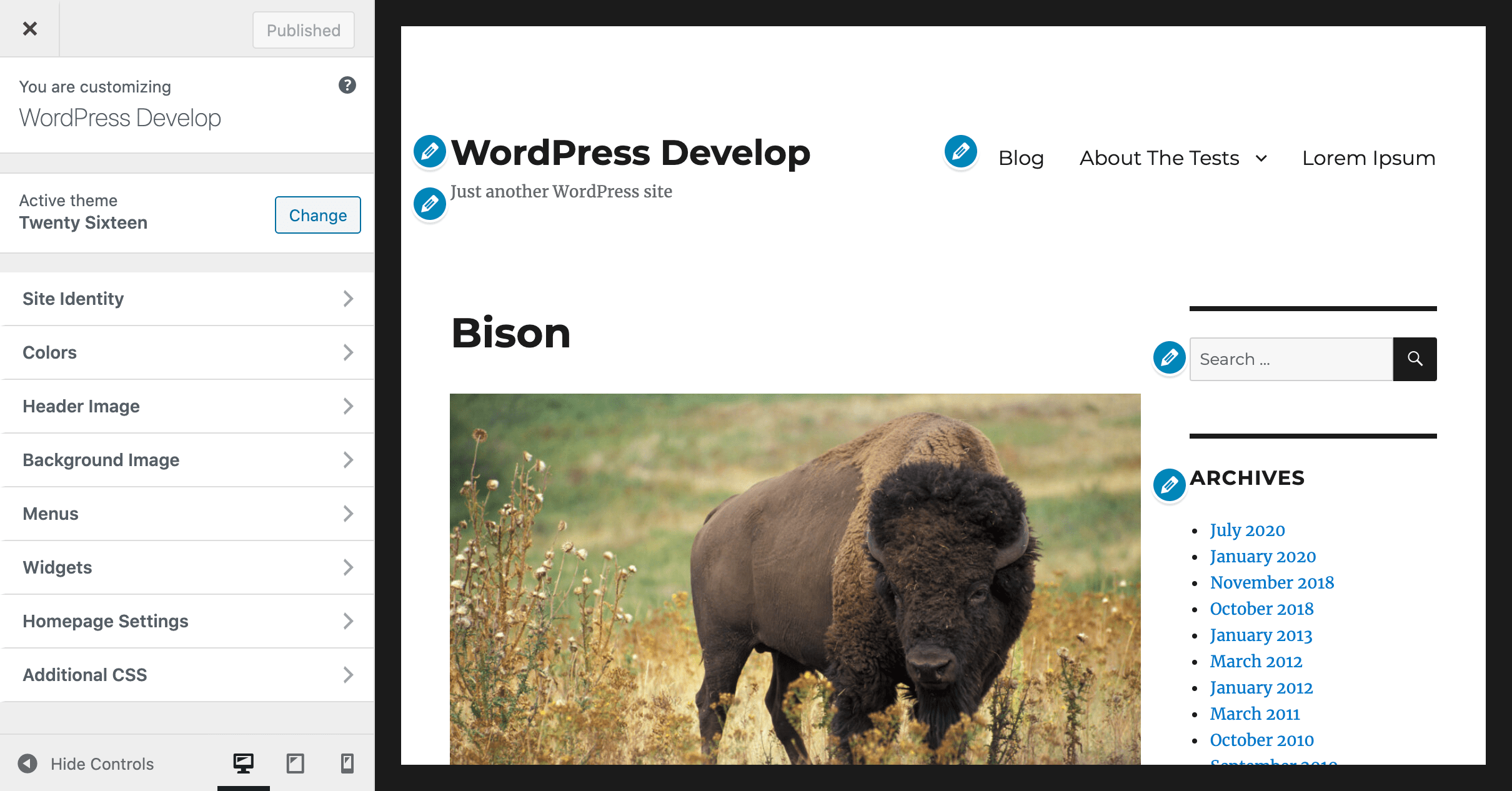
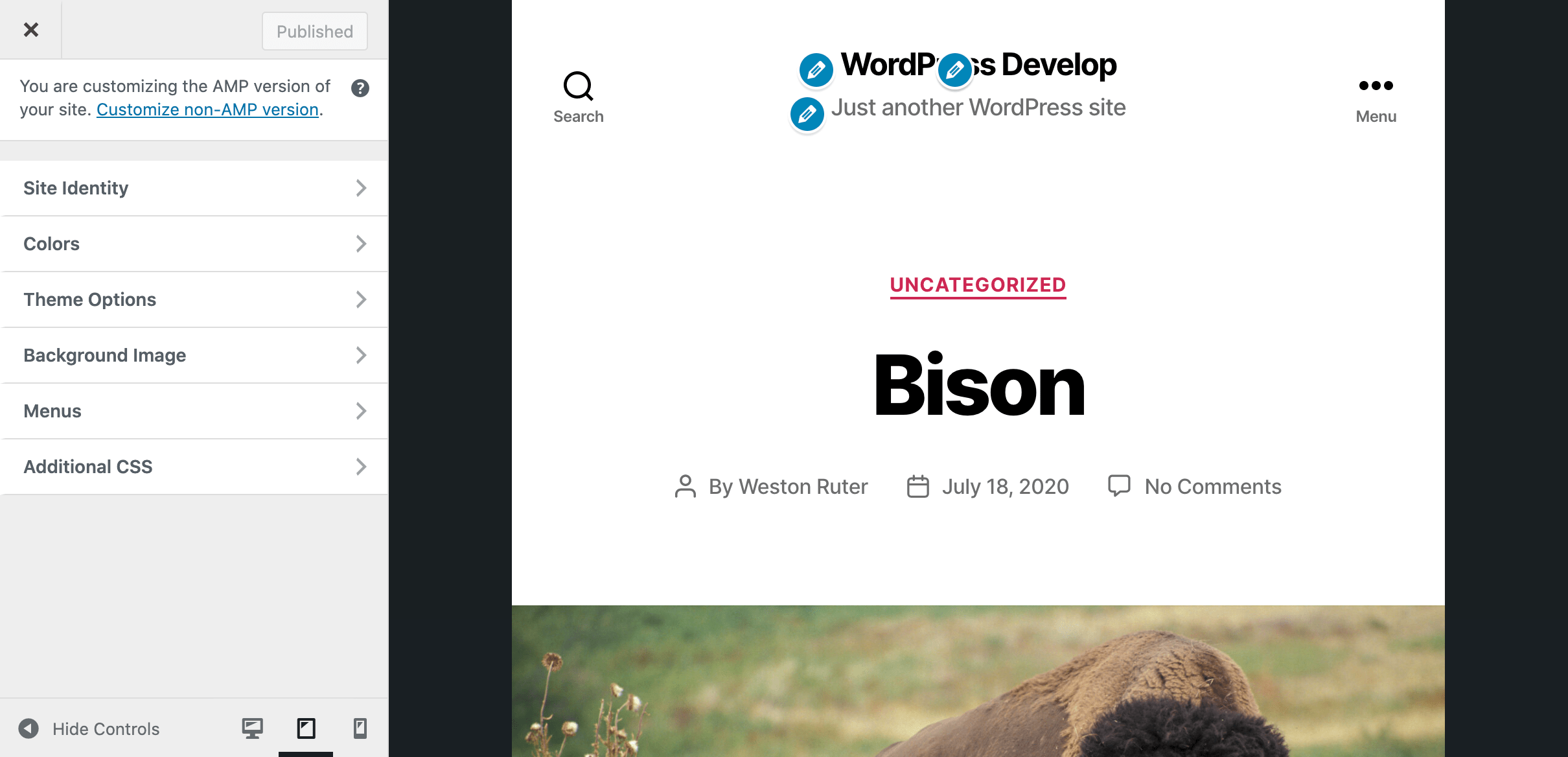
When a Reader theme is selected, there will then be two versions of the Customizer available: the default Customizer for the active theme, and the AMP Customizer for the AMP Reader theme. Since in Standard and Transitional modes only one theme is used, only one version of the Customizer will be used. The AMP Customizer can be accessed via the Customize link in the admin bar on an AMP page, or via the admin menu, or via the AMP settings screen. The fact the Customizer is currently editing the AMP version of the site is clearly displayed, along with a link to switch to the main non-AMP Customizer. The AMP Customizer opens with the “Tablet” device being selected for preview by default; this viewport corresponds to the screen size of modern smartphones and it doesn't make sense to default to preview the Desktop viewport size since the vast majority of visitors to AMP pages will be on mobile devices when Reader mode (or Transitional mode) is enabled.
In the AMP Customizer, you can assign the same nav menus used in your active theme to nav menu locations used in the Reader theme. There is also be the ability to copy the theme modifications from the active theme over to the Reader theme so you can preview and tweak how the logo, background color, header, and other settings look in the Reader theme prior to publishing. Any Customizer control for general site options (like the Site Title) include a notification indicating they also apply to the non-AMP version of the site. The Additional CSS section of the Customizer allows you to tweak the styles of the Reader theme separately from the Additional CSS modifying the styles of the active theme. Note that widgets are not supported on AMP pages with a Reader theme, so the Widgets panel of the AMP Customizer is removed. The Homepage Settings section is also removed since it exclusively contains global site options that are not specific to the AMP version of the site. The Themes panel is also removed in the AMP Customizer; switching Reader themes currently must be done from the AMP settings screen.
When the “Legacy” Reader theme is selected, there is only a single version of the Customizer is available; the AMP panel in the Customizer here remains for making changes to the appearance of the legacy post templates.
| Non-AMP Customizer | AMP Customizer for Reader theme |
|---|---|
 |
 |
Initialization in Reader Mode
When a Reader theme is selected, a request for an AMP page will cause the Reader theme to be loaded instead of the active theme. This is using the same logic the Customizer uses to switch themes during preview. An important implication of this is that if you have custom post types, taxonomies, blocks, or shortcodes—these must be registered in plugins instead of your theme in order for them to be available on AMP pages. It is already a best practice to do such registration in plugins, but WordPress does not enforce it. The plugin will soon also provide a theme scanning capability which will detect whether the active theme is doing any such registrations in order to warn you before activating a Reader theme (see https://github.com/ampproject/amp-wp/issues/4795).
Loading a Reader theme on an AMP request happens at the plugins_loaded action (at priority 9). The Reader theme is loaded this early to ensure it can be accessed in the Customizer and that all of the theme's functionality can be initialized properly. If you customize the query param used for AMP URLs to be different from the default of amp (via the amp_query_var filter) then you must do this in a plugin before this plugins_loaded action occurs. Otherwise, you will not be able to select a Reader theme other than Legacy. Reader themes require the use of a URL query param (e.g. ?amp=1) as opposed to an endpoint (e.g. /amp/), though we intend to improve the customization of this in the future (see https://github.com/ampproject/amp-wp/issues/2204).
Adding Reader Themes
By default any of the core themes may be selected for Reader mode (except for the non-responsive Twenty Ten). The plugin will likely add more AMP-compatible ecosystem themes to the default list in the future, but if you'd like to include a custom AMP-compatible theme to the list there is a filter to do so, for example:
add_filter( 'amp_reader_themes', function ( $reader_themes ) {
$reader_themes[] = [
'name' => 'Neve',
'slug' => 'neve',
'preview_url' => 'https://wp-themes.com/neve',
'screenshot_url' => 'https://i0.wp.com/themes.svn.wordpress.org/neve/2.7.5/screenshot.png?w=1144&strip=all',
'homepage' => 'https://themeisle.com/themes/neve/',
'description' => 'This is a non-core theme.',
];
return $reader_themes;
} );
In addition using the amp_reader_themes filter, themes can also mark themselves as AMP-compatible. Installed themes can include themselves in the list by adding AMP: true to their style.css. Additionally, they can provide a screenshot-mobile.png (or screenshot-mobile.jpg) alongside the theme's normal screenshot.png for better presentation in the list of Reader themes. https://github.com/ampproject/amp-wp/issues/5222, https://github.com/ampproject/amp-wp/pull/5230
Issues and pull requests related to Reader mode: https://github.com/ampproject/amp-wp/issues/2044, https://github.com/ampproject/amp-wp/issues/4560, https://github.com/ampproject/amp-wp/issues/4476, https://github.com/ampproject/amp-wp/issues/4708, https://github.com/ampproject/amp-wp/issues/4478, https://github.com/ampproject/amp-wp/issues/4708, https://github.com/ampproject/amp-wp/issues/4475, https://github.com/ampproject/amp-wp/issues/4475, https://github.com/ampproject/amp-wp/pull/4984, https://github.com/ampproject/amp-wp/issues/4784, https://github.com/ampproject/amp-wp/pull/5037, https://github.com/ampproject/amp-wp/pull/5019, https://github.com/ampproject/amp-wp/issues/5008, https://github.com/ampproject/amp-wp/pull/4999, https://github.com/ampproject/amp-wp/pull/5028, https://github.com/ampproject/amp-wp/pull/5060, https://github.com/ampproject/amp-wp/issues/5039, https://github.com/ampproject/amp-wp/issues/5137, https://github.com/ampproject/amp-wp/pull/5041, https://github.com/ampproject/amp-wp/issues/5077, https://github.com/ampproject/amp-wp/pull/5107, https://github.com/ampproject/amp-wp/pull/5076, https://github.com/ampproject/amp-wp/issues/5136, https://github.com/ampproject/amp-wp/pull/5159, https://github.com/ampproject/amp-wp/issues/5070, https://github.com/ampproject/amp-wp/pull/5159, https://github.com/ampproject/amp-wp/issues/5102, https://github.com/ampproject/amp-wp/pull/5170, https://github.com/ampproject/amp-wp/pull/5212, https://github.com/ampproject/amp-wp/issues/5257, https://github.com/ampproject/amp-wp/pull/5258, https://github.com/ampproject/amp-wp/pull/5270
Onboarding Wizard
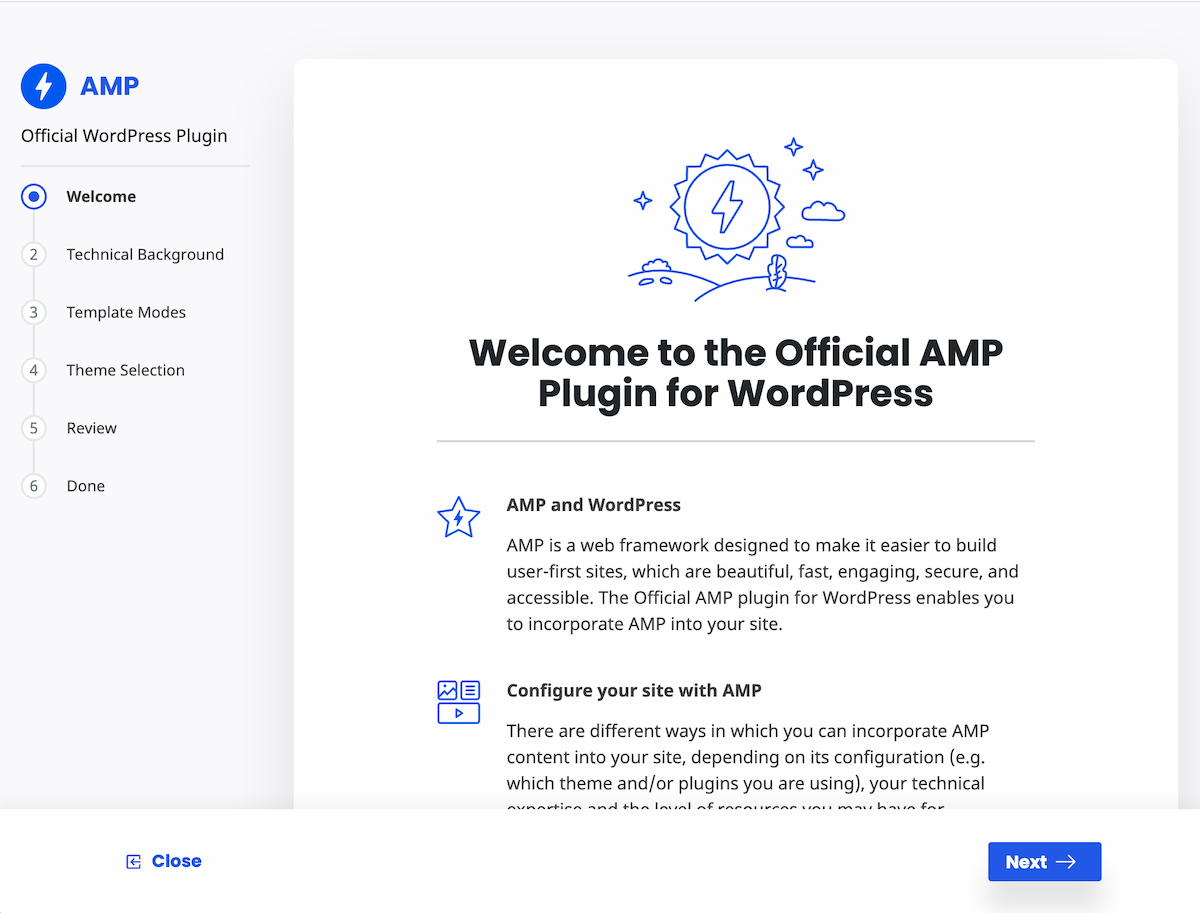
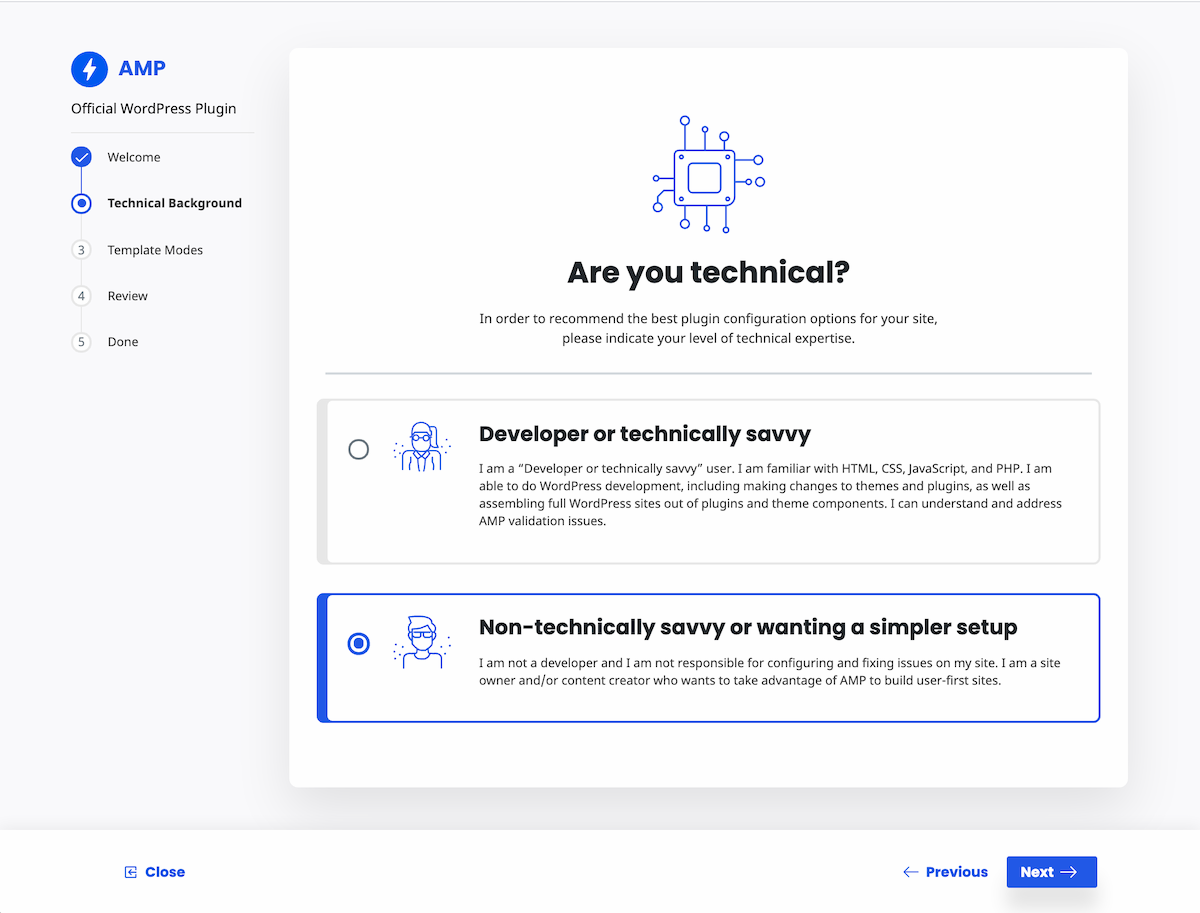
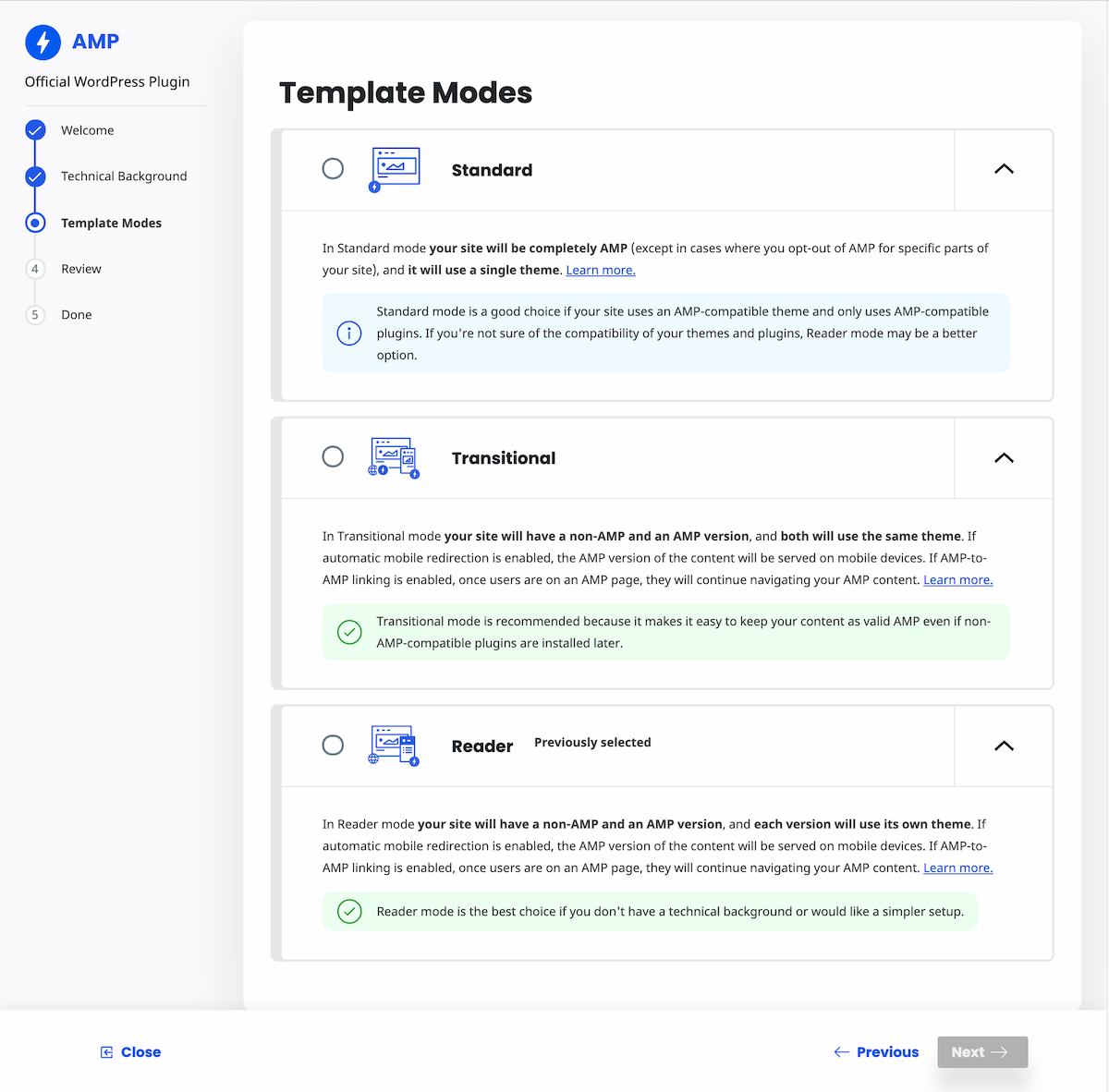
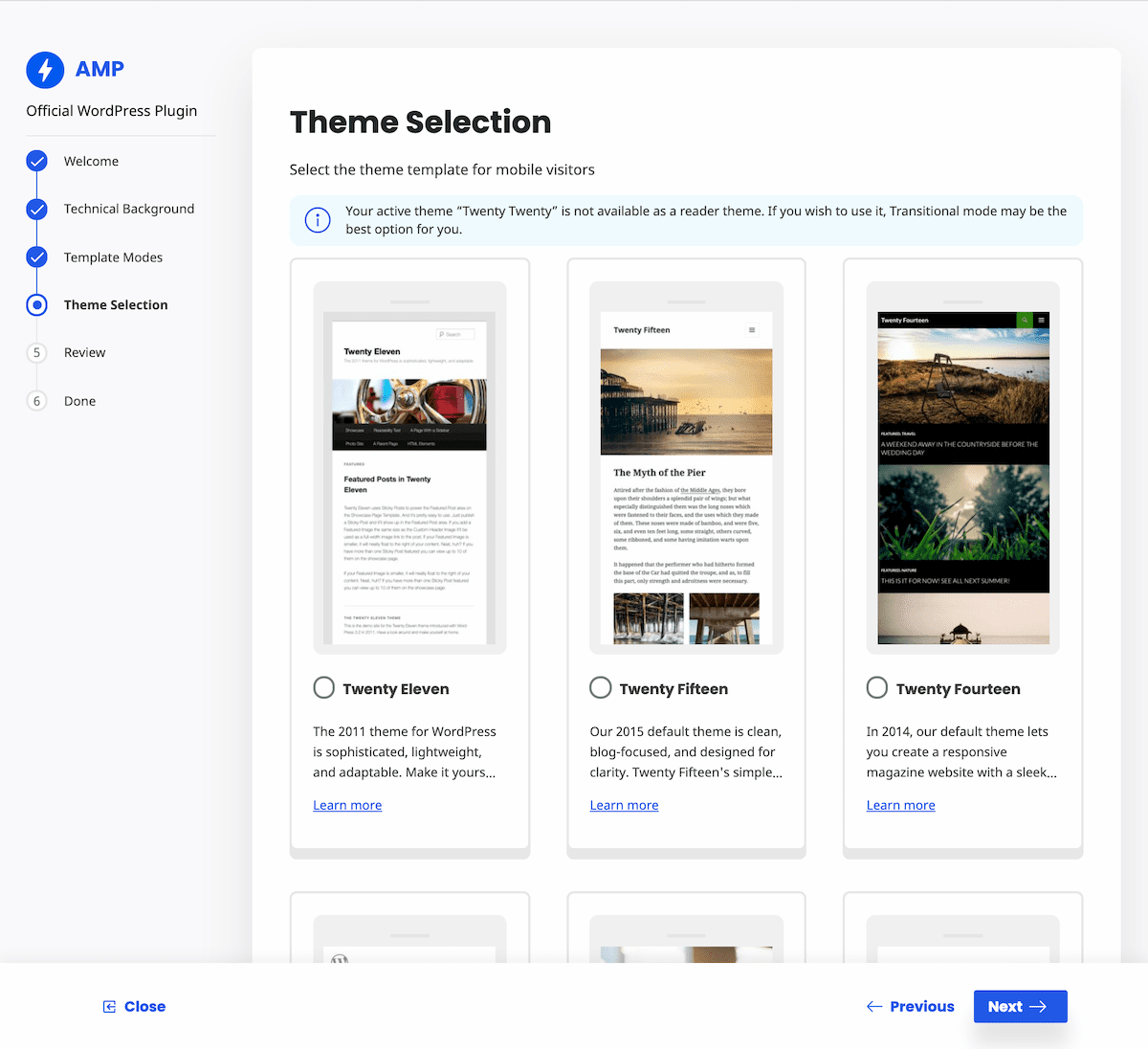
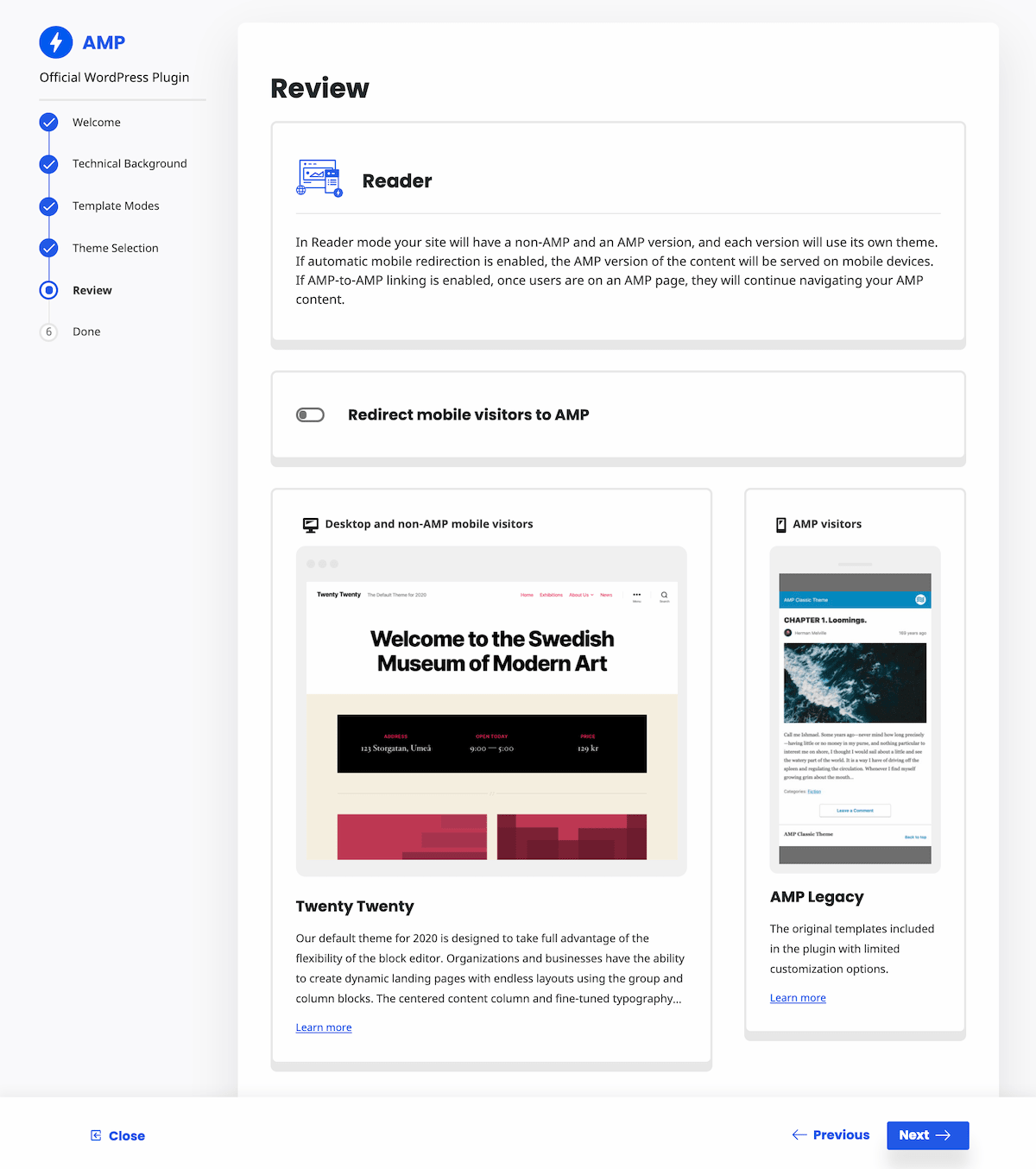
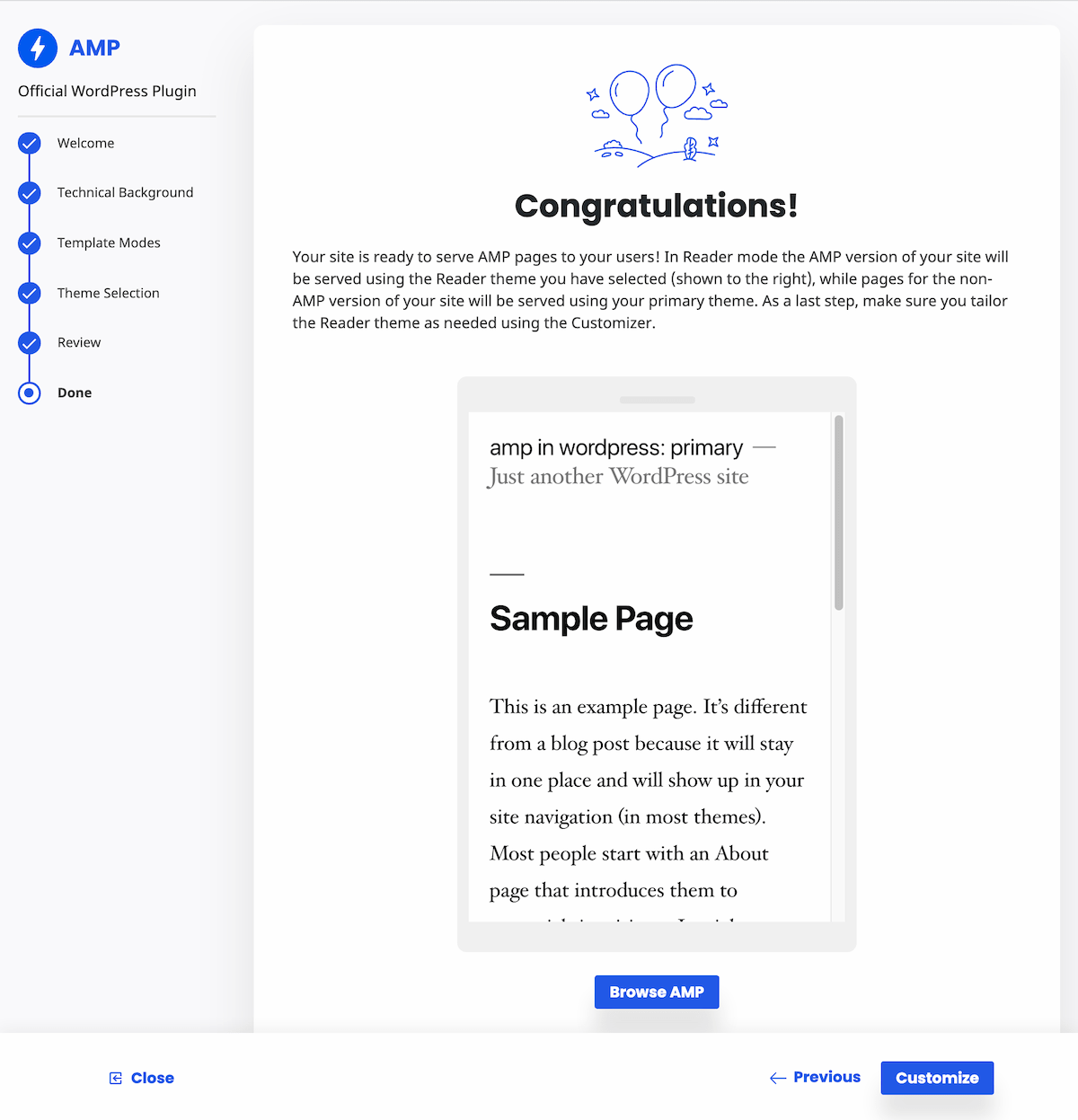
Upon activating the AMP plugin, a banner is displayed on the plugins screen prompting the user to go through an onboarding wizard which guides the user through the configuration flow of the plugin. After an initial welcome screen, users are asked whether they have technical experience. Based on the answer to that question, the plugin recommends which template mode is likely best for the user considering their experience and the currently active theme. When selecting Reader mode, a collection of themes are then presented for serving AMP pages (by default all the core themes). The selected theme will be installed if it is not already; if it cannot be installed, the theme will not be selectable and a message will indicate it must be installed separately. A summary screen then confirms to the user how the plugin is configured, and if in Transitional or Reader mode, they can decide whether or not they want to redirect mobile visitors to the AMP version if available. Lastly, on the final screen the AMP version of the site is presented in an iframe with links for them to browse around the site or open the AMP Customizer to make changes to the design.
The following screenshots depict the onboarding flow sequence:
| Screen | Screenshot |
|---|---|
| Welcome |  |
| Technical Expertise Question |  |
| Template Mode Selection |  |
| Reader Theme Selection |  |
| Summary |  |
| Done |  |
Issues and pull requests related to the Onboarding Wizard: https://github.com/ampproject/amp-wp/issues/1288, https://github.com/ampproject/amp-wp/issues/4699, https://github.com/ampproject/amp-wp/issues/4700, https://github.com/ampproject/amp-wp/pull/4765, https://github.com/ampproject/amp-wp/issues/4702, https://github.com/ampproject/amp-wp/pull/4800, https://github.com/ampproject/amp-wp/issues/4703, https://github.com/ampproject/amp-wp/pull/4909, https://github.com/ampproject/amp-wp/issues/4709, https://github.com/ampproject/amp-wp/issues/4710, https://github.com/ampproject/amp-wp/issues/4990, https://github.com/ampproject/amp-wp/issues/4705, https://github.com/ampproject/amp-wp/pull/4833, https://github.com/ampproject/amp-wp/issues/4706, https://github.com/ampproject/amp-wp/pull/4900, https://github.com/ampproject/amp-wp/issues/4707, https://github.com/ampproject/amp-wp/pull/4954, https://github.com/ampproject/amp-wp/issues/4718, https://github.com/ampproject/amp-wp/pull/4741, https://github.com/ampproject/amp-wp/issues/4801, https://github.com/ampproject/amp-wp/pull/4945, https://github.com/ampproject/amp-wp/issues/4811, https://github.com/ampproject/amp-wp/pull/4837, https://github.com/ampproject/amp-wp/issues/4812, https://github.com/ampproject/amp-wp/pull/4859, https://github.com/ampproject/amp-wp/issues/4827, https://github.com/ampproject/amp-wp/pull/4828, https://github.com/ampproject/amp-wp/issues/4922, https://github.com/ampproject/amp-wp/pull/4943, https://github.com/ampproject/amp-wp/issues/4961, https://github.com/ampproject/amp-wp/pull/4963, https://github.com/ampproject/amp-wp/issues/4962, https://github.com/ampproject/amp-wp/pull/4966, https://github.com/ampproject/amp-wp/issues/4971, https://github.com/ampproject/amp-wp/pull/4973, https://github.com/ampproject/amp-wp/issues/4972, https://github.com/ampproject/amp-wp/pull/4980, https://github.com/ampproject/amp-wp/issues/4974, https://github.com/ampproject/amp-wp/issues/4975, https://github.com/ampproject/amp-wp/issues/5016, https://github.com/ampproject/amp-wp/pull/5038, https://github.com/ampproject/amp-wp/issues/5024, https://github.com/ampproject/amp-wp/pull/5033, https://github.com/ampproject/amp-wp/issues/5017, https://github.com/ampproject/amp-wp/pull/5067, https://github.com/ampproject/amp-wp/issues/5045, https://github.com/ampproject/amp-wp/pull/5092, https://github.com/ampproject/amp-wp/issues/5086, https://github.com/ampproject/amp-wp/pull/5123, https://github.com/ampproject/amp-wp/issues/5127, https://github.com/ampproject/amp-wp/pull/5128, https://github.com/ampproject/amp-wp/issues/4684, https://github.com/ampproject/amp-wp/issues/4871, https://github.com/ampproject/amp-wp/pull/5116, https://github.com/ampproject/amp-wp/issues/5124, https://github.com/ampproject/amp-wp/pull/5125, https://github.com/ampproject/amp-wp/issues/5082, https://github.com/ampproject/amp-wp/pull/5092, https://github.com/ampproject/amp-wp/issues/5048, https://github.com/ampproject/amp-wp/pull/5139, https://github.com/ampproject/amp-wp/issues/5114, https://github.com/ampproject/amp-wp/pull/5118, https://github.com/ampproject/amp-wp/pull/5100, https://github.com/ampproject/amp-wp/pull/5071, https://github.com/ampproject/amp-wp/pull/5142, https://github.com/ampproject/amp-wp/pull/5143, https://github.com/ampproject/amp-wp/issues/5147, https://github.com/ampproject/amp-wp/pull/5164, https://github.com/ampproject/amp-wp/pull/5192, https://github.com/ampproject/amp-wp/issues/5148, https://github.com/ampproject/amp-wp/pull/5149, https://github.com/ampproject/amp-wp/pull/5151, https://github.com/ampproject/amp-wp/issues/5193, https://github.com/ampproject/amp-wp/pull/5211, https://github.com/ampproject/amp-wp/issues/5234, https://github.com/ampproject/amp-wp/pull/5235, https://github.com/ampproject/amp-wp/pull/5280
Settings Screen
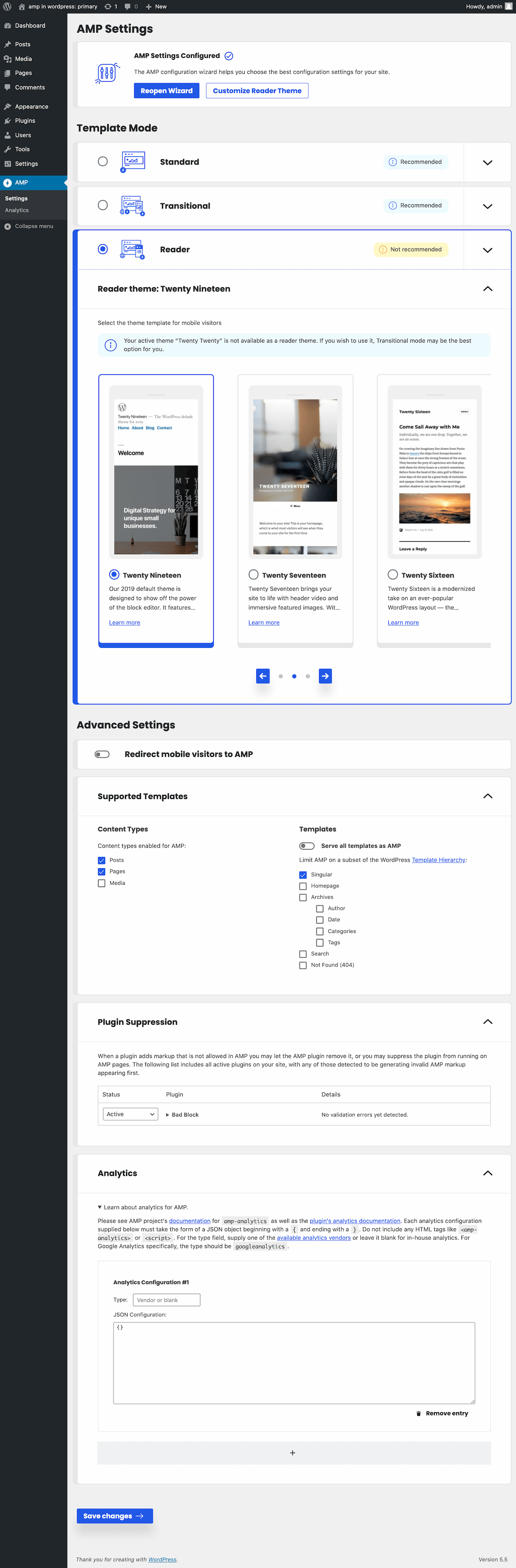
The AMP Settings screen has been completely rewritten to reuse the same components which are also used in the wizard. These changes greatly improve the presentation of the settings and the user experience for making changes. It is also possible to reopen the configuration wizard from the Settings screen at any time.
There is also now a Settings link in the AMP admin bar menu.
The analytics page nas also been merged into a revamped Analytics section on the settings screen. Vendor type checking is now added, as well as the vendor being optional for in-house analytics. Better guidance is now offered when adding analytics for googleanalytics or gtag. https://github.com/ampproject/amp-wp/issues/5013, https://github.com/ampproject/amp-wp/pull/5155, https://github.com/ampproject/amp-wp/issues/5190, https://github.com/ampproject/amp-wp/pull/5216, https://github.com/ampproject/amp-wp/pull/5199, https://github.com/ampproject/amp-wp/pull/5200
Here's how the settings screen looks now, though a few more tweaks are planned for 2.0 final:

Issues and pull requests related to the Settings Screen: https://github.com/ampproject/amp-wp/issues/4704, https://github.com/ampproject/amp-wp/pull/4998, https://github.com/ampproject/amp-wp/issues/5015, https://github.com/ampproject/amp-wp/pull/5044, https://github.com/ampproject/amp-wp/issues/5046, https://github.com/ampproject/amp-wp/issues/5018, https://github.com/ampproject/amp-wp/pull/5049, https://github.com/ampproject/amp-wp/issues/5043, https://github.com/ampproject/amp-wp/issues/5020, https://github.com/ampproject/amp-wp/pull/5042, https://github.com/ampproject/amp-wp/pull/4993, https://github.com/ampproject/amp-wp/pull/5058, https://github.com/ampproject/amp-wp/pull/5059, https://github.com/ampproject/amp-wp/issues/5013, https://github.com/ampproject/amp-wp/pull/5155, https://github.com/ampproject/amp-wp/issues/5264, https://github.com/ampproject/amp-wp/pull/5265
Mobile Redirection
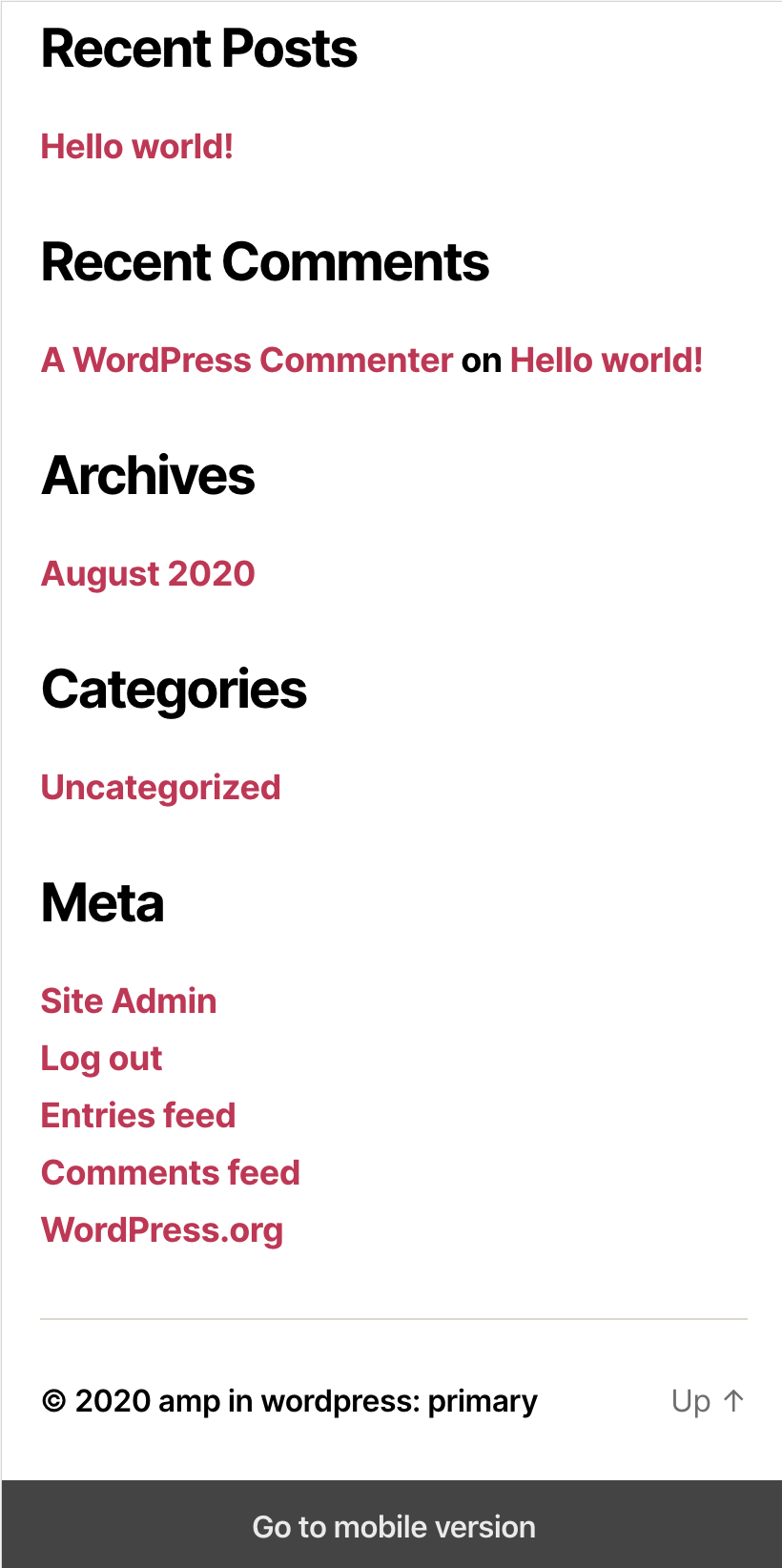
Originally AMP stood for “Accelerated Mobile Pages” but this is no longer the case as AMP is actually a fully responsive Web framework, and AMP-powered sites can bring a user-first experience to users on both desktop and mobile. Ideally a website would be built AMP-first leveraging the plugin's Standard mode so that desktop and mobile visitors get the same performance and user experience benefits of AMP, while also reducing the site owner burden to maintain two separate versions of a site, as AMP pages can be fully styled using responsive design. Nevertheless, it is on mobile devices where an AMP experience is most important, and AMP remains a popular option to ensure mobile visitors get a great UX. This harkens back to the days before responsive web design when “m-dot” sites with adaptive design were standard. And a common request from plugin users has been for the provision of a mechanism to redirect mobile visitors from the canonical version to the non-AMP version of a page automatically. As of v2.0, site owners can configure the AMP plugin to automatically redirect mobile visitors to the AMP version of the site.
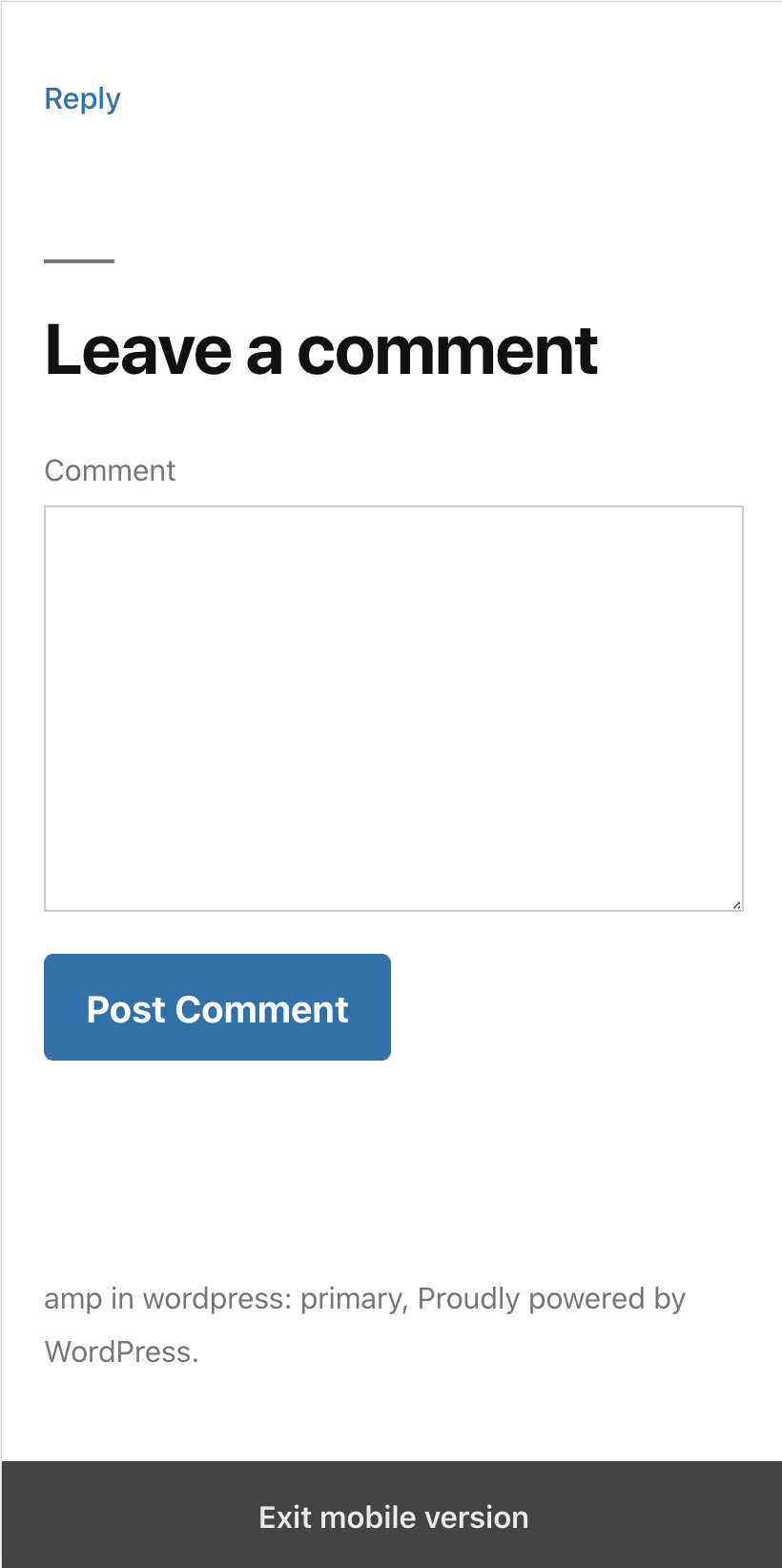
On the plugin settings screen, there is a new toggle for enabling automatic mobile redirection. This is only available when a site is in Transitional or Reader modes (i.e. paired AMP modes) since in Standard mode there is no separate AMP version to redirect to. When on the AMP version, a new “Exit mobile version” link appears in the footer of the page. The link text of which can be filtered via amp_mobile_version_switcher_link_text and the default GitHub-inspired gray styling and system UI font can be turned off via add_filter( 'amp_mobile_version_switcher_styles_used', '__return_false' ). The link takes the user to the same URL but with ?amp replaced with ?noamp=mobile. This query parameter prevents redirection back to the AMP version and it suspends automatic redirection for the remainder of the browsing session. To return to the AMP version, a similarly-styled link in the footer of the non-AMP version of the page is added for mobile visitors. The old “Exit Reader Mode” link which previously appeared in the header of the legacy Reader mode templates has been eliminated in favor of this new footer link (see https://github.com/ampproject/amp-wp/issues/4573).

When mobile redirection is enabled, AMP-to-AMP linking is automatically enabled. This ensures that navigating around the AMP version of the site will not result in the user constantly having to wait for a redirect from the non-AMP to the AMP version. To facilitate indicating which links should be rewritten to point to the AMP versions, an amp_to_amp_linking_element_excluded filter is added which allows opting out of AMP-to-AMP linking on a per-link basis; previously an array of all such link URLs had to be supplied via the amp_to_amp_excluded_urls filter. Any links which are excluded from AMP-to-AMP linking will automatically include ?noamp=mobile added to them to prevent any possible undesirable redirection to the AMP version. See https://github.com/ampproject/amp-wp/issues/4913.
In addition to AMP-to-AMP linking, the non-AMP version of the page now includes a rel=alternate link pointing to the AMP version alongside the existing rel=amphtml link.
| Footer Link on AMP Pages | Footer Link on Non-AMP Pages |
|---|---|
 |
 |
Client-side vs Server-side Redirection
By default the AMP plugin uses JavaScript injected as early as possible at the wp_head action on a non-AMP page to detect whether the user is on a mobile device, and if so, stop loading the page and redirect to the AMP version. JavaScript is used by default because it is the most compatible with the various server stacks and caching layers that a WordPress site may be running on. Nevertheless, JavaScript redirection is slower than redirecting server-side with an HTTP response from PHP. If you can ensure your page caching will vary responses by the user agent in the same way as wp_is_mobile() does, then you may opt-in to server-side redirection via the PHP code: add_filter( 'amp_mobile_client_side_redirection', '__return_false' ). There is also an amp_pre_is_mobile filter which can be used to short-circuit the server-side mobile user agent detection if the mobile determination has already been made. When server-side redirection is enabled, the Vary: User-Agent response header is sent.
The user agent strings used in wp_is_mobile() were copied into the AMP plugin in order to be used in both client-side and server-side redirection. If you want to customize the user agents used to identify mobile visitors, you may use the amp_mobile_user_agents filter. For example:
add_filter( 'amp_mobile_user_agents', function( $user_agents ) {
$user_agents[] = 'Eyeglasses';
$user_agents[] = '/wear|watch/i';
return $user_agents;
} );
Issues and pull requests related to Mobile Redirection: https://github.com/ampproject/amp-wp/issues/4479, https://github.com/ampproject/amp-wp/pull/4796, https://github.com/ampproject/amp-wp/issues/4913, https://github.com/ampproject/amp-wp/pull/4987, https://github.com/ampproject/amp-wp/pull/5194, https://github.com/ampproject/amp-wp/pull/5080, https://github.com/ampproject/amp-wp/issues/4968, https://github.com/ampproject/amp-wp/pull/5088, https://github.com/ampproject/amp-wp/pull/5203, https://github.com/ampproject/amp-wp/pull/5214, https://github.com/ampproject/amp-wp/issues/5251, https://github.com/ampproject/amp-wp/pull/5255
Developer Tools
Before v2.0, the AMP plugin Developer Tools were enabled for all users who have permission to edit posts. Having them enabled means that validation error notices would be shown in the editor and validation information would be shown in the admin bar. Exposing the validation status and errors is great for technically savvy users that can do something about the information presented. But, that information was disconcerting (and annoying) to users who had no possibility of doing anything about the issues, or that do not understand what they mean. We received many requests on our support forum to make the plugin more user friendly by having the flexibility of hiding these.
Toggling Developer Tools
Developer Tools are now limited to being available to administrators by default. This means that when a user with another role (e.g. author) edits a post, they will no longer be presented with AMP validation error notices. Additionally, there will not be additional latency to wait for a loopback request to be performed to obtain the validation results. Users with Developer Tools disabled will no longer see the "Validated URLs" or "Error Index" admin menu items, and they will no longer be told of the AMP validation status in the admin bar when viewing an AMP. When a user goes through the onboarding wizard and they indicate they don't have technical experience, then Developer Tools will be turned off for them.

Developer Tools are now available in Reader mode whereas before they were disabled. The feedback we have received is that most users do not wish to see the validation error notices because they don't have the desire or ability to fix the issues. Administrators, in contrast, are able to deactivate plugins which are causing validation errors, or upload new plugins which fix the AMP incompatibilities. Administrators who do not wish to see validation errors can also turn off Developer Tools in their user profile. Notice that when Developer Tools are turned off, the plugin will soon still perform validation in the background and alert administrators even who have Developer Tools turned off via Site Health; for more see https://github.com/ampproject/amp-wp/issues/1756.
| Admin bar with Dev Tools turned off | Admin bar with Dev Tools turned on |
|---|---|
 |
 |
Developer Tools are made available to users who have the new amp_validate meta capability which maps to manage_options by default. If a site needs to grant access to users with the editor role, for example, this can be done with a map_meta_cap filter like so:
add_filter(
'map_meta_cap',
function ( $caps, $cap, $user_id ) {
if ( 'amp_validate' === $cap && user_can( $user_id, 'edit_others_posts' ) ) {
$position = array_search( $cap, $caps, true );
if ( false !== $position ) {
$caps[ $position ] = 'edit_others_posts';
}
}
return $caps;
},
10,
3
);
Issues and pull requests related to toggling Developer Tools: https://github.com/ampproject/amp-wp/issues/2673, https://github.com/ampproject/amp-wp/issues/4480, https://github.com/ampproject/amp-wp/pull/4955, https://github.com/ampproject/amp-wp/pull/4986
Developer Tools Validation Screens
The validation workflows and the presentation of validation information to users has been greatly improved in this release:
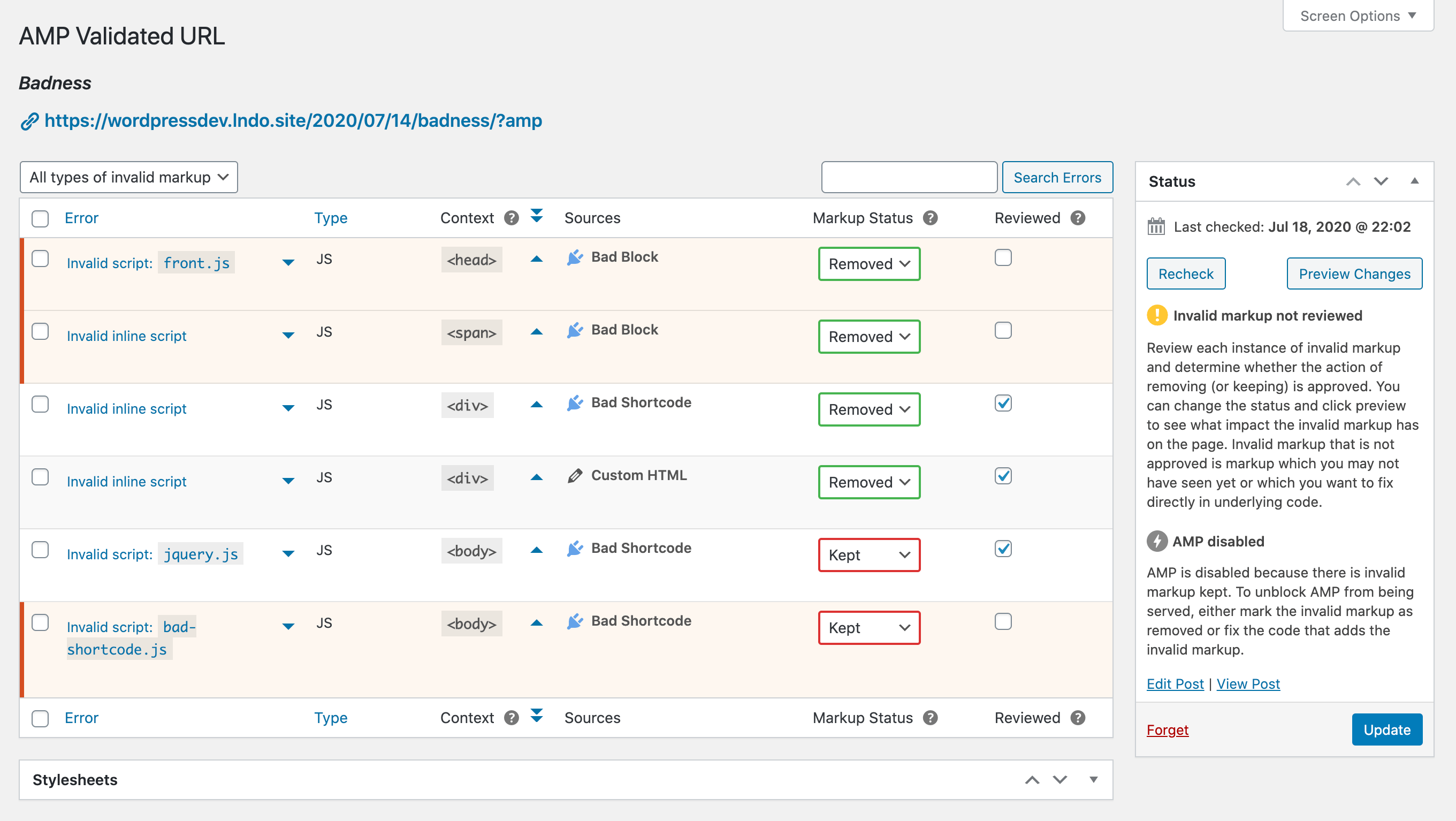
- Changing the status of a single validation error no longer causes all other validation errors to be marked as reviewed (i.e. removal of the orange unmoderated styling). A new “Reviewed” column is added to the validated URL screen next to the “Status” column so that the status (removed vs kept) can be manipulated independently from whether a validation error has been reviewed. https://github.com/ampproject/amp-wp/issues/3725, https://github.com/ampproject/amp-wp/pull/4382, https://github.com/ampproject/amp-wp/issues/4941, https://github.com/ampproject/amp-wp/pull/5000

- Validation status icons now use Dashicons rather than emoji and colorized versions of the AMP logo; the use of the logo was especially problematic for accessibility purposes and because the green version can be confused with the Jetpack logo. https://github.com/ampproject/amp-wp/issues/3726, https://github.com/ampproject/amp-wp/pull/4382, https://github.com/ampproject/amp-wp/issues/4940, https://github.com/ampproject/amp-wp/pull/4942
| Reviewed Removed Markup | Unreviewed Removed Markup | Invalid Markup Kept |
|---|---|---|
 |
 |
 |
- Delete parsed stylesheets from
amp_validated_urlposts once they become stale (older than 1 week). This reduces a lot of database storage. Restoring stylesheet information for a validated URL can be done by just re-checking the URL. https://github.com/ampproject/amp-wp/issues/5132, https://github.com/ampproject/amp-wp/pull/5150 - Theme and plugin versions are now included in determining whether a validated URL is stale. https://github.com/ampproject/amp-wp/issues/3474, https://github.com/ampproject/amp-wp/pull/5031, https://github.com/ampproject/amp-wp/pull/4657
- Expose fatal errors that occur while validating a URL. https://github.com/ampproject/amp-wp/issues/4580, https://github.com/ampproject/amp-wp/pull/4542
- Suppress validation errors that may occur from fatal errors being displayed. https://github.com/ampproject/amp-wp/issues/4747, https://github.com/ampproject/amp-wp/pull/4746
- Prevent automatically redirecting AMP pages with kept invalid markup to the non-AMP version when the authenticated user has Developer Tools enabled. https://github.com/ampproject/amp-wp/issues/4626, https://github.com/ampproject/amp-wp/pull/4796
- Prevent other plugins from erroneously adding row actions and metaboxes to validation screens. https://github.com/ampproject/amp-wp/issues/4448, https://github.com/ampproject/amp-wp/pull/4534
- Prevent scoping total error index count in admin menu. https://github.com/ampproject/amp-wp/pull/5144
- Indicate reviewed status when viewing an individual validation error. https://github.com/ampproject/amp-wp/issues/4805, https://github.com/ampproject/amp-wp/pull/5196
- Ensure paired browsing
template_includefilter overrides other filters. https://github.com/ampproject/amp-wp/pull/5198 - Apply
https_local_ssl_verifyfilters forsslverifyin validation loopback requests. https://github.com/ampproject/amp-wp/issues/2287, https://github.com/ampproject/amp-wp/pull/5237 - Remove checkbox column from error index since bulk actions removed. https://github.com/ampproject/amp-wp/pull/5266
- Only show fatal errors on Validated URL screen when
WP_DEBUG_DISPLAYis enabled. https://github.com/ampproject/amp-wp/pull/5243
Plugin Suppression
Before v2.0, when users had a plugin that is not AMP compatible, the AMP plugin would flag the validation errors encountered, and the user would have the ability to suppress the output of the invalid markup. This had to be done on an error-by-error basis, which can be very tedious. Furthermore, this action would only prevent the invalid markup to be generated but other valid markup would be left in place, potentially resulting in half-broken plugin functionality on AMP pages. The possible resolutions were:
- Determine the invalid markup is OK to be removed and mark it as reviewed.
- Try to create a plugin shim that fixes the AMP incompatibility.
- Switch to a different plugin that is AMP-compatible.
In some cases, however, none of these may be good options. A specific plugin may be adding essential functionality which needs to be fully functional on non-AMP pages. Simply marking validation errors for invalid markup as being OK to remove still means that markup is causing validation errors even though reviewed errors are no longer being flagged in the admin bar. Also, many plugins do not have graceful fallbacks for when JavaScript is turned off, so removing the invalid markup may result in a broken page.
A new option is now available: the AMP plugin now includes "Plugin Suppression" functionality. When validation errors are caused by a plugin, the plugin will appear highlighted in the list of active plugins in the new Plugin Suppression section of the AMP settings screen. In the table of plugins, each row includes the plugin name, author, and description with a summary of the validation errors the plugin is causing (if any). Each row also includes a dropdown with allow you to mark the plugin either as “Active” or “Suppressed”.
When a plugin is suppressed, as soon as it is determined an AMP page is being served, plugins are suppressed by:
- Unhooking filters and actions whose callbacks are defined in the plugin (including hooking into
wp_enqueue_scripts). - Overriding shortcodes with plugin-defined callbacks to just
__return_empty_string. - Overriding widgets with plugin-defined callbacks to just
__return_null. In addition to this, the display is also blocked with thewidget_display_callbackfilter to ensure widgets rendered withthe_widget()are accounted for. - Overriding dynamic blocks with plugin-defined callbacks to just
__return_empty_stringand to also nullify the frontendstyleandscript.
When a plugin is suppressed, the Plugin Suppression table will indicate when the plugin was suppressed and who suppressed it. When the plugin has been updated since the time it was suppressed, this is also indicated, giving you a chance to see if the plugin changelog may have indicate the AMP incompatibility has been fixed or else that you can re-check the plugin for AMP incompatibilities.

Issues and pull requests related to Plugin Suppression: https://github.com/ampproject/amp-wp/issues/4477, https://github.com/ampproject/amp-wp/issues/3474, https://github.com/ampproject/amp-wp/pull/4657, https://github.com/ampproject/amp-wp/issues/5014, https://github.com/ampproject/amp-wp/pull/5040, https://github.com/ampproject/amp-wp/pull/4889, https://github.com/ampproject/amp-wp/pull/5009, https://github.com/ampproject/amp-wp/issues/5126, https://github.com/ampproject/amp-wp/pull/5133, https://github.com/ampproject/amp-wp/issues/5145, https://github.com/ampproject/amp-wp/pull/5158
Template Mode Selection and Template Availability
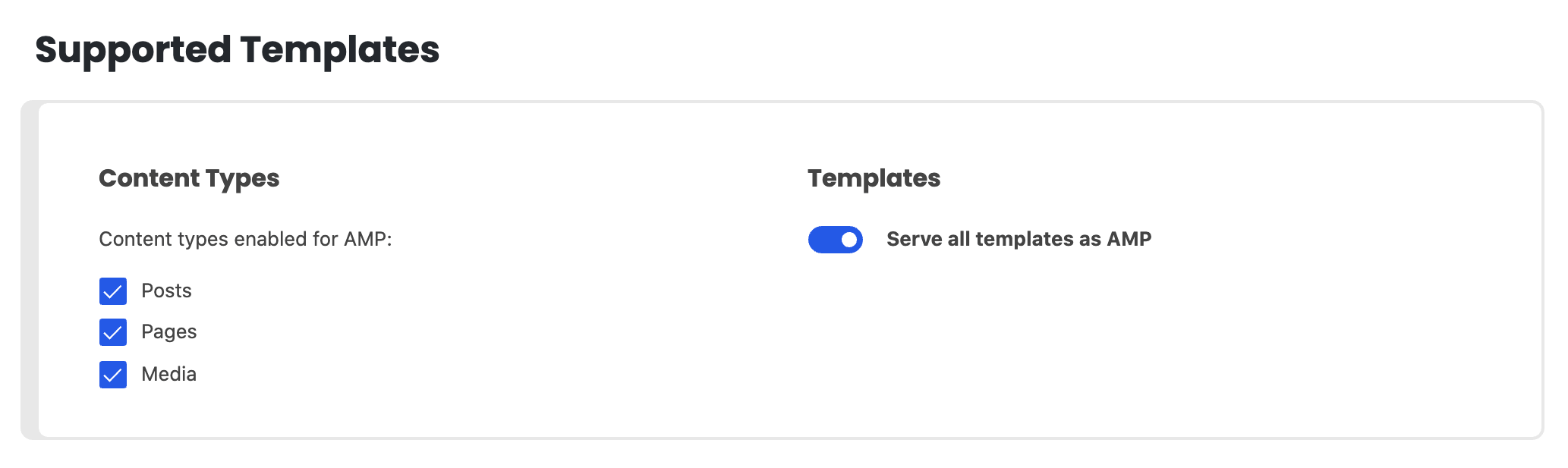
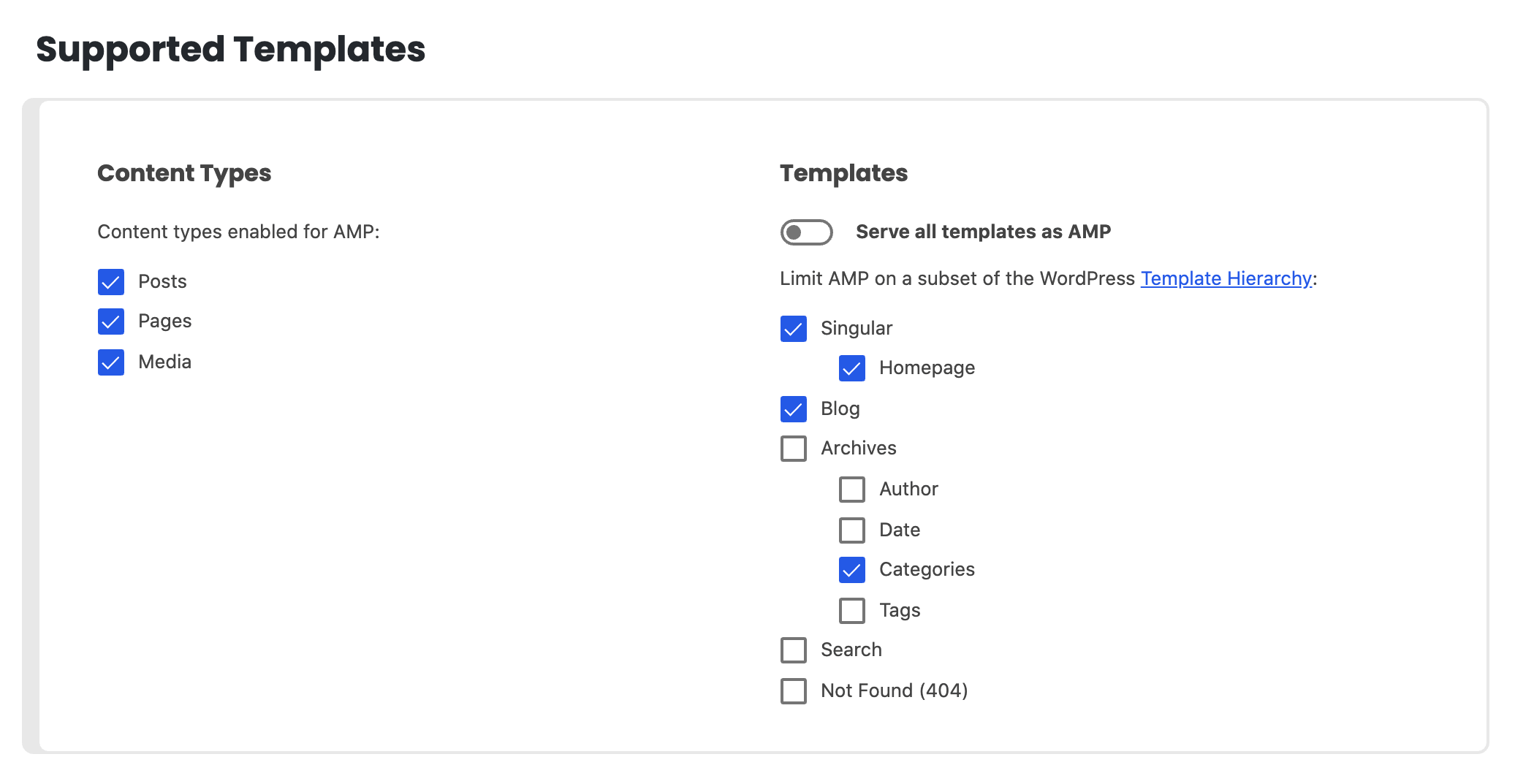
- Decouple supported post types from whether all templates are supported. All templates can now be enabled to serve AMP, but specific post types can be still excluded from AMP. Additionally, a
amp_supportable_post_typesfilter is introduced which allows you to add/remove which post types are even offered for being enabled as AMP, other than this being a fixed set of allpublicpost types. https://github.com/ampproject/amp-wp/issues/5050, https://github.com/ampproject/amp-wp/pull/5053
| Serve all templates as AMP | Serve select templates as AMP |
|---|---|
 |
 |
- Eliminate the use of
amptheme support to programmatically force whether Standard or Transitional mode is active. The database option now controls the mode, with anyamptheme support just informing the default value mode when first activating the plugin. If you are doingremove_theme_support('amp')this will no longer disable AMP for the response. https://github.com/ampproject/amp-wp/pull/5010 - Discontinue referring to the
amptheme supportsupported_templatesargument (andamp_supportable_templatesfilter) to force AMP to be enabled foralltemplates or for select templates. This flag is largely obsolete, as its only purpose now is to configure the initial behavior of the plugin once activated in that it can specify that all templates should have AMP enabled or rather a certain subset of templates should be supported. Once activated, the user can now override the enabled templates based on the site's needs. https://github.com/ampproject/amp-wp/issues/2724, https://github.com/ampproject/amp-wp/pull/5010 - Similarly to the supported templates and
amptheme support, post types now no longer depend onamppost type support to be added to be served as AMP. The post type support's sole purpose is just to ensure AMP is enabled by default for a post type. After plugin activation, regardless of whetherampsupport has been registered for a post type programmatically, the user can decide which post types should be enabled for AMP. https://github.com/ampproject/amp-wp/pull/5010 - When a theme declares
amptheme support, default topairedbeingtruemeaning that the theme works in Transitional mode or for templates to have AMP turned off. This is practically how almost any theme has to be written, and thus thepairedflag is largely meaningless. Supplyingpairedasfalseis an indication the theme prefers Standard mode, but with Bento AMP this will become less relevant. https://github.com/ampproject/amp-wp/issues/2724, https://github.com/ampproject/amp-wp/pull/5010 - Refactor conditional checks in
is_amp_endpoint()and improve guidance when_doing_it_wrong(). https://github.com/ampproject/amp-wp/issues/4525, https://github.com/ampproject/amp-wp/pull/4574, https://github.com/ampproject/amp-wp/issues/5165, https://github.com/ampproject/amp-wp/pull/5195 - To go along with
amp_is_endpoint()(formerlyis_amp_endpoint()) there is also anamp_is_available()function which can be used to determine whether there is an AMP version available for the current (non-AMP) page. https://github.com/ampproject/amp-wp/issues/4619, https://github.com/ampproject/amp-wp/pull/4796 - When a site is in Standard mode and a user has Developer Tools enabled, a “View with AMP disabled” menu item is added to the AMP admin bar menu which allows administrators to see what the URL looks like with AMP disabled. This is useful for debugging and checking theme/plugin compatibility. https://github.com/ampproject/amp-wp/pull/4796
Optimizer
- Implement transformer in Optimizer to ensure that
media,sizes, andheightsattributes do not block server-side rendering (SSR). https://github.com/ampproject/amp-wp/issues/4213, https://github.com/ampproject/amp-wp/issues/4214, https://github.com/ampproject/amp-wp/issues/4439, https://github.com/ampproject/amp-wp/pull/4482 - Add documentation for Optimizer. https://github.com/ampproject/amp-wp/issues/4216, https://github.com/ampproject/amp-wp/pull/4613, https://github.com/ampproject/amp-wp/pull/4840
- Add locking of release branches to specific versions of Optimizer. https://github.com/ampproject/amp-wp/pull/4826
- Fix failing Optimizer spec tests with ID generation. https://github.com/ampproject/amp-wp/issues/4798, https://github.com/ampproject/amp-wp/pull/4799
- Reverse style traversal when turning sizes attribute into CSS. https://github.com/ampproject/amp-wp/pull/5263
Initialization
- Move
amp_is_enabledfilter to apply inamp_bootstrap_plugin()so that plugins can short-circuit all services from initializing. 👉 Please note that adding this filter now must be done before theplugins_loadedaction! This is a backwards-incompatible change. Previously the filter was applied atafter_setup_theme, and_doing_it_wrong()will now fire if a filter tries to disable AMP too late. https://github.com/ampproject/amp-wp/issues/5152, https://github.com/ampproject/amp-wp/pull/5153 - Prevent finishing template rendering initialization if not on frontend. https://github.com/ampproject/amp-wp/pull/5197
- Eliminate regex used to determine if content from output buffer is a valid HTML document since done actions now used. https://github.com/ampproject/amp-wp/pull/5217
- Abort AMP post-processing if an expected template actions are not triggered (e.g.
wp_headandwp_footer). https://github.com/ampproject/amp-wp/pull/5202
Embeds
- Prevent
galleryshortcodes form unexpectedly showing as carousels by default in Transitional/Standard mode (and when a Reader theme is selected). Allow gallery carousel to be turned off in legacy Reader mode, where it remains enabled by default. Prevent block validation errors from occurring when deactivating AMP plugin. Fix captions in carousel which contain markup. https://github.com/ampproject/amp-wp/issues/4774, https://github.com/ampproject/amp-wp/pull/4775 - Use
amp-embedly-cardinstead ofamp-iframefor TikTok. https://github.com/ampproject/amp-wp/issues/4633, https://github.com/ampproject/amp-wp/pull/4682, https://github.com/ampproject/amp-wp/pull/5094 - Defer sanitizing core widgets until post-processing to ensure compatibility with
the_widget(). This eliminates AMP-specific subclasses of a select number of core widgets. https://github.com/ampproject/amp-wp/issues/4492, https://github.com/ampproject/amp-wp/pull/4515 - Remove obsolete Vine and Hulu embed handlers. https://github.com/ampproject/amp-wp/issues/4673, https://github.com/ampproject/amp-wp/issues/5072, https://github.com/ampproject/amp-wp/pull/5073
- Add missing context element for XPath when processing video shortcodes in Text widgets. https://github.com/ampproject/amp-wp/issues/5066, https://github.com/ampproject/amp-wp/pull/5074
Editor
- Removed the notice about AMP not being available when editing a post if the user does not have the capability to enable AMP for the post. When shown to admins, the notice is shown as informational rather than as a warning. https://github.com/ampproject/amp-wp/issues/1864, https://github.com/ampproject/amp-wp/issues/4593, https://github.com/ampproject/amp-wp/pull/5010
- Fix “Enable AMP” toggle doesn't work when custom fields advanced panel is enabled. https://github.com/ampproject/amp-wp/issues/4659, https://github.com/ampproject/amp-wp/pull/4689
Sanitization and Conversion
- Discontinue removing
sizesattribute when convertingimgtoamp-img. https://github.com/ampproject/amp-wp/issues/4606, https://github.com/ampproject/amp-wp/pull/4548, https://github.com/ampproject/amp-wp/pull/4622 - Ensure that multiple
denylistpatterns apply to CDATA. https://github.com/ampproject/amp-wp/issues/4319, https://github.com/ampproject/amp-wp/pull/4548 - Catch validation errors for implicit layout missing width and height. https://github.com/ampproject/amp-wp/issues/4465, https://github.com/ampproject/amp-wp/pull/4541
- Allow boolean attributes to repeat attribute name as attribute value (e.g.
disabled="disabled"). https://github.com/ampproject/amp-wp/issues/5156, https://github.com/ampproject/amp-wp/pull/5157 - Cherry pick AMP validator spec update to fix validation of
loopattribute foramp-bodymovin-animationcomponent. https://github.com/ampproject/amp-wp/issues/5245, https://github.com/ampproject/amp-wp/pull/5267
CSS
- Fix parsing of class names like
w-1/3as used in selectors like.w-1\/3, such as those used in TailwindCSS. https://github.com/ampproject/amp-wp/issues/4609, https://github.com/ampproject/amp-wp/pull/4610 - Update PHP-CSS-Parser library to prevent
var()functions inside ofrgba()from being dropped. https://github.com/ampproject/amp-wp/issues/5023, https://github.com/ampproject/amp-wp/pull/5081 - Prevent sanitization of Customizer preview styles, eliminating the use of
allow_dirty_stylesandallow_dirty_scriptsin favor of marking Customizer assets withdata-ampdevmode. https://github.com/ampproject/amp-wp/pull/4977, https://github.com/ampproject/amp-wp/issues/4804, https://github.com/ampproject/amp-wp/issues/5006, https://github.com/ampproject/amp-wp/pull/5019 - Disable CSS tree shaking and CSS limit in Customizer preview. This applies to Standard mode and in the AMP Customizer for Reader mode. https://github.com/ampproject/amp-wp/issues/5104, https://github.com/ampproject/amp-wp/pull/5105
- Fix layout bug with navigation menu in Twenty Twelve by replacing focus selector with a common class selector when used in a descendant combinator. https://github.com/ampproject/amp-wp/issues/5246, https://github.com/ampproject/amp-wp/pull/5248
Parsing
- Ensure emoji AMP attribute can be restored if non-space whitespace used between attributes. https://github.com/ampproject/amp-wp/pull/5098
- Restore
noscripthead elements immediately after parsing rather than at serialization to ensure that they are sanitized. https://github.com/ampproject/amp-wp/pull/5097
Schema.org Metadata
- Supply
ImageObjecttype forpublisher.logoin Schema.org metadata as opposed to a bare URL string. https://github.com/ampproject/amp-wp/pull/5121
Site Health
- Set status for HTTPS status Site Health test to critical if
is_ssl()returns false. https://github.com/ampproject/amp-wp/issues/4608, https://github.com/ampproject/amp-wp/pull/4948
AMP Spec
- Update amphtml validator spec to 2004142326360. https://github.com/ampproject/amp-wp/pull/4548
- Update amphtml validator spec to 2005050322002. https://github.com/ampproject/amp-wp/pull/4701
- Update amphtml validator spec to 2005150002001. https://github.com/ampproject/amp-wp/pull/4817
- Update amphtml validator spec to 2006112352000. https://github.com/ampproject/amp-wp/pull/4892
- Update amphtml validator spec to commit 3aa007a (spec file rev 1060). https://github.com/ampproject/amp-wp/pull/5075
Misc Bugfixes
- Make
amp_get_current_url()more robust. https://github.com/ampproject/amp-wp/pull/4807, https://github.com/ampproject/amp-wp/issues/5051, https://github.com/ampproject/amp-wp/pull/5219 - Remove escaping of title in legacy post templates. https://github.com/ampproject/amp-wp/pull/5026
- Avoid version lock-in for libs for now. https://github.com/ampproject/amp-wp/pull/5273
Infrastructure and Testing
- Renamed
phpcs.xmlto.phpcs.xml.distandphpunit.xmltophpunit.xml.dist. https://github.com/ampproject/amp-wp/issues/1324, https://github.com/ampproject/amp-wp/pull/4844 - Update PHPStan levels. https://github.com/ampproject/amp-wp/issues/4377, https://github.com/ampproject/amp-wp/pull/4732, https://github.com/ampproject/amp-wp/issues/4380, https://github.com/ampproject/amp-wp/pull/4685
- Update PHPStan. https://github.com/ampproject/amp-wp/issues/4745, https://github.com/ampproject/amp-wp/pull/4738, https://github.com/ampproject/amp-wp/pull/5054, https://github.com/ampproject/amp-wp/pull/5057
- Prevent building zips for PR if it's from a forked repository. https://github.com/ampproject/amp-wp/issues/4872, https://github.com/ampproject/amp-wp/pull/4873
- Use latest Gutenberg plugin version for tests. https://github.com/ampproject/amp-wp/pull/4901
- Use latest PWA plugin version for tests. https://github.com/ampproject/amp-wp/pull/4912
- Fix phpunit tests in WP 5.5. https://github.com/ampproject/amp-wp/pull/5032
- Add PHP 8 as a build job on Travis; bump some jobs up to PHP 7.4. https://github.com/ampproject/amp-wp/pull/4894
- Add PHP Compatibility testing to external libraries and use PSR-12 as baseline standard. https://github.com/ampproject/amp-wp/issues/4655, https://github.com/ampproject/amp-wp/issues/5084, https://github.com/ampproject/amp-wp/pull/5085
Dependencies
- Keep JS and PHP dependencies up-to-date via Renovate. https://github.com/ampproject/amp-wp/issues/4658, https://github.com/ampproject/amp-wp/pull/4660, https://github.com/ampproject/amp-wp/issues/4882, https://github.com/ampproject/amp-wp/pull/5022, https://github.com/ampproject/amp-wp/pull/4908, https://github.com/ampproject/amp-wp/pull/4947
Architecture
- Integrate a dependency injector. https://github.com/ampproject/amp-wp/issues/4876, https://github.com/ampproject/amp-wp/pull/4877, https://github.com/ampproject/amp-wp/issues/4898, https://github.com/ampproject/amp-wp/pull/4916
- Add
Optionclass which contains constants for the AMP option keys. https://github.com/ampproject/amp-wp/issues/4526, https://github.com/ampproject/amp-wp/pull/4545
Performance
- Add
Server-Timingmetrics to backend code which will be sent with every response. In contrast to the previous implementation ofServer-Timing, the new implementation only sends 5 entries with 1 digit of sub-millisecond precision, which will prevent the header from becoming too large. Full verboseServer-Timingoutput is available when the user is logged-in as an admin. https://github.com/ampproject/amp-wp/issues/4970, https://github.com/ampproject/amp-wp/pull/5005, https://github.com/ampproject/amp-wp/pull/5061
Documentation
- Generate documentation reference markdown by parsing source code. https://github.com/ampproject/amp-wp/issues/5206, https://github.com/ampproject/amp-wp/pull/5274
- Update readme with new content for the plugin page. https://github.com/ampproject/amp-wp/pull/5160
- Move contributing docs to wiki. https://github.com/ampproject/amp-wp/issues/4473, https://github.com/ampproject/amp-wp/pull/4581, https://github.com/ampproject/amp-wp/issues/4575, https://github.com/ampproject/amp-wp/pull/4592, https://github.com/ampproject/amp-wp/pull/4794
- Add
@internalphpdoc tags to all classes, functions, and hooks not intended for developers to use. https://github.com/ampproject/amp-wp/issues/5119, https://github.com/ampproject/amp-wp/pull/5218 - The function
is_amp_endpoint()has been renamed as AMP-prefixedamp_is_request()andpost_supports_amp()has been renamed asamp_is_post_supported(). The old non-prefixed versions still exist, but they are soft-deprecated as aliases and won't be raising deprecation warnings. https://github.com/ampproject/amp-wp/pull/5218, https://github.com/ampproject/amp-wp/pull/5231 - The misnamed
amp_frontend_show_canonicalfilter is also now marked as deprecated. https://github.com/ampproject/amp-wp/pull/5218 - Update link to analytics documentation. https://github.com/ampproject/amp-wp/pull/5262
- Add missing internal tags on deprecated code. https://github.com/ampproject/amp-wp/pull/5261
- Annotate
AnalyticsOptionsSubmenuclass as internal. https://github.com/ampproject/amp-wp/pull/5260 - Add missing
@internaltag to function in bootstrap file. https://github.com/ampproject/amp-wp/pull/5259 - Remove unused
REMOVED_SOURCESconstant. https://github.com/ampproject/amp-wp/pull/5269
Removed
- Eliminate the use of 'master' branch name and whitelist/blacklist terminology. Remove long-deprecated
AMP_Blacklist_Sanitizer. https://github.com/ampproject/amp-wp/issues/4886, https://github.com/ampproject/amp-wp/pull/4887, https://github.com/ampproject/amp-wp/pull/4888, https://github.com/ampproject/amp-wp/pull/4892, https://github.com/ampproject/amp-wp/issues/4906, https://github.com/ampproject/amp-wp/pull/4907, https://github.com/ampproject/amp-wp/issues/4914, https://github.com/ampproject/amp-wp/pull/4915 - Remove the unused
AMP_CUSTOMIZER_QUERY_VARconstant (asamp_get_slug()should be used instead). - Remove the long-deprecated
active_callbackargument toamptheme support.
Props
Thanks to the many contributors who made this release possible through work on development, design, testing, project management, and more:
Alain Schlesser (schlessera), Alberto Medina (amedina), Hans Schuijff (hansschuijff), John Watkins (johnwatkins0), Joshua Wold (jwold), Kasper Myram (kmyram), Paola Stoyanova (PaolaStoyanova), Pascal Birchler (swissspidy), Pierre Gordon (pierlon), Piotr Delawski (delawski), Renee Johnson (ernee), Sjoerd Boerrigter (sboerrigter), Weston Ruter (westonruter)
Installation
Now available to install via WordPress.org.
You can also install the amp.zip build linked below by uploading it in the WordPress admin.
To install as a Git submodule, consider 2.0.0-built.
1、 amp.zip 1.51MB