v1.78
版本发布时间: 2020-08-18 23:58:39
ocornut/imgui最新发布版本:v1.91.3(2024-10-04 21:48:34)
Reading the full changelog is a good way to keep up to date with the things Dear ImGui has to offer, and maybe will give you ideas of some features that you've been ignoring until now!
Homepage: https://github.com/ocornut/imgui Release notes: https://github.com/ocornut/imgui/releases Wiki: https://github.com/ocornut/imgui/wiki for bindings, links, extensions etc. FAQ: https://www.dearimgui.org/faq/ Discord server: https://discord.dearimgui.org Issues and support: https://github.com/ocornut/imgui/issues
Thank you!
Ongoing work on Dear ImGui is currently financially supported by:
- Platinum sponsors: Blizzard, Ubisoft, Nvidia, Google
- Also recently supported by Activision, Arkane Studios, RAD Game Tools, Grinding Gear Games and more. See sponsors page for details.
We are transitioning toward a B2B model to grow project. If your company uses Dear ImGui, consider reaching out at contact at dearimgui.com to help us sustain and improve Dear ImGui.
Huge thank you to all past and present supporters!
Breaking Changes
(Read carefully, not as scary as it sounds. If you maintain a language binding for dear imgui, you may want to evaluate how this might impact users, depending on the language provide dynamic dispatch functions, or simply let the low-level code handle it)
- Obsoleted use of the trailing
float power=1.0fparameter for those functions: [@Shironekoben, @ocornut]-
DragFloat(),DragFloat2(),DragFloat3(),DragFloat4(),DragFloatRange2(),DragScalar(),DragScalarN(). -
SliderFloat(),SliderFloat2(),SliderFloat3(),SliderFloat4(),SliderScalar(),SliderScalarN(). -
VSliderFloat(),VSliderScalar().
-
- Replaced the final
float power=1.0fargument withImGuiSliderFlagsflags defaulting to 0 (as with all our flags). Worked out a backward-compatibility scheme so hopefully most C++ codebase should not be affected. In short, when calling those functions:- If you omitted the 'power' parameter (likely in C++), you are not affected.
-
If you set the 'power' parameter to 1.0f (same as previous default value):
- Your compiler may warn on float>int conversion.
- Everything else will work (but will assert if IMGUI_DISABLE_OBSOLETE_FUNCTIONS is defined).
- You can replace the 1.0f value with 0 to fix the warning, and be technically correct.
-
If you set the 'power' parameter to >1.0f (to enable non-linear editing):
- Your compiler may warn on float>int conversion.
- Code will assert at runtime for IM_ASSERT(power == 1.0f) with the following assert description: "Call Drag function with ImGuiSliderFlags_Logarithmic instead of using the old 'float power' function!".
- In case asserts are disabled, the code will not crash and enable the _Logarithmic flag.
- You can replace the >1.0f value with ImGuiSliderFlags_Logarithmic to fix the warning/assert
and get a similar effect as previous uses of power >1.0f.
See https://github.com/ocornut/imgui/issues/3361 for all details.
Kept inline redirection functions (will obsolete) apart for:
DragFloatRange2(),VSliderFloat(),VSliderScalar(). For those three the 'float power=1.0f' version was removed directly as they were most unlikely ever used.
- DragInt, DragFloat, DragScalar: Obsoleted use of v_min > v_max to lock edits (introduced in 1.73, inconsistent, and was not demoed nor documented much, will be replaced a more generic ReadOnly feature).
Other Changes
- Nav: Fixed clicking on void (behind any windows) from not clearing the focused window. This would be problematic e.g. in situation where the application relies on
io.WantCaptureKeyboardflag being cleared accordingly. (bug introduced in 1.77 WIP on 2020/06/16) (#3344, #2880) - Window: Fixed clicking over an item which hovering has been disabled (e.g inhibited by a popup) from marking the window as moved.
- Drag, Slider: Added
ImGuiSliderFlagsparameters.- For float functions they replace the old trailing
float power=1.0parameter. (See #3361 and the "Breaking Changes" block above for all details). - Added
ImGuiSliderFlags_Logarithmicflag to enable logarithmic editing (generally more precision around zero), as a replacement to the old 'float power' parameter which was obsoleted. (#1823, #1316, #642) [@Shironekoben, @AndrewBelt] - Added
ImGuiSliderFlags_ClampOnInputflag to force clamping value when using CTRL+Click to type in a value manually. (#1829, #3209, #946, #413). - Added
ImGuiSliderFlags_NoRoundToFormatflag to disable rounding underlying value to match precision of the display format string. (#642) - Added
ImGuiSliderFlags_NoInputflag to disable turning widget into a text input with CTRL+Click or Nav Enter.- Nav, Slider: Fix using keyboard/gamepad controls with certain logarithmic sliders where pushing a direction near zero values would be cancelled out. [@Shironekoben]
- For float functions they replace the old trailing
- DragFloatRange2, DragIntRange2: Fixed an issue allowing to drag out of bounds when both min and max value are on the same value. (#1441)
- InputText, ImDrawList: Fixed assert triggering when drawing single line of text with more than ~16 KB characters. (Note that current code is going to show corrupted display if after clipping, more than 16 KB characters are visible in the same low-level
ImDrawList::RenderText()call. ImGui-level functions such asTextUnformatted()are not affected. This is quite rare but it will be addressed later). (#3349) - Selectable: Fixed highlight/hit extent when used with horizontal scrolling (in or outside columns). Also fixed related text clipping when used in a column after the first one. (#3187, #3386)
- Scrolling: Avoid
SetScroll(),SetScrollFromPos()functions from snapping on the edge of scroll limits when close-enough by (WindowPadding - ItemPadding), which was a tweak with too many side-effects. The behavior is still present inSetScrollHere()functions as they are more explicitly aiming at making widgets visible. May later be moved to a flag. - Tab Bar: Allow calling
SetTabItemClosed()after a tab has been submitted (will process next frame). - InvisibleButton: Made public a small selection of
ImGuiButtonFlags(previously in imgui_internal.h) and allowed to pass them toInvisibleButton():ImGuiButtonFlags_MouseButtonLeft/Right/Middle. This is a small but rather important change because lots of multi-button behaviors could previously only be achieved using lower-level/internal API. Now also available via high-level InvisibleButton() with is a de-facto versatile building block to creating custom widgets with the public API. - Fonts: Fixed
ImFontConfig::GlyphExtraSpacingandImFontConfig::PixelSnapHsettings being pulled from the merged/target font settings when merging fonts, instead of being pulled from the source font settings. - ImDrawList: Thick anti-aliased strokes (> 1.0f) with integer thickness now use a texture-based path, reducing the amount of vertices/indices and CPU/GPU usage. (#3245) [@Shironekoben]
- This change will facilitate the wider use of thick borders in future style changes.
- Requires an extra bit of texture space (~64x64 by default), relies on GPU bilinear filtering.
- Set
io.AntiAliasedLinesUseTex = falseto disable rendering using this method. - Clear
ImFontAtlasFlags_NoBakedLinesin ImFontAtlas::Flags to disable baking data in texture.
- ImDrawList: changed
AddCircle(),AddCircleFilled()defaultnum_segmentsfrom 12 to 0, effectively enabling auto-tessellation by default. Tweak tessellation in Style Editor->Rendering section, or by modifying thestyle.CircleSegmentMaxErrorvalue. [@ShironekoBen] - ImDrawList: Fixed minor bug introduced in 1.75 where
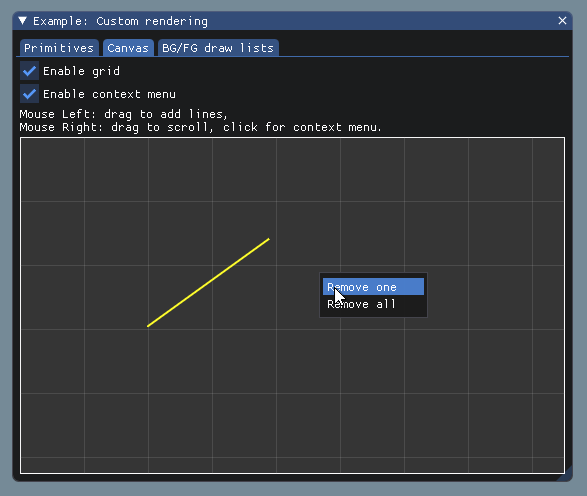
AddCircle()with 12 segments would generate an extra vertex. (This bug was mistakenly marked as fixed in earlier 1.77 release). [@ShironekoBen] - Demo: Improved "Custom Rendering"->"Canvas" demo with a grid, scrolling and context menu. Also showcase using
InvisibleButton()with multiple mouse buttons flags. - Demo: Improved "Layout & Scrolling" -> "Clipping" section.
- Demo: Improved "Layout & Scrolling" -> "Child Windows" section.
- Style Editor: Added preview of circle auto-tessellation when editing the corresponding value.
- Backends: OpenGL3: Added support for glad2 loader. (#3330) [@moritz-h]
- Backends: Allegro 5: Fixed horizontal scrolling direction with mouse wheel / touch pads (it seems like Allegro 5 reports it differently from GLFW and SDL). (#3394, #2424, #1463) [@nobody-special666]
- Examples: Vulkan: Fixed GLFW+Vulkan and SDL+Vulkan clear color not being set. (#3390) [@RoryO]
- CI: Emscripten has stopped their support for their fastcomp backend, switching to latest sdk [@Xipiryon]


Other branches & Beta features!


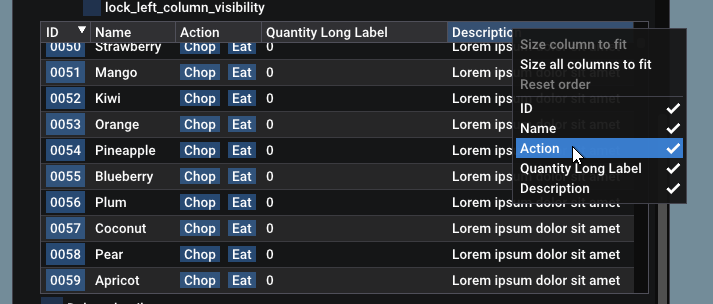
The tables (#2957) features is still available for testing, it is expected to fully stabilize and be merged for 1.80. You are encourage to use Tables today and provide feedback.
Some user-visible changes from 1.77 in 1.78 related to the tables branch include:
- Tables: Rename border V/H flags HInner -> InnerH.
- Tables: non-resizable columns also submit their requested width for auto-fit.
- Tables: Fix calculation of auto-fit (remove extraneous padding). Demo setting a width in columns setup +
ImGuiTableFlags_NoKeepColumnsVisible. - Tables: Store submitted column width and avoid saving default default widths.
- Tables: Simplified
TableHeader()and not relying onSelectable(), fixed various padding issues. Added work-around for CellRect.Min.x offset by CellSpacing.x. - Tables: Fixed TableHeader() not declaring its height properly.
- Tables: Fixed table settings not being saved inside a child window (#3367).
- Tables: Fixed stacked popups incorrectly accessing g.CurrentTable of parent-in-stack windows.
- Tables: Added TableSetBgColor() api with color for RowBg and CellBg colors.
- Tables: Removed extra +1.0f pixels initially allocated to make right-most column visible, fix visible padding asymmetry. Tweaked debug code in demo.
- Tables: Comments on Sizing Policies.
The docking (#2109) and multi-viewports (#1542) features are available in the docking branch, they are in beta but actively maintained and being used by many teams already. Your continuous feedback is always appreciated.
Some of changes from 1.77 in 1.78 related to the docking branch (multi-viewport and docking features) include:
- Docking: Made DockBuilderAddNode() automatically call DockBuilderRemoveNode(). (#3399, #2109)
- Docking: Storing HoveredDockNode in context which can be useful for easily detecting e.g. hovering an empty node. (#3398)
- Docking: Fixed docking overlay bits appearing at (0,0), because of 43bd80a4. Most typically noticeable when disabling multi-viewport.
- Docking: Workaround recovery for node created without the _DockSpace flags later becoming a DockSpace. (#3340)
- Docking: Rework size allocations to recover when there's no enough room for nodes + do not hold on _WantLockSizeOnce forever (#3328)
- Docking: Rework size allocation to allow user code to override node sizes. Not all edge cases will be properly handled but this is a step toward toolbar emitting size constraints.
- Docking: Added experimental flags to perform more docking filtering and disable resize per axis. Designed for toolbar patterns.
- Viewports, Backends, GLFW: Use GLFW_MOUSE_PASSTHROUGH when available.
- Viewports, Backends: DX12: Fixed issue on shutdown when viewports are disabled. (#3347)
There's a CMake pull-request (#1713) if you prefer a traditional CMake integration over registering imgui sources files in your own project. There's a premake5 branch if you prefer the saner and nicer Visual Studio projects generated by premake.
Help wanted!
- If your company uses Dear ImGui, you can reach out to contact at dearimgui.com.
- Dear ImGui is looking for a technical writer to help writing technical articles, tutorials and documentation. Please reach out if you are interesting in helping!.
- Multi-viewports in particular needs help and bug-fixes on Linux and Mac. Specific workarounds for both SDL and GLFW are becoming highly desirable. I am myself not a Linux nor Mac users and those platforms have been lagging behind in term of multi-viewport supports. (#2117).
- The Vulkan renderer appears to have issues (see vulkan tag)
- Browsing issues and todo list you may find something something to contribute to!
Gallery
See Gallery threads for more pictures and to post yours!
League of Legends

Clash of Clans video from 8m29

Some control UI for a robot by Boston Dynamics video

@Moneyl: "Working on a map viewer / modding tool for Red Faction Guerrilla. Right now it's rendering the bounding box of each zone object. Working on loading some of it's mesh formats next."

@erickjung: "I'm glad to introduce Mockingbird, a tool designed to simplify software testing and development, helping with data inspection and manipulation. With a minimalist user interface, you can easily navigate through data, mock any HTTP(s)' system, and get insights."
https://github.com/Farfetch/mockingbird

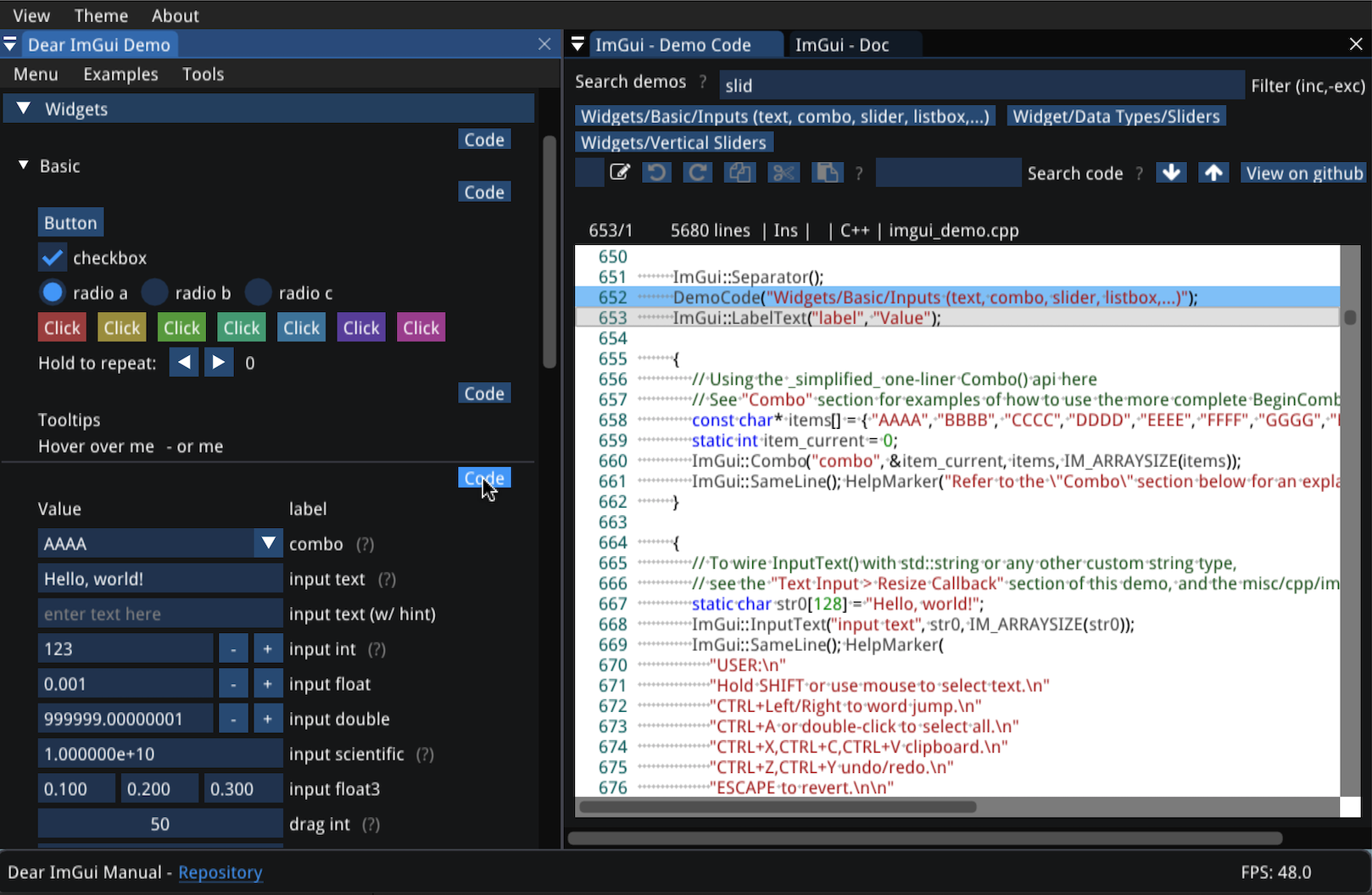
@pthom "ImGui Manual is an attempt to make an enjoyable and efficient manual for ImGui. The idea is to use the reference code in imgui_demo.cpp in order to make an interactive manual." https://github.com/pthom/imgui_manual

@JakeCoxon "I forked ImGui to make it look like windows98. Mainly for a bit of fun, learning the codebase and potentially make an app that looked like this style" https://github.com/JakeCoxon/imgui-win98

@tlbtlbtlb "Yoga Studio is an IDE for robotics, with tools for exploring the space of control parameters. Open source at https://gitlab.com/umbrellaresearch/yoga2/"

@JMS55 "Sandbox is a falling sand game like The Power Toy or Sandspiel. [...] I used imgui-rs, imgui-winit-support, and imgui-wgpu for the UI. Code is here https://github.com/JMS55/sandbox/blob/master/src/ui.rs."

Receiver 2 has a in-game debug UI (F12 key) https://store.steampowered.com/app/1129310/Receiver_2/

Bizzarrus: "Some data track widgets I made a while ago for my company's internal tool"

xX_WhatsTheGeek_Xx: "Software Defined Radio software I'm working on. Uses default imgui widgets for the sidebar and a custom waterfall/fft widget"

moneyl: "A game / destruction sim thing I've been working on (never actually got to gameplay as usual lol). Going to adapt this code to make a 2d game instead to hopefully make things simpler. Using imgui for tools and may use it for game UI as well. Using this theme: #707 (comment) The icons are FontAwesome + this library https://github.com/juliettef/IconFontCppHeaders/"
